How To Get Rid Of Side Blog On Elementor
Sometimes you will want or need to hide page titles for one reason or another. Maybe you don't want a page title showing on a landing page you created in Elementor. You can do this with one click using Elementor. There is no need to learn code or have any plugins.
In this tutorial, I will show you how to quickly and easily hide a page title in WordPress using Elementor.
Hide Page Titles in WordPress Using Elementor
Step 1: Log In To WordPress Admin
In order to hide page titles in WordPress, you first need to log in to the admin dashboard of your site.

Once you have logged in to your WordPress admin area…
Step 2: Choose a Page to Edit
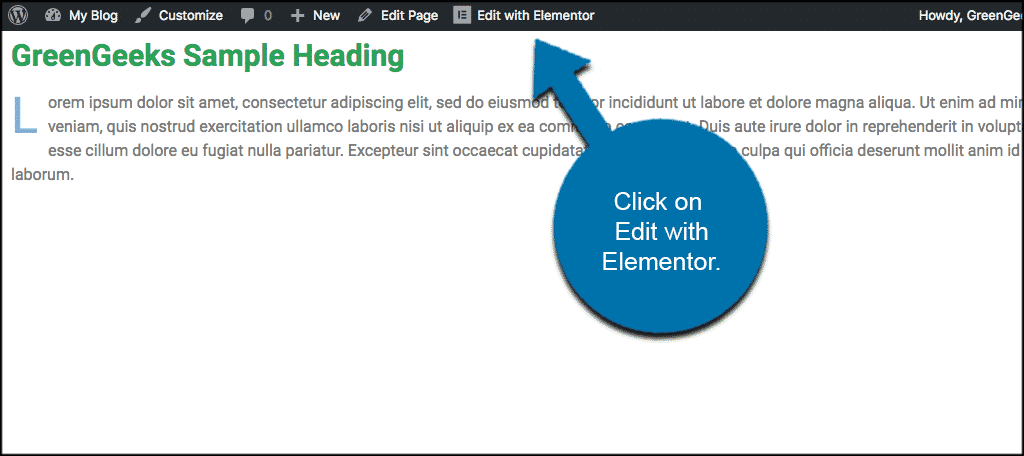
Go to the page you want to edit and click the 'Edit with Elementor" tab located at the top of the page.

I have prepared a page title that I am going to hide to show you how this works. Remember, this is the way to hide page titles using Elementor. There is also a way to do it if you aren't running Elementor. WordPress provides its own option.
Step 3: Click on Elementor Settings Icon
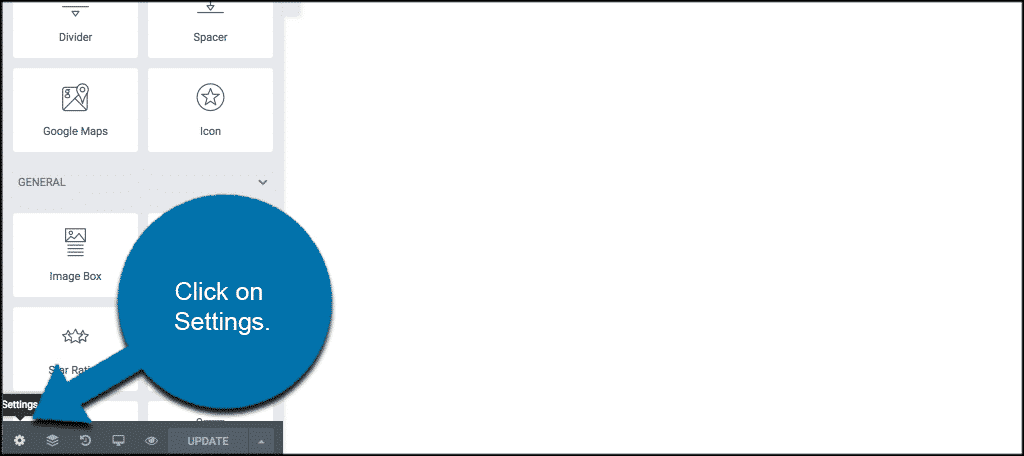
Now click on "Settings" located on the bottom left of the page.

Step 4: Turn On the "Hide Title" Option
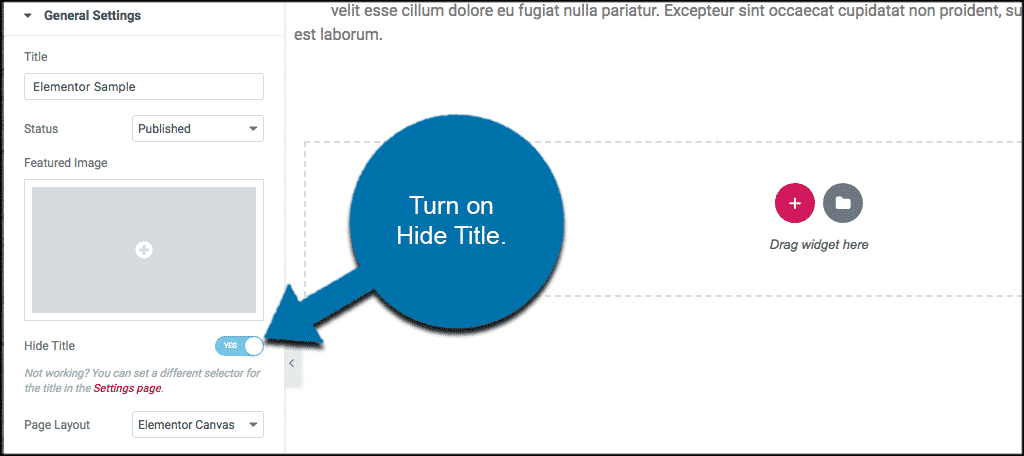
You will now see an option to "Hide Title" in the settings. Turn it on and then update the page.

There you go. You have now hidden the page title properly and you are all set.
How to Find a Theme's Title Selector
There may be some cases where your theme is using a different class for the title, this option won't automatically work and you will have to manually set it.
The default class for most themes is:
[ht_message mstyle="info" title="" show_icon="" id="" class="" style="" ]<h1 class="entry-title">Title</h1>[/ht_message]
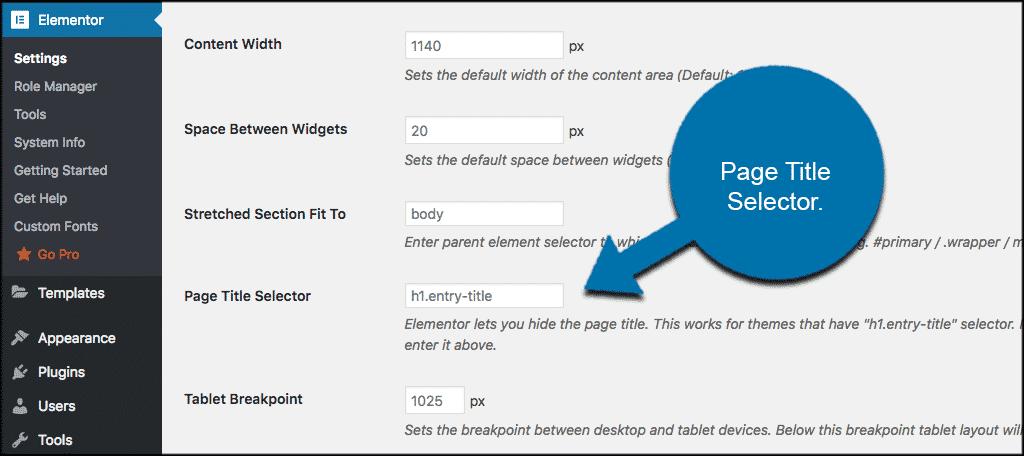
If your theme is using a different class, go to the dashboard, and under Elementor > Settings, you will find the control, "Page Title Selector." This is located within the "Style" tab.

You will also see the description:
Elementor lets you hide the page title. This works for themes that have "h1.entry-title" selector. If your theme's selector is different, please enter it above.
Now, add your theme's selector for the title, and the hide title functionality should now work.
Find the Title Selector Without Elementor
If you need to find the theme's title selector and you are not using Elementor to do it as described above, then you can use something like the development tools in Chrome.
This is helpful when you come across issues, or if Elementor is not using the correct class name in the same above.
For instance, not all developers use "entry-title" for the class ID.
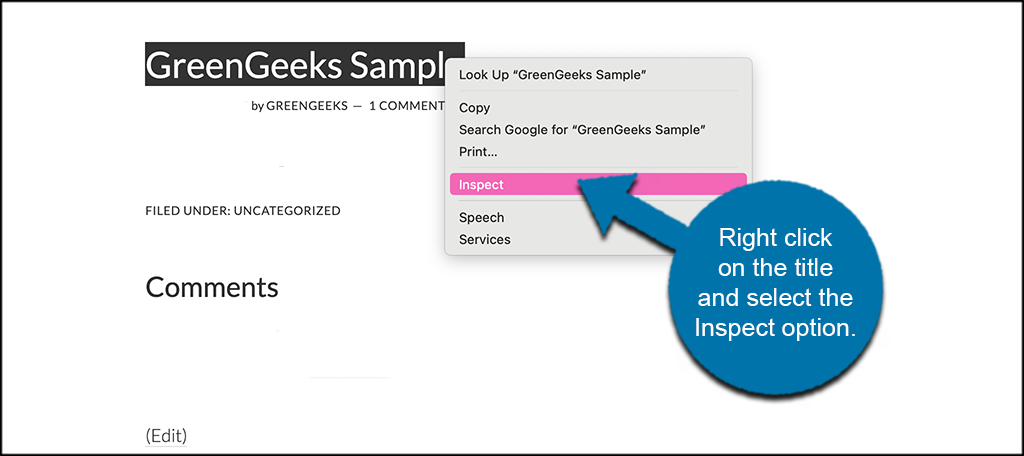
Go to the page in your Chrome browser that you want to hide the title for. Right-click on the title that you want to be hidden and click on the "Inspect" option.

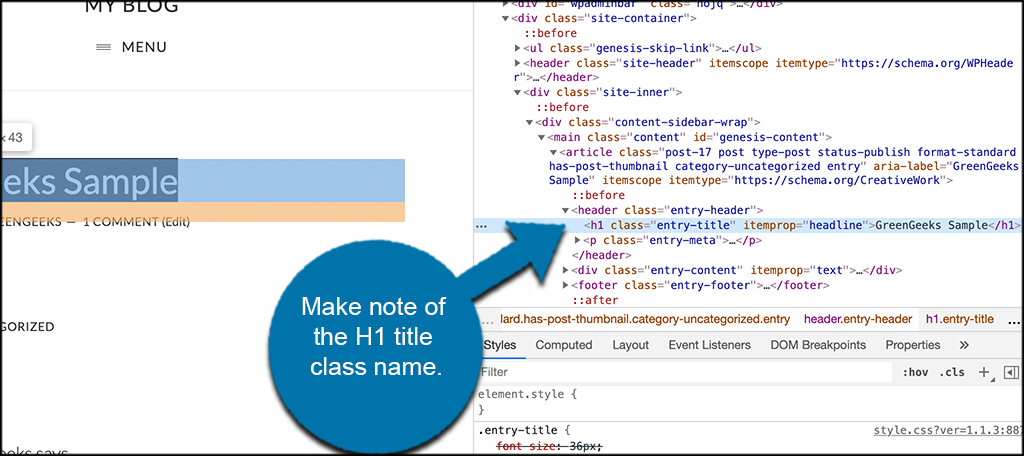
Make note of the H1 class name that you see highlighted in the element inspector.

Now, once you have this information, make the changes you need. For example, if the class name is "entry-title" (as in the image above), then you would type h1.entry-title into the Page Title Selector in the Elementor > Settings > Style area that is mentioned above.
Remember, not every developer is going to use the same class for the header. So, this is perhaps one of the easiest ways to see the theme's class name.
Final Thoughts
If you want to tell WordPress "don't show page title," then the steps above should work well if you are using the Elementor page builder.
Please note that steps may not work perfectly depending on theme functionality on how it interacts with Elementor. There may be a built-in theme option that simply allows you to hide page titles that way. That being said, the above process should work on most themes using Elementor.
How To Get Rid Of Side Blog On Elementor
Source: https://www.greengeeks.com/tutorials/hide-page-titles-in-wordpress-using-elementor/
Posted by: williamsstalow.blogspot.com

0 Response to "How To Get Rid Of Side Blog On Elementor"
Post a Comment