How To Build A Blog On Drupal
Drupal is a free, powerful content management system that lets you create custom websites, blogs, portals, and more. It has all the features you need to build a fully functional website, is highly customizable, scalable, and free to use.
In this step-by-step Drupal tutorial, we will show you how to build a website using the latest version of the Drupal CMS which at the time of this writing is Drupal 9.
However, using Drupal is not as easy as creating a website with WordPress or website builders. While it's not that hard to pick up, to really customize your site, knowledge of HTML and CSS would be helpful.
Here's what this Drupal 9 tutorial for beginners will deal with:
Drupal Tutorial (Table of Contents):
-
- Get web hosting
- Install Drupal (quick install or manually)
- Get to know the user interface
- Change your Drupal site's theme
- Configure the theme
- Set up a new front page
- Create another page and add it to the menu
- Make a blog and start posting
- Learn to delete and modify content
- Activate and deactivate default modules
- Add contributed modules
- Get familiar with blocks
- Manage existing blocks
- Create custom blocks
- Check the latest Drupal feature: Layout Builder
Total time to create a website using Drupal: ~3-4 hours
Skill level: Intermediate
All clear? Then let's get started.
What Kind of Websites Can You Built With Drupal?
Before getting into the tutorial part of this post, let's have a quick look at what Drupal can do for you. If this is the first time using this CMS, you might be asking yourself what exactly Drupal is suitable for. It turns out, Drupal can be used to create almost any kind of website:
- Personal or business websites
- Blogs and news websites
- Potfolio, art, music, and multimedia sites
- Forums
- E-commerce sites and online shops
- Social networking sites
This versatility has resulted in the fact that a number of prominent users rely on Drupal to power their websites, including:
- University of Colorado
- State of Colorado
- Oregon State University
- Singer Bruno Mars
- City of London
- and many more…
You can find additional examples in the Drupal showcase section.
To summarize, whatever website you are aiming to build, Drupal allows you to do so. And as a Drupal user, you will be in good company.
Let's now have a look at how the CMS can help you.
1. Find Web Hosting for Your Drupal site
Before you can build a website, you need a place where it is located and reachable aka web hosting .
Already have hosting? Move on to step 2 of the Drupal tutorial.
In hosting, you need to consider four main factors:
- Uptime – Uptime percentage shows how much of the time your site will be up and running. We recommend that you choose something that meets or exceeds the industry standard of 99.9%.
- Page load speed – You should choose a host that loads faster than 850 ms, which is the current average.
- Customer support – You'll have to sort out issues with support at some point. Consequently, it makes sense to choose a host that has high-quality and responsive customer support.
- Price – Hosting services vary widely in price. Choose the one that you can afford and also that has satisfactory ratings on the first three factors.
To make things easier, we've compared over 40 different web hosting providers. You can check our list of the top 10 web hosting providers to find the right option for you (for building a Drupal site, we especially recommend Bluehost).
Most providers should have the right system requirements for Drupal (see the documentation). The best among them (e.g. Bluehost) also have "one-click-install" for CMS like Drupal and Joomla, so you don't need to mess with the manual installation.
2. Run Through the Drupal Installation
There are two ways to install and set up a Drupal website: One is to use a web hosting company with a "quick install" option. The other is to download and install Drupal manually. We'll explain both options in the following.
2a. Install Drupal Automatically on Bluehost.com (Quick Install)
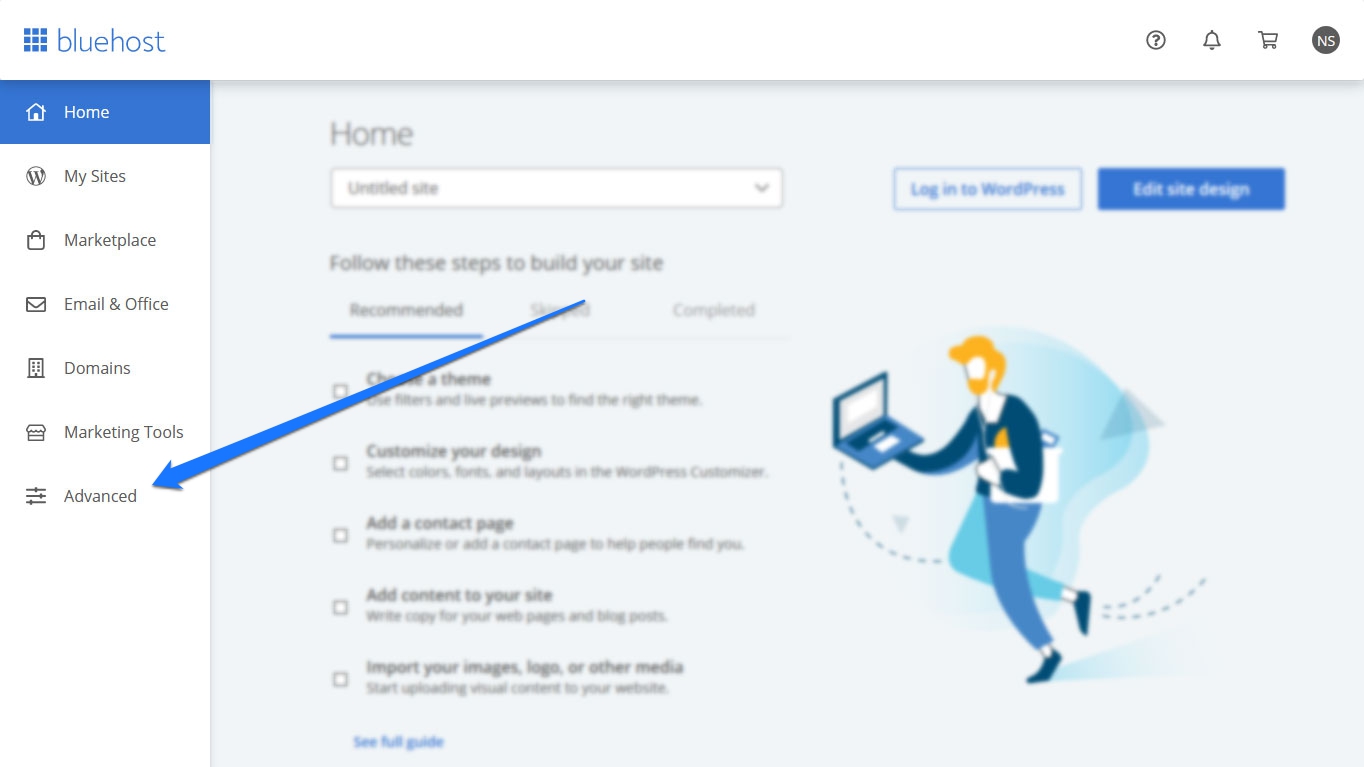
Let's start with a tutorial on how to install Drupal automatically. Once you've signed up and grabbed a domain at Bluehost, log into your account and click Advanced.

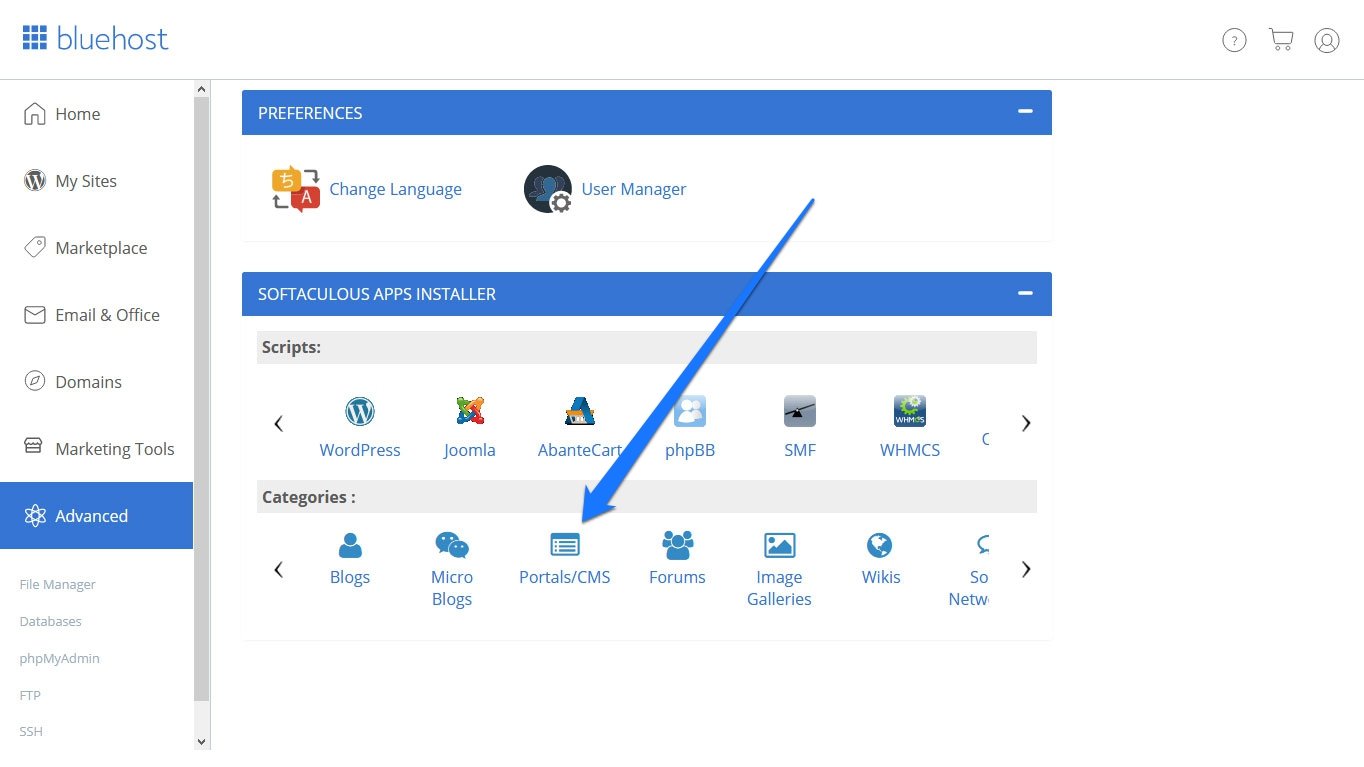
Then scroll down and click Portals/CMS.

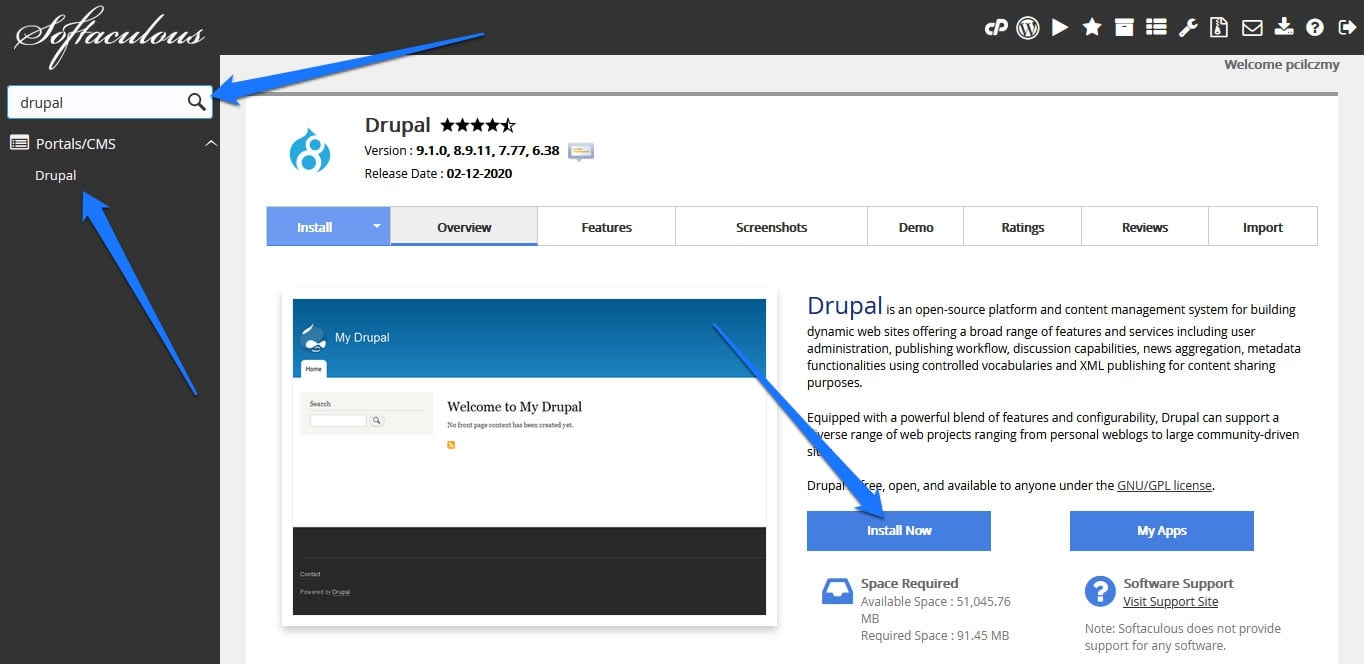
From there, use the search field in the upper left corner to search for Drupal and click on the result when you have found it. Then, hit Install Now.

Doing so will get you to this screen:

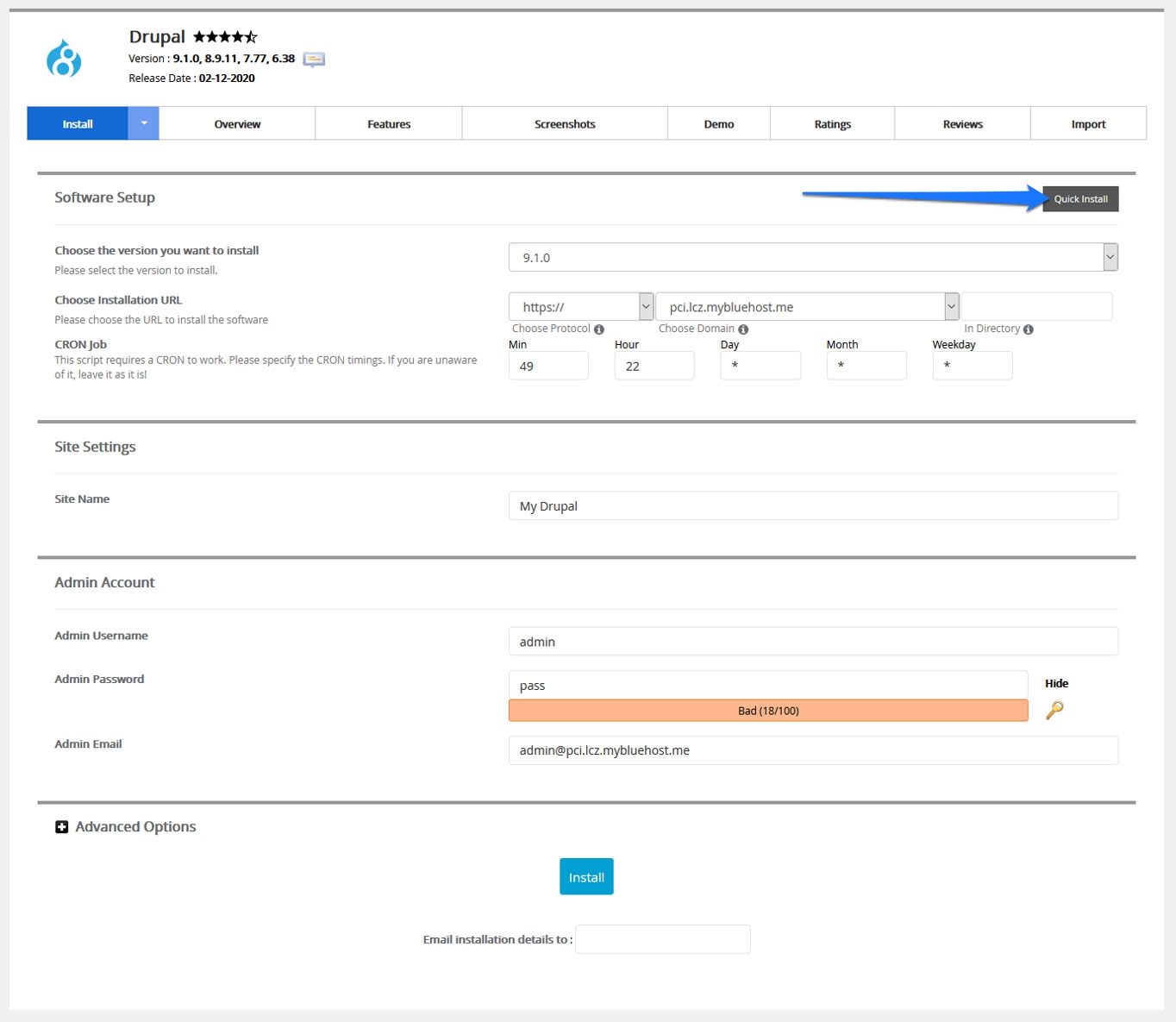
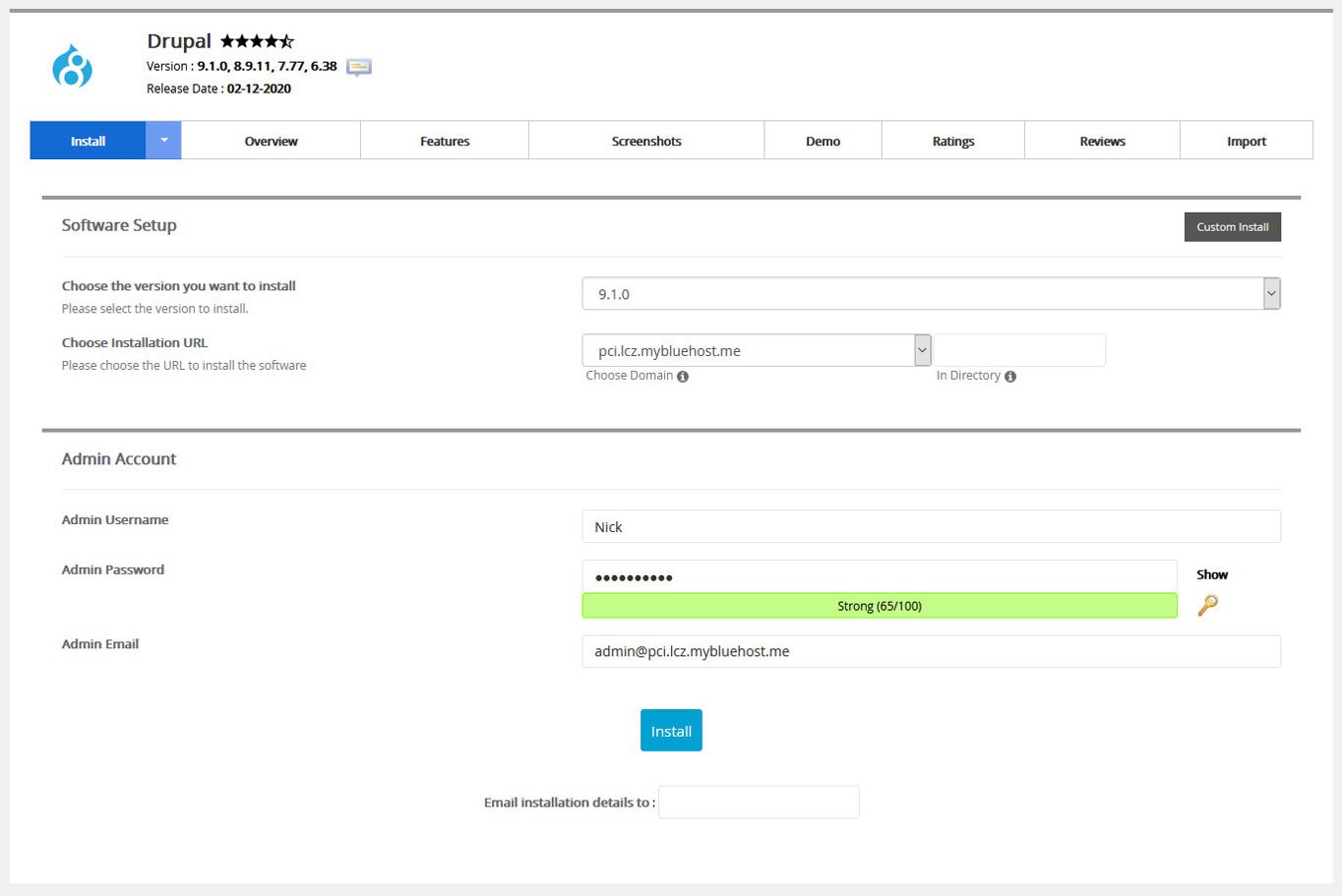
Select Quick Install in the upper right corner. This will take you here:

You'll notice that your Bluehost domain is already set up in the default settings. It's best to leave everything as is unless you know what you're doing.
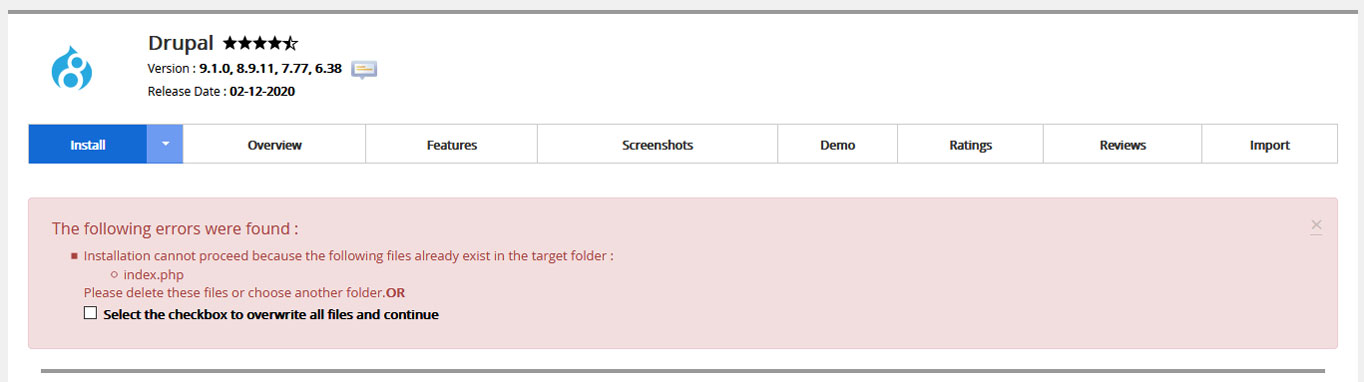
Fill in your admin username, password, and email address. After that's done, just click Install. Before the installation can continue, you will likely get a message like this:

That's normal, so don't worry about it. It's just talking about the default files present in your Bluehost installation. Simply check the box and click Install again. The installation will then start.

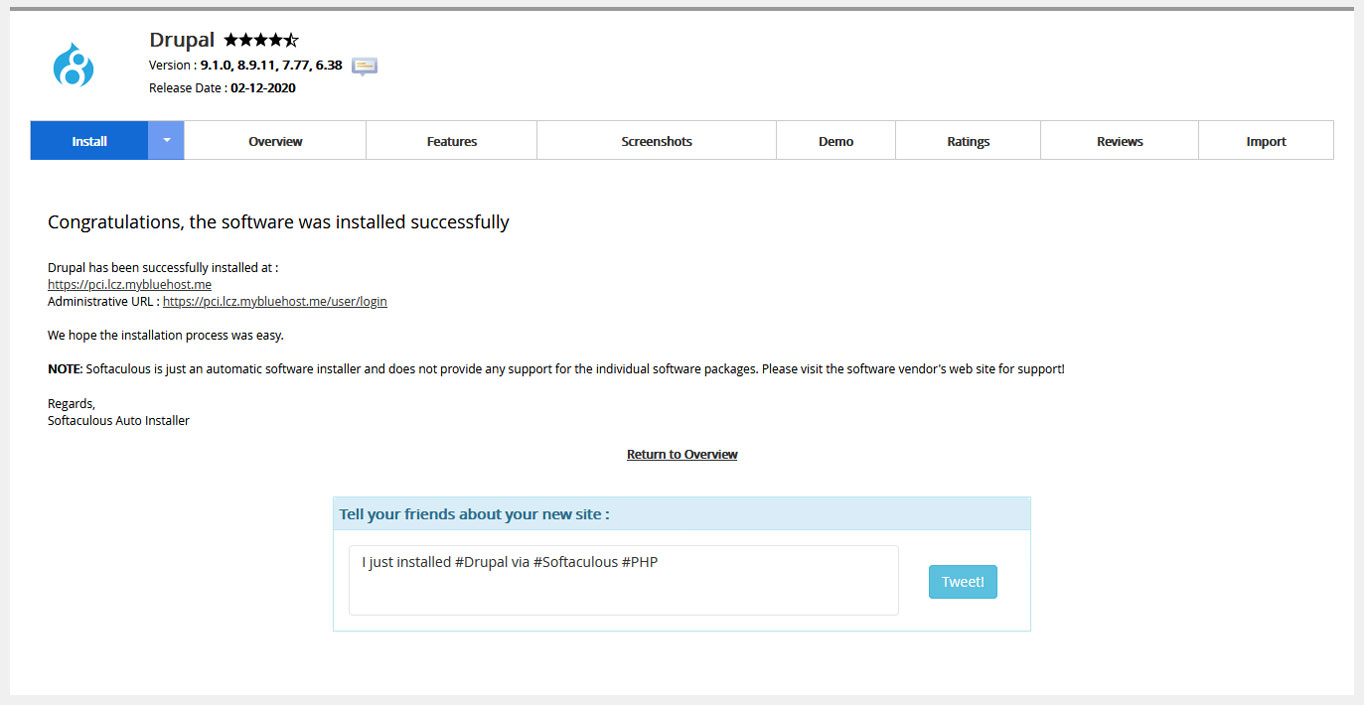
After it is finished, you've successfully installed Drupal on your Bluehost domain and you can use the displayed links to check out your new site and get to the login screen. Well done!

2b. How to Install Drupal Manually (Any Web Host)
If you are not using Bluehost or a web host that can automatically install Drupal, you can also set it up manually. It's quite straightforward.
Download the Files
As the first step, go to the download section of the official Drupal website and hit the big blue button.

Once on your hard drive, unzip the file you just downloaded. Then, connect to your server via FTP (e.g. with FileZilla) and start uploading its contents to the server location that your domain is pointed at (usually the root directory). This will take a bit.
Create a Database for Drupal
In the meanwhile, navigate to your host's management panel for MySQL databases. Here, be sure to create a dedicated database for your Drupal installation. While the process will be slightly different depending on your provider, you should end up with the following:
- Database name
- A user name with all privileges for that database
- The user's password
- A database host address
Keep all of this information handy, you will need it soon.
Run the Installation
Once the files have finished uploading, navigate to your site domain. Doing so will start the Drupal installation process.

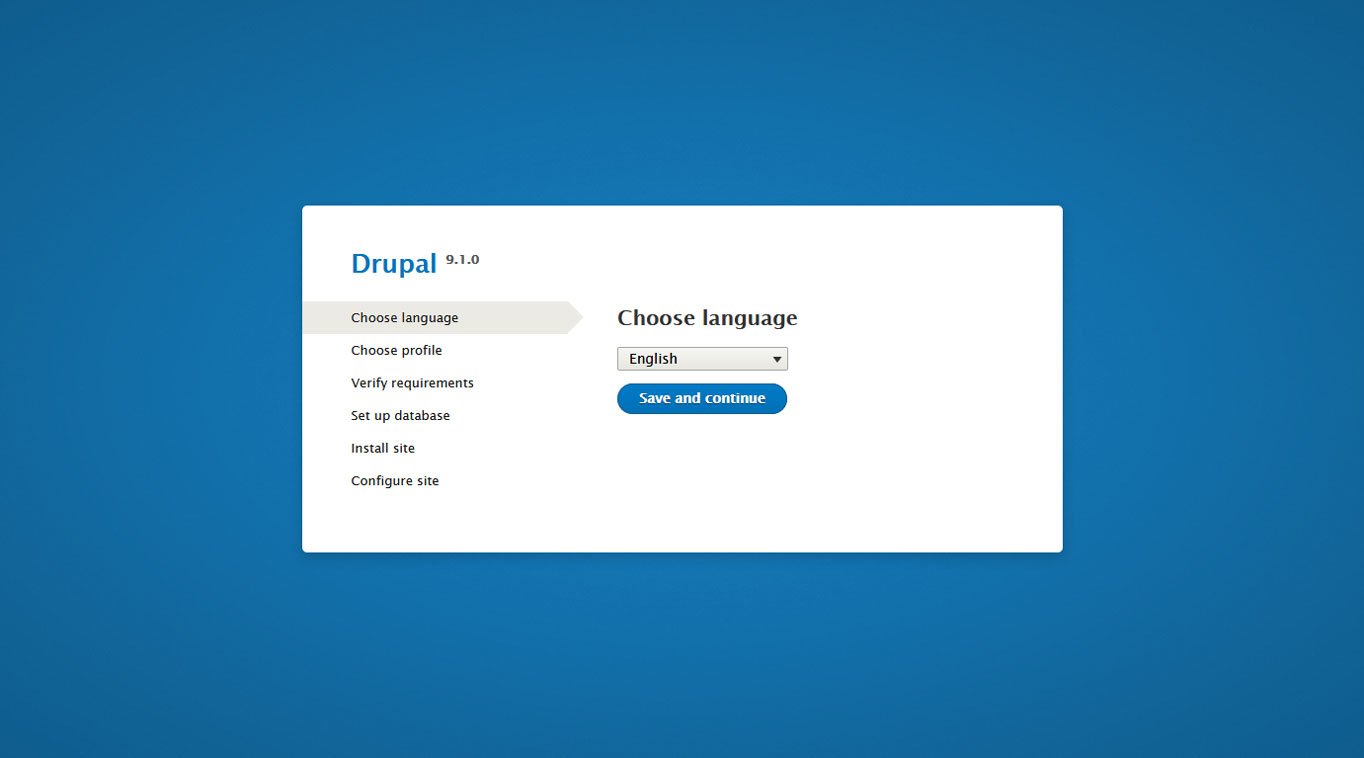
The first step is to choose the language you want your site to operate in. Take your pick and click Save and continue.

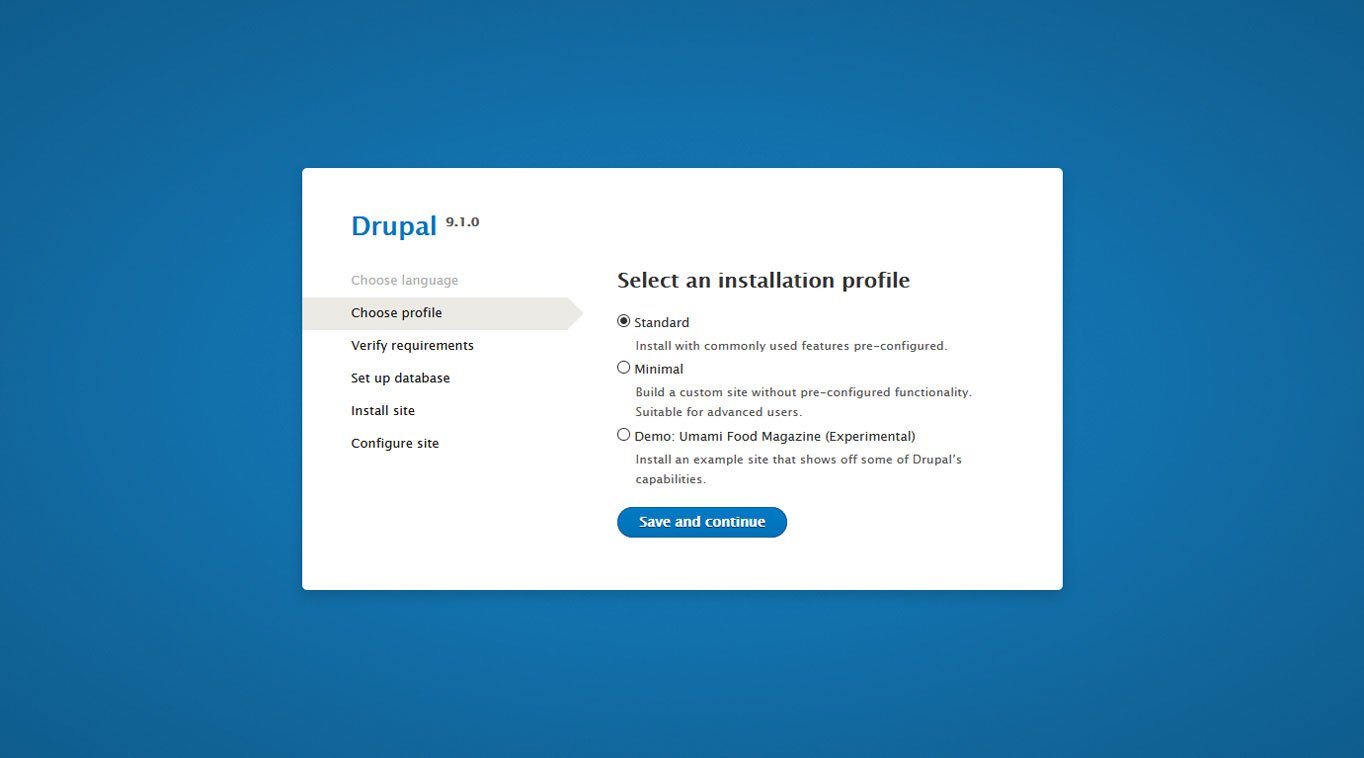
After that, you need to choose your so-called installation profile. This determines whether some of your site features will be pre-configured or not. The choices here might differ depending on the distribution of Drupal you are using. Again, make your choice and move on.
For this tutorial, we go with the standard Drupal profile. If you are more experienced, you may also use a minimal option.

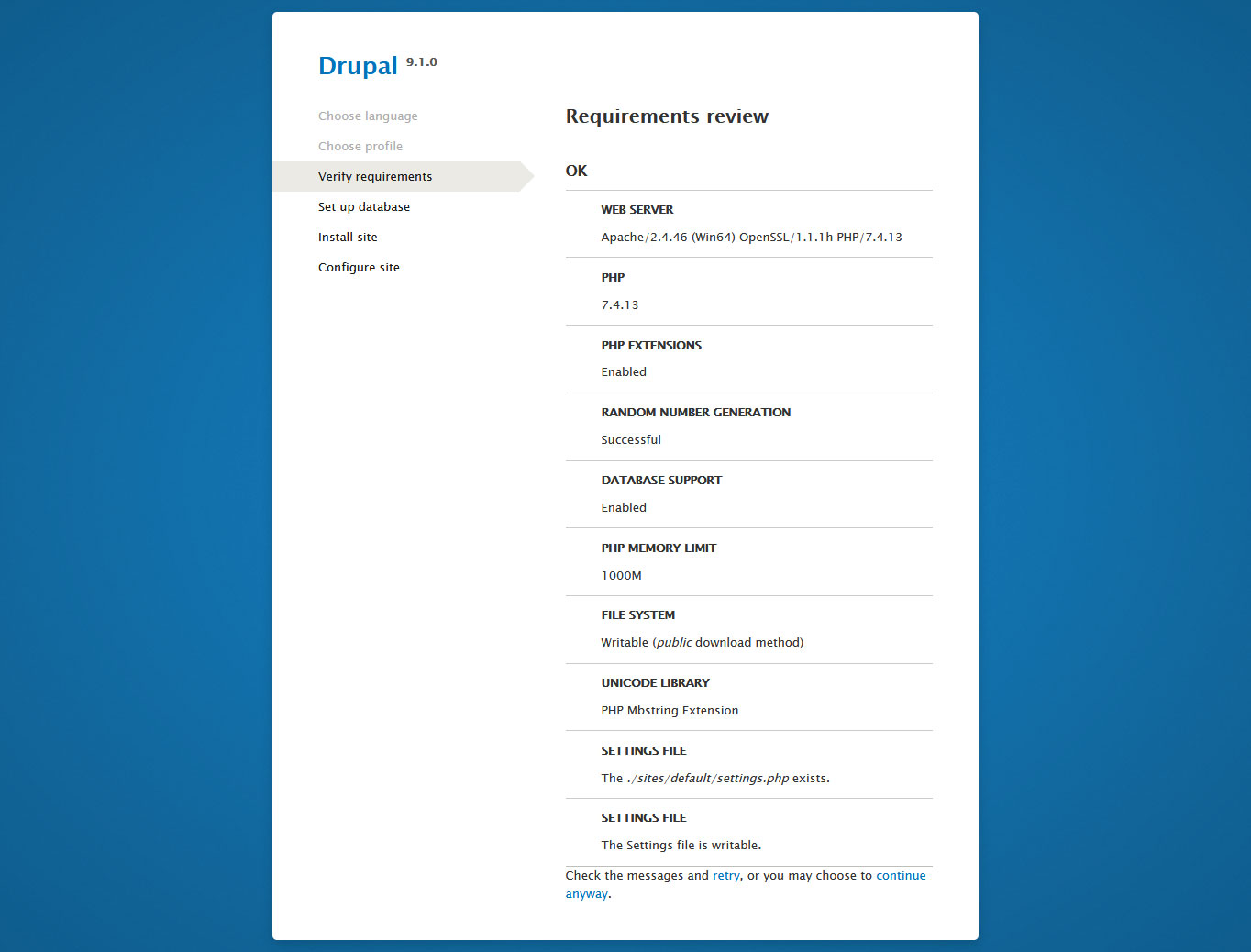
In the next step, the installation checks whether your environment is sufficient to run the software. Any problems will show up as warnings so you can address them. Continue when you are satisfied.

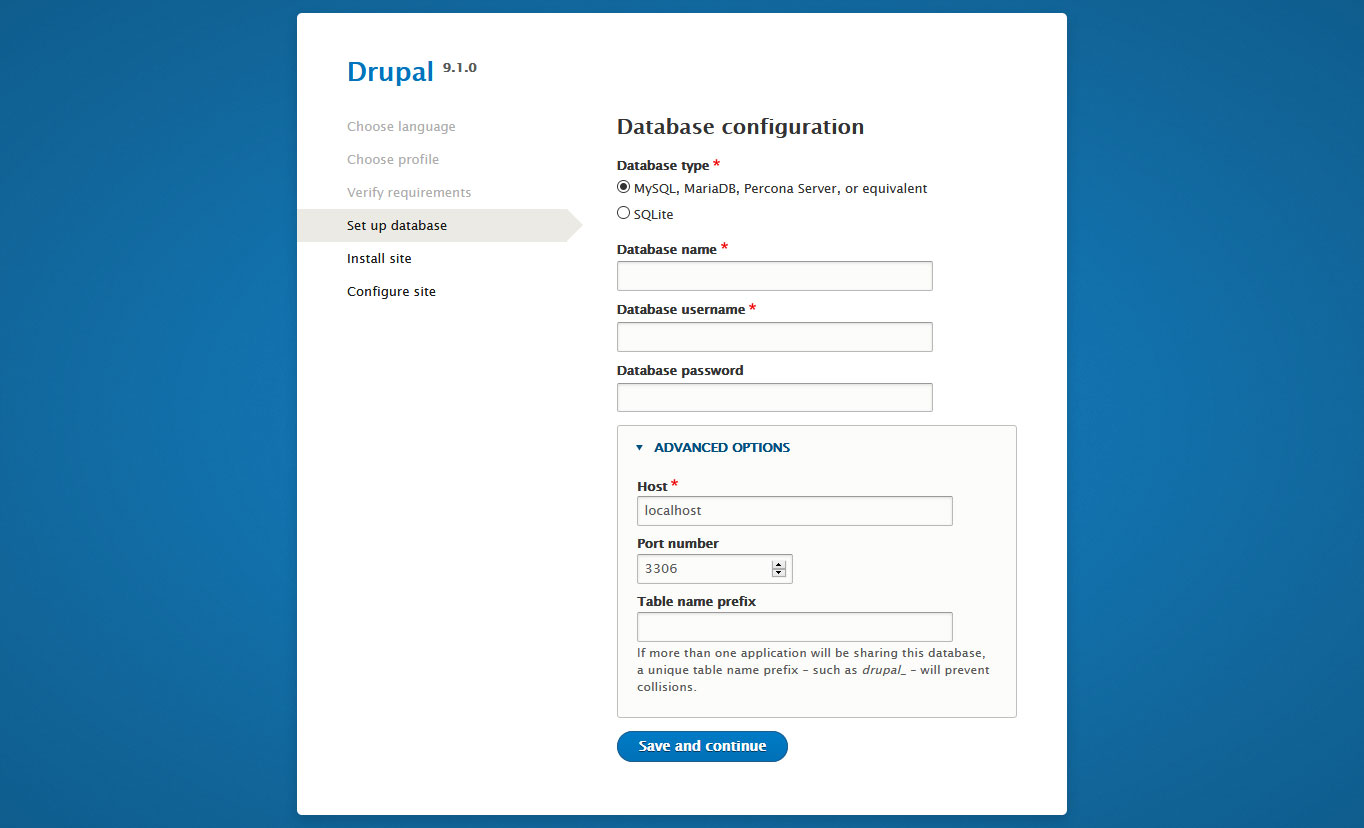
Now it's time to put the database information to use that you collected earlier. Input the database name, user name, and password. If your MySQL host address is not localhost, you can change it under Advanced Options. In the same place, you can also assign a database prefix if needed (for example, when you have several sites in one database). Save and continue once you are done.
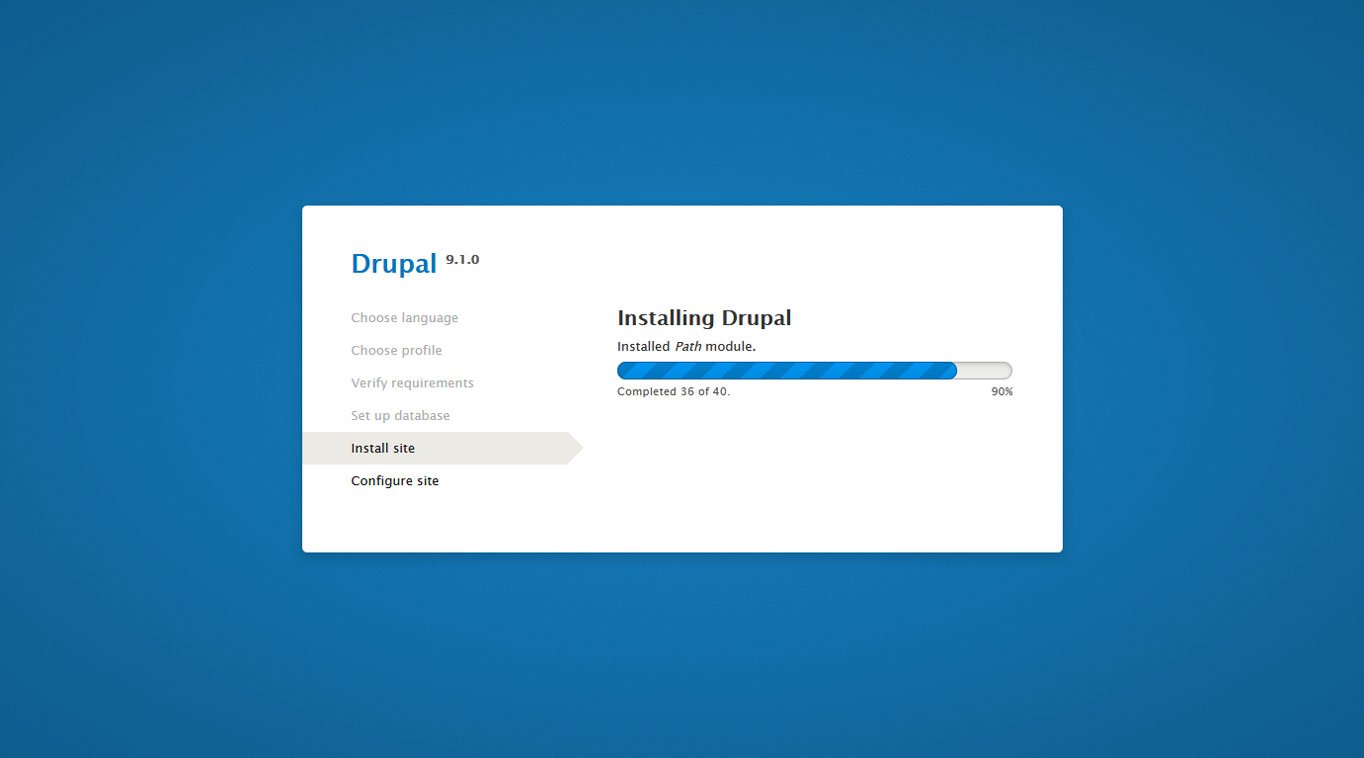
After that, the actual installation begins.

Finalize
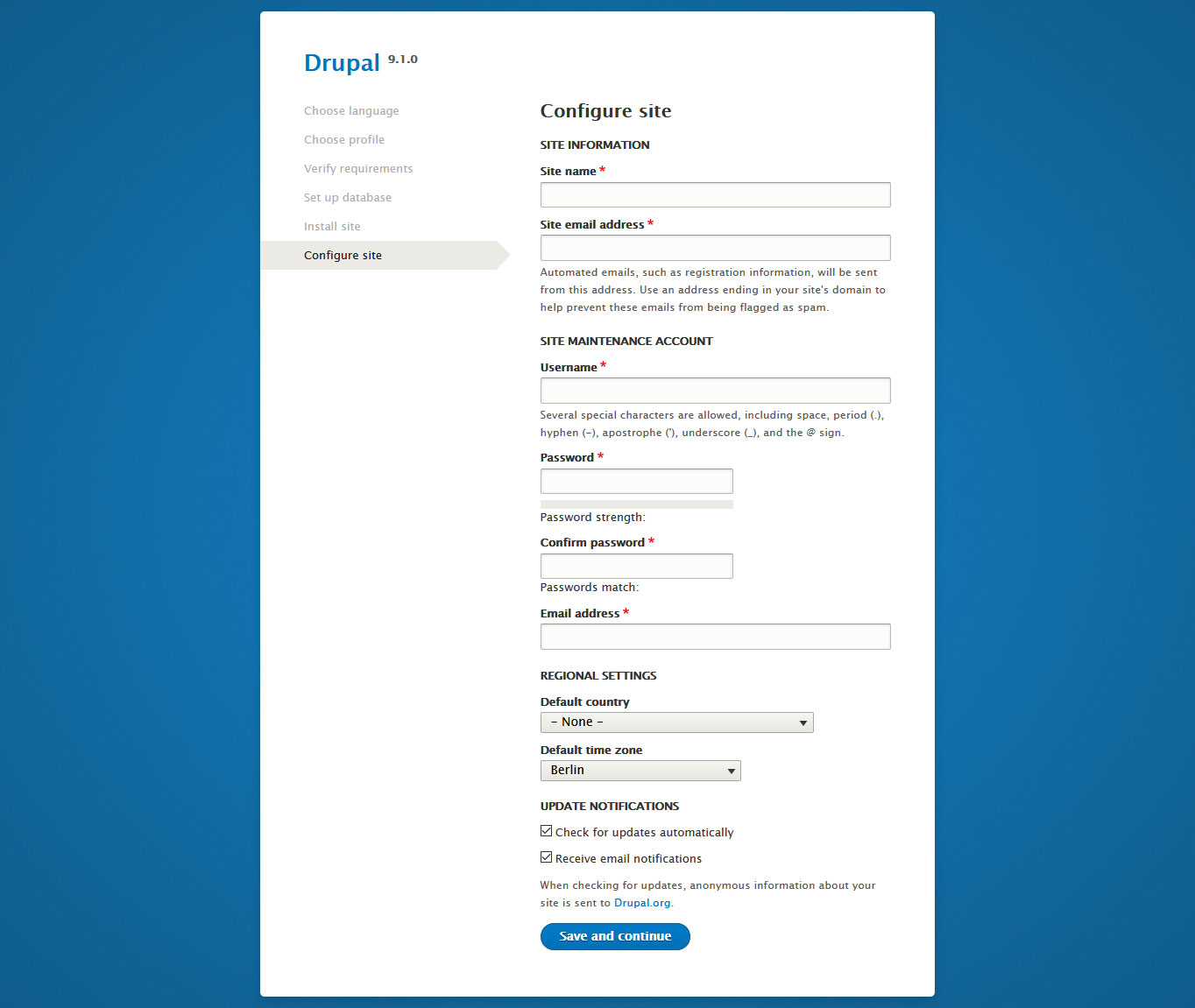
The final step is to set up some basic information about your site.

Here's how to fill it in.
- Site name — The name of your website. You can change this later on, so don't get too hung up on getting it right.
- Site email address — The email address from which users will receive site notifications.
- Username — The user name of your sites' main admin account.
- Password — Select a strong password to keep your account safe and don't forget to confirm it once more.
- Email address — The email address associated with your main user. Drupal will automatically fill in the site email address, change it as needed.
- Default country — The default country for your site.
- Default time zone — The time zone your site will use for displaying dates and similar information.
In the end, you need to decide whether your site should check for updates automatically and notify you if any are available. When satisfied, save once more and you are done with the installation.
3. Get to Know the User Interface
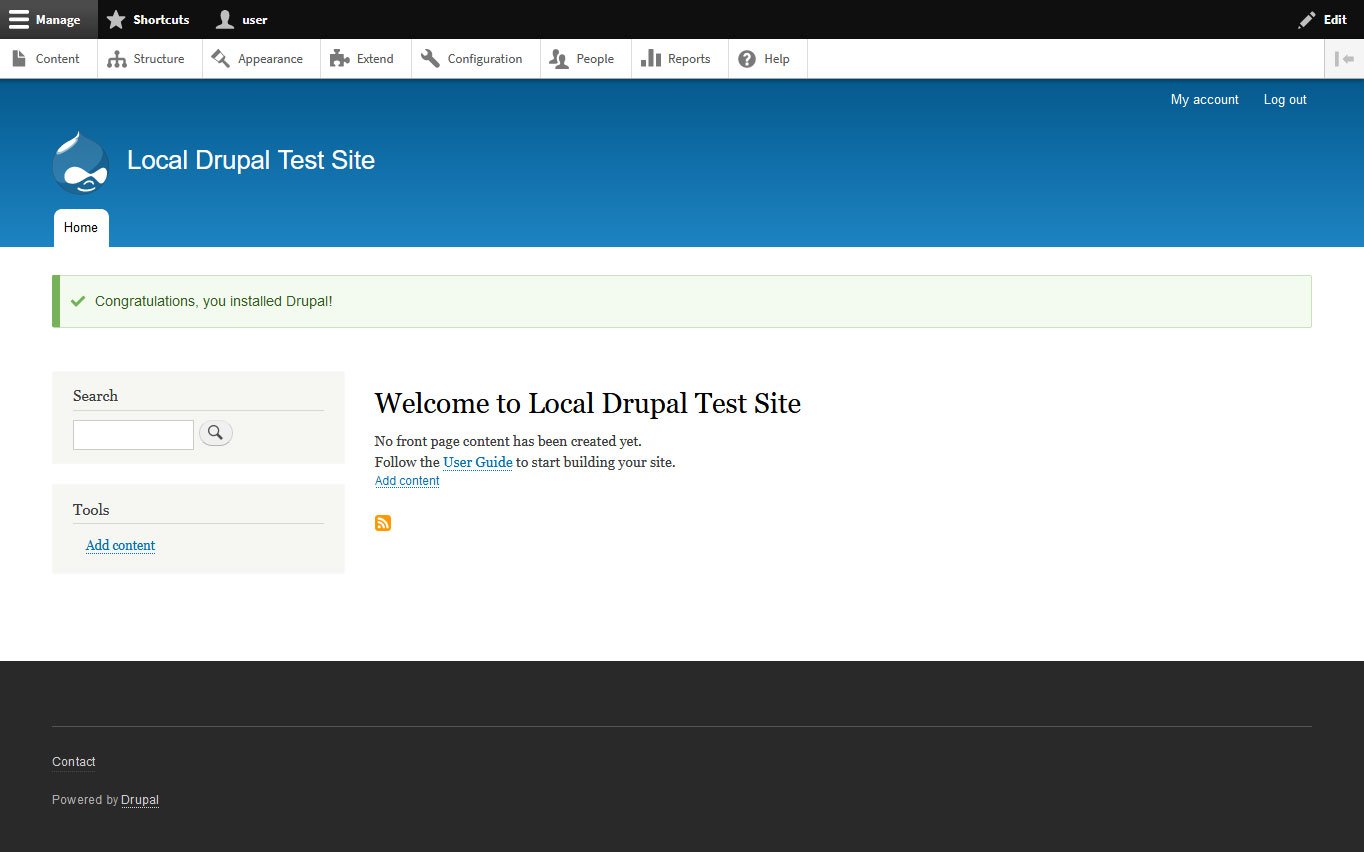
After you have finished the installation process, this is what your newly created Drupal site will look like:

When logged in (you can always get to the login screen via http://yourdomain.com/user/login), at the top of the screen, you see links to all parts of the back end where you can make changes to your site. We will use a bunch of them in the course of this Drupal tutorial, but for understanding's sake, let's quickly highlight what each of them contains:
- Content — Here, you can create basic content like posts and pages. It is also where you take care of comments and find your site's media library.
- Structure — This is where you manage all structural elements of your site including blocks, forms, content types, menus, and taxonomies.
- Appearance — It contains the settings for themes and other appearance-related options as well as site updates.
- Extend — Under this menu, you can install, update, and uninstall Drupal modules.
- Configuration — Gives you access to your site settings.
- People — Contains options for users, roles, and permission levels.
- Reports — Here, you find logs, update information, status reports, errors, search phrases, and other information about your site.
- Help — The central hub for helpful information about basic site administration as well as any modules installed on your site.
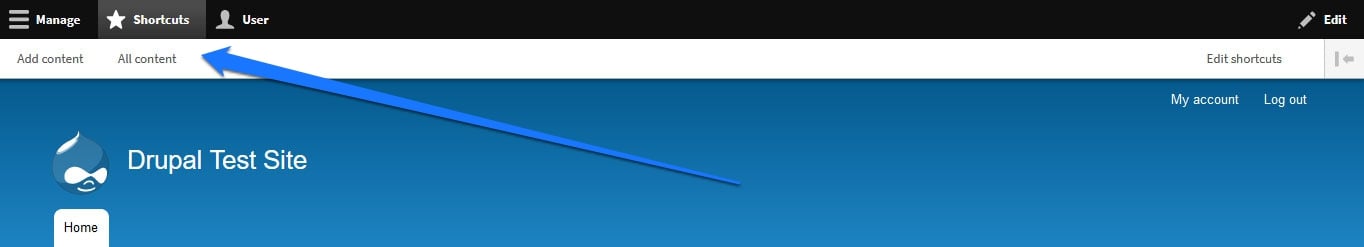
By the way, under Shortcuts, you can define your own links to parts of the admin interface that you use often.

That way, you can improve your workflow and make it faster. All clear? Then let's put this new knowledge to good use.
4. Change Your Drupal Site's Theme
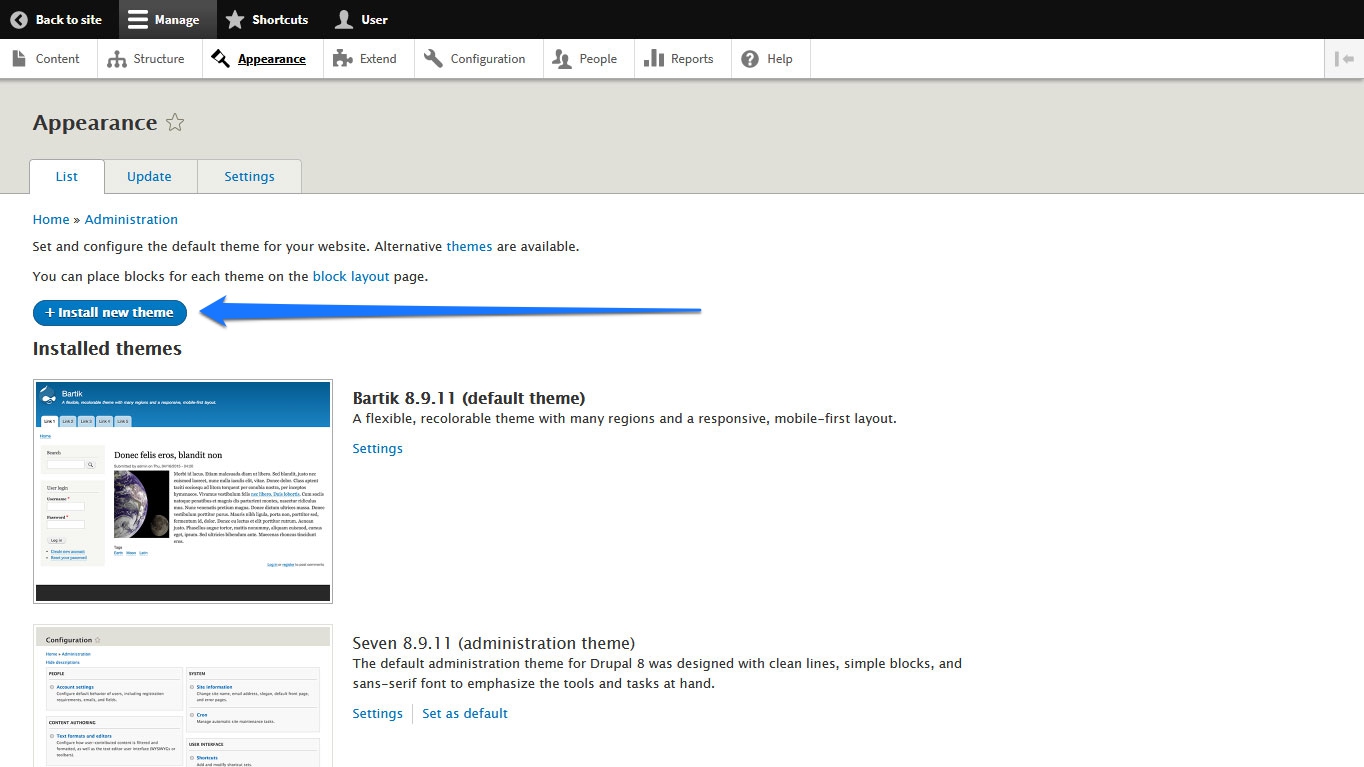
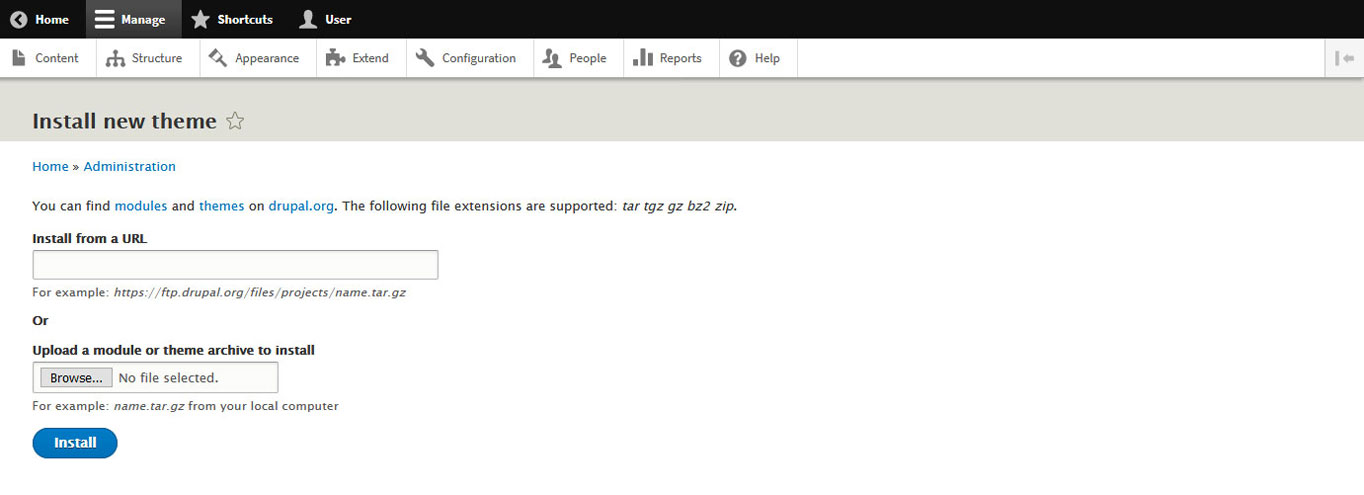
At the bottom, you see the front end of your site, meaning what your visitors will see. Right now, it's still a bit bland, so the first thing you want to do is change the default theme that your site comes with to something else. You find an option for this under Appearance > Install new theme.

Find a Theme in the Directory
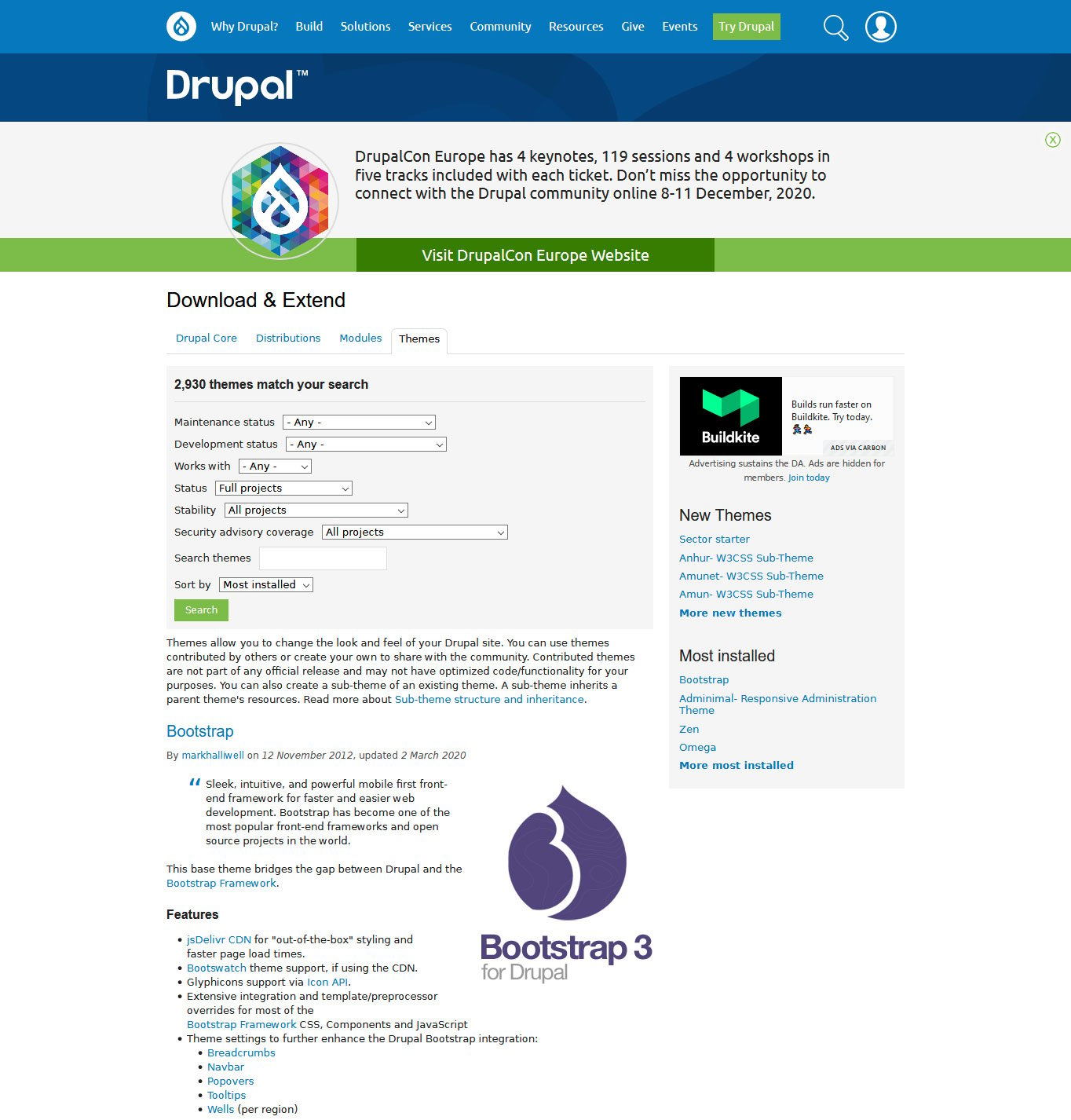
However, unlike other content management systems, it is not possible to find themes from inside the Drupal back end. For that, you need to go to the official Drupal theme directory, for which you also find a link at the top of the theme installation page.
At the time of this writing, you have a choice of more than 2,900 themes. The directory gives you several ways of filtering them so you can find what you are looking for.

However, you might still be overwhelmed by the sheer number. In that case, it's good to start off with one of the many best-of lists found on the web. Reviewing themes is a bit beyond a Drupal tutorial for beginners.
- The 23 Best Drupal Themes
- 20 Best Drupal 8 & 9 CMS Themes for 2021 (With Responsive Designs)
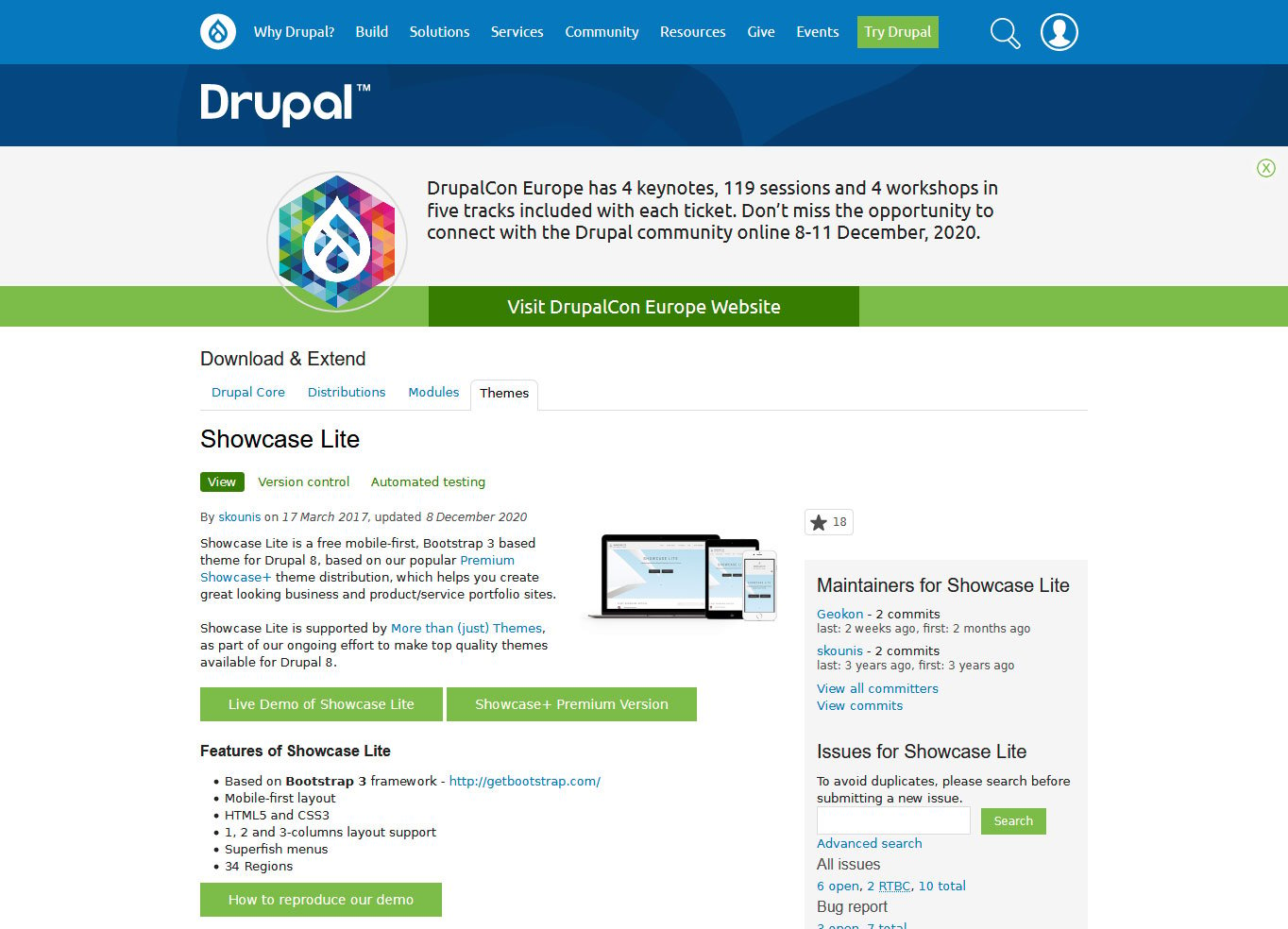
When choosing a theme, make sure it fits your level of technical ability, allows you to create the design vision you have in mind, and is mobile responsive (a must these days). All themes in the directory also have their own page where you can read up on their details and check out a live demo.

Install the Theme on Your Drupal Site
When you have found the right one, installing it on your site is quite easy. Either download the theme from the directory (you find options at the bottom) or right-click the download link and copy its location.

After that, you can use either the file or the URL to upload the theme to your site.

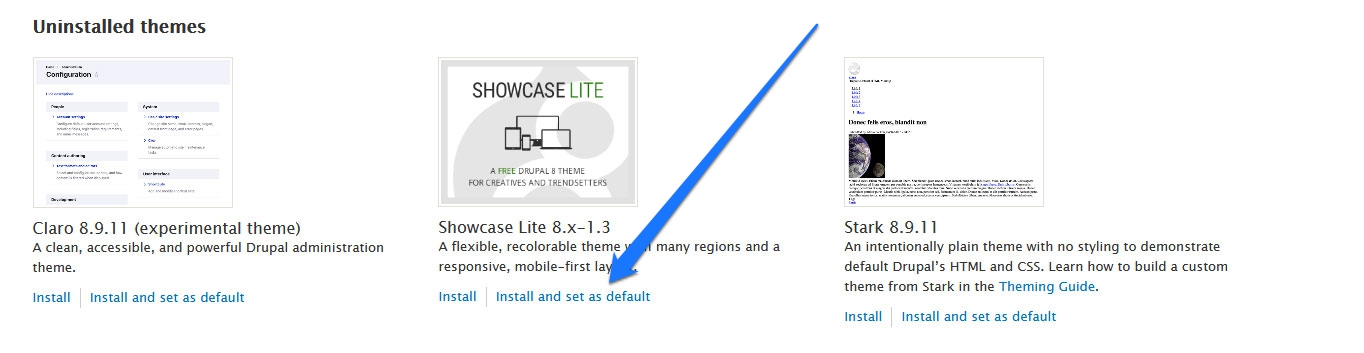
After that, you still need to install it from the Appearance tab and activate it (called Set as default in Drupal).

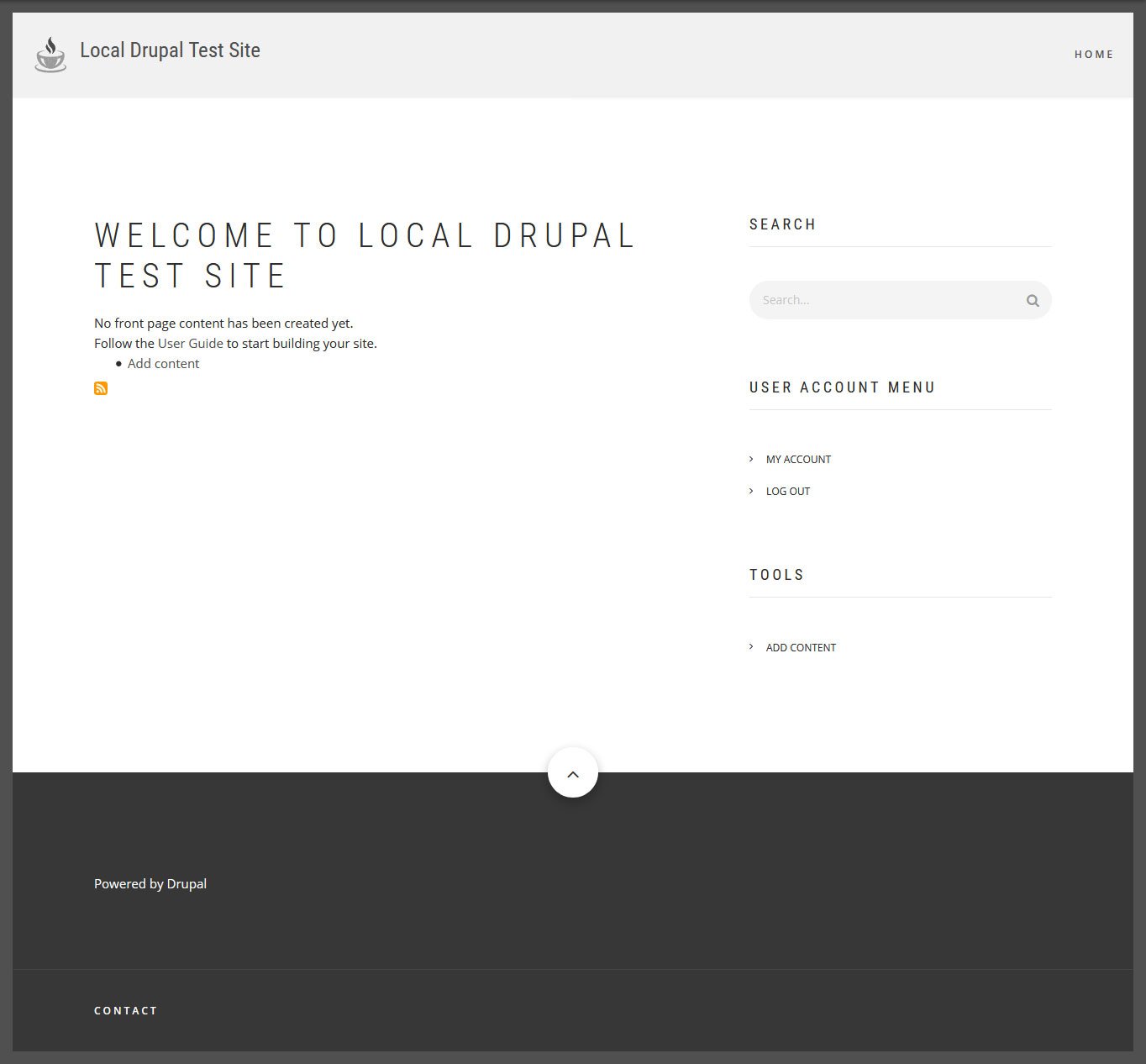
When you have done so and you go back to your site (there is a button in the upper left corner), you can see the new theme in action.

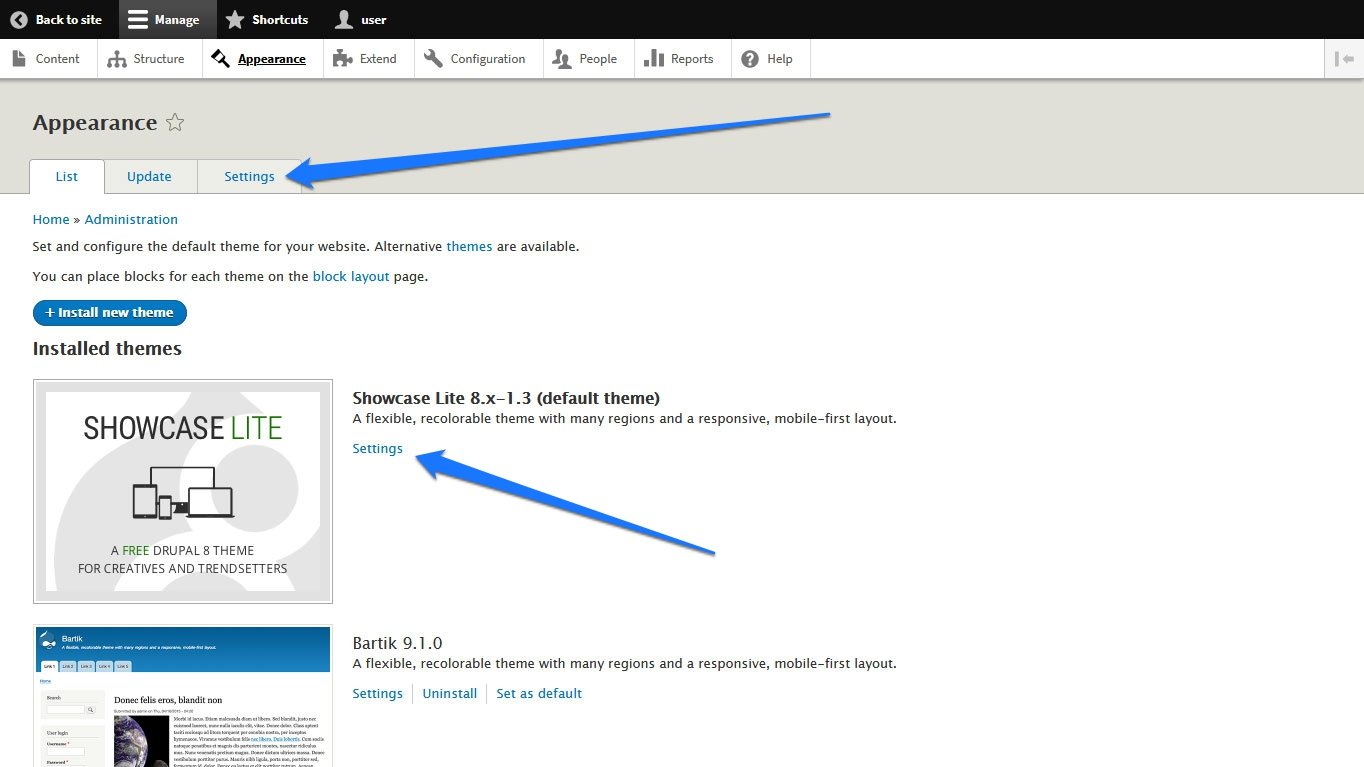
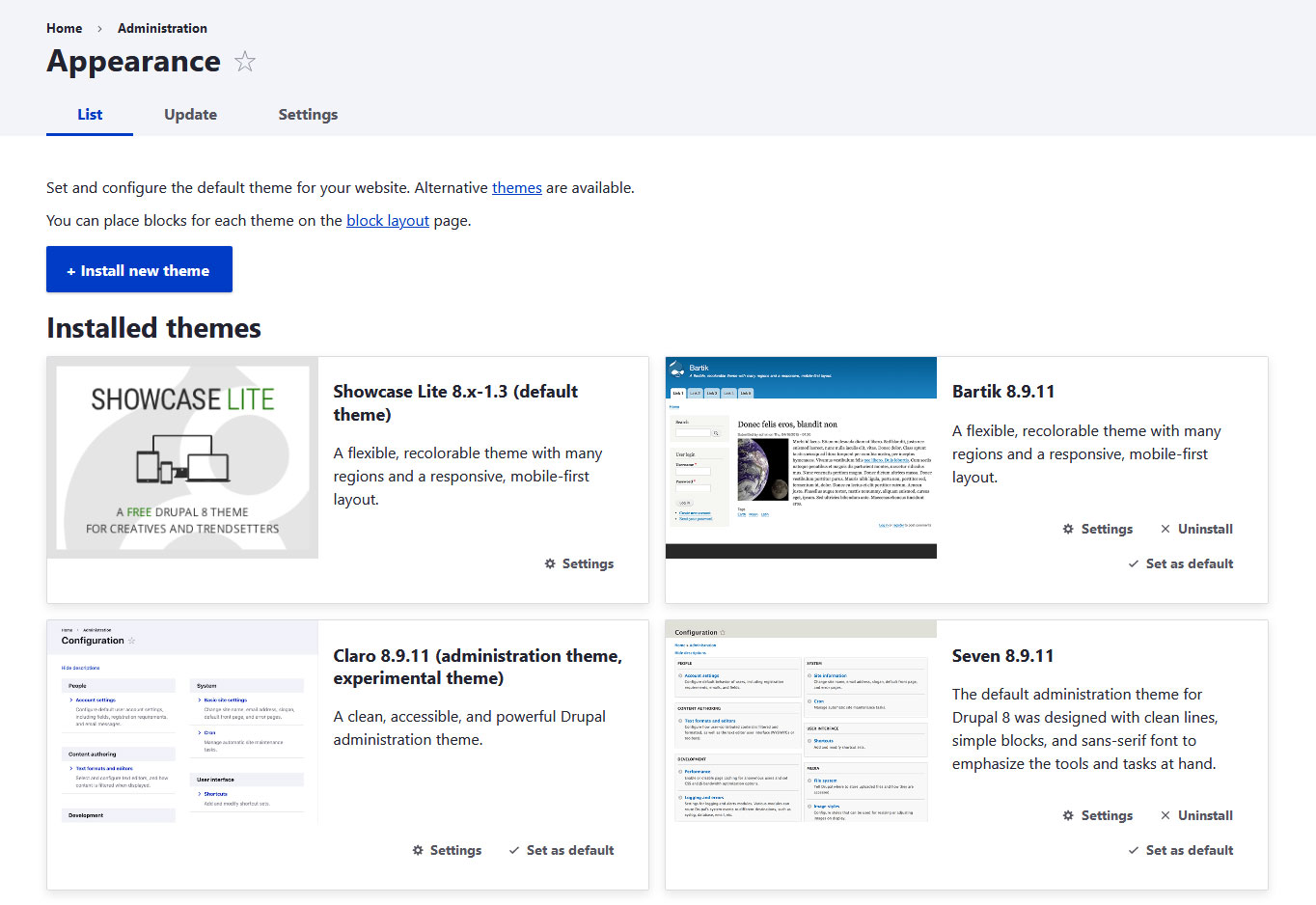
5. Configure Your Theme
Once you have installed and activated a new site theme, you find it at the top of the list in the Appearance menu. Most themes come with configuration options that you can access by clicking the Settings link next to them. Alternatively, use the Settings tab on top and then pick the theme that you want to edit.

Both get you to this screen.

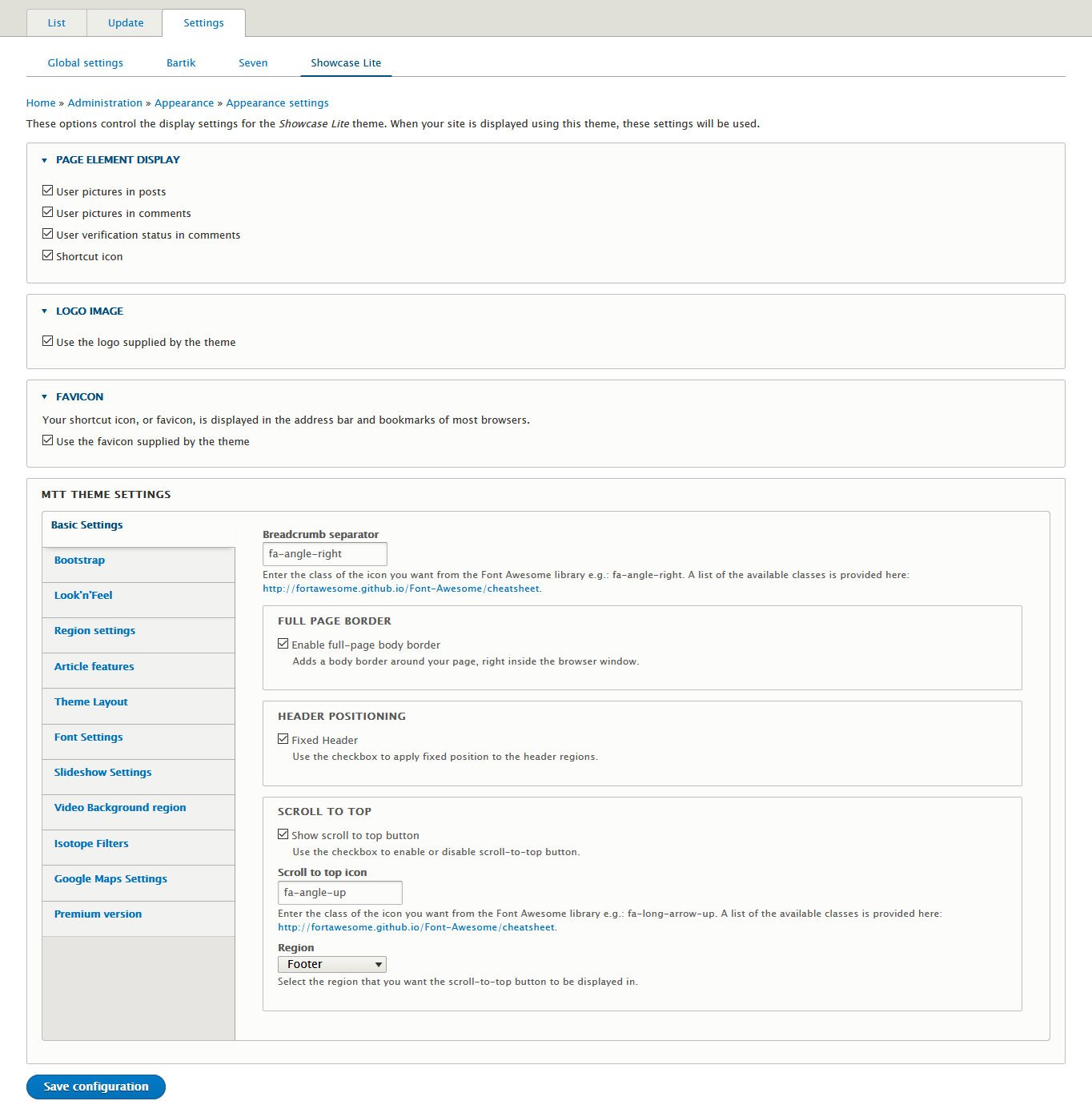
Here, you are able to make any changes that your theme offers and, depending on your theme, even preview it at the same time. This can be to change the color scheme, enable/disable user pictures, upload logos and favicons, set backgrounds, filters, and a lot more. When you build a website with Drupal, definitely make sure to swing by here so you can take advantage of everything your theme has to offer.
While You Are at It, Change Your Admin Theme as Well
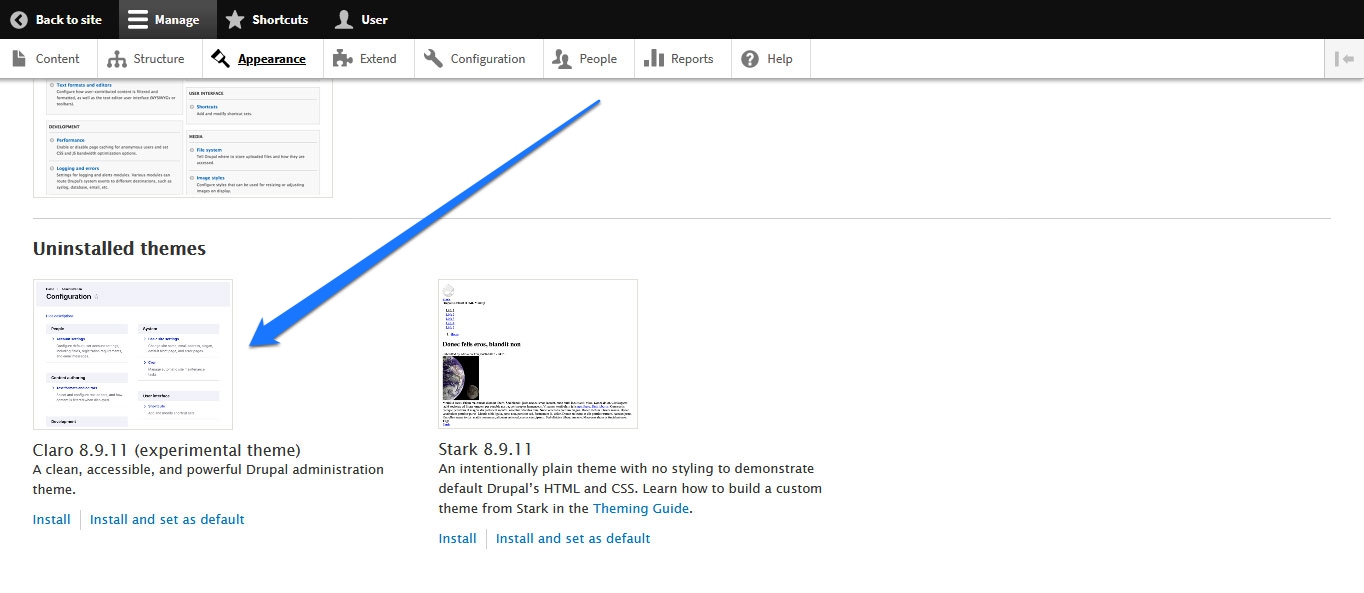
Drupal not only allows you to change the front end of your site with themes, but it also offers the same possibility for the back end. One thing you can try out is the experimental new back-end default theme called Claro that Drupal 9 ships with. You can find it under Uninstalled themes in the Appearance menu.

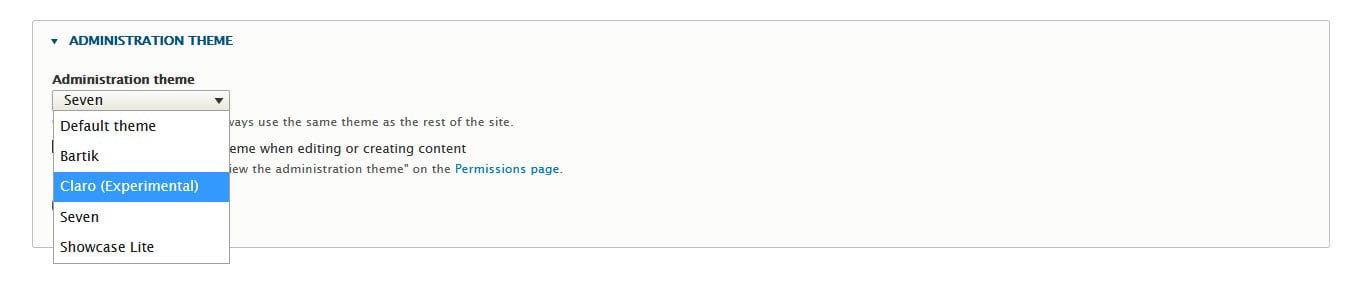
To use it, click the Install link to get it onto your site (you will have to confirm your choice because it's currently experimental) and wait for the installation to finish. After that, you can choose the new back end theme from the drop-down menu under Administration theme.

When now save the configuration, the back end looks a lot more modern and elegant.

There are other admin themes, you can find additional examples here. Some of them also come with their own modules to add extra functionality.
6. Set Up a New Front Page
Now your site looks better but it is still pretty empty. Changing that is the next step in our Drupal tutorial.
Create a Page and Fill it With Content
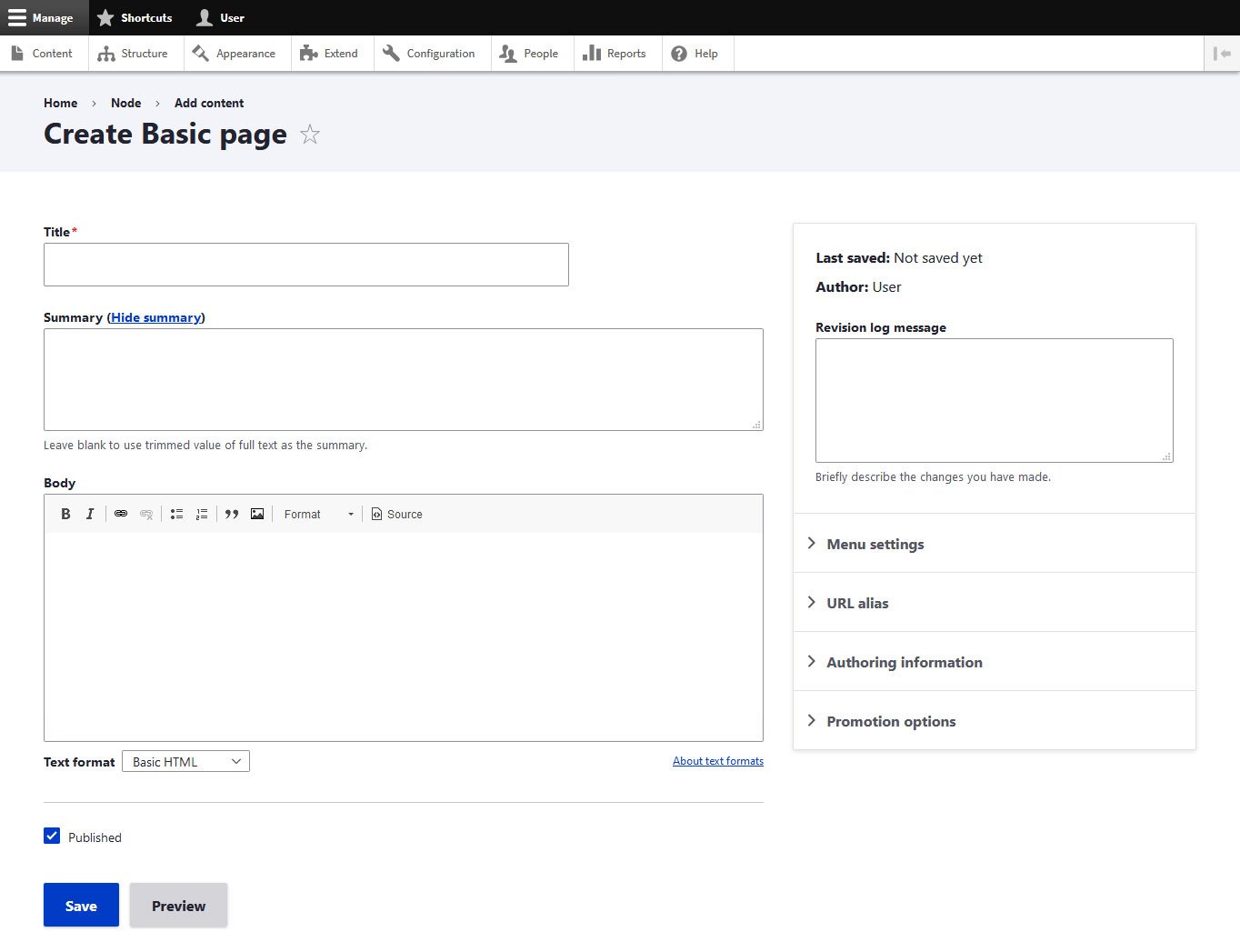
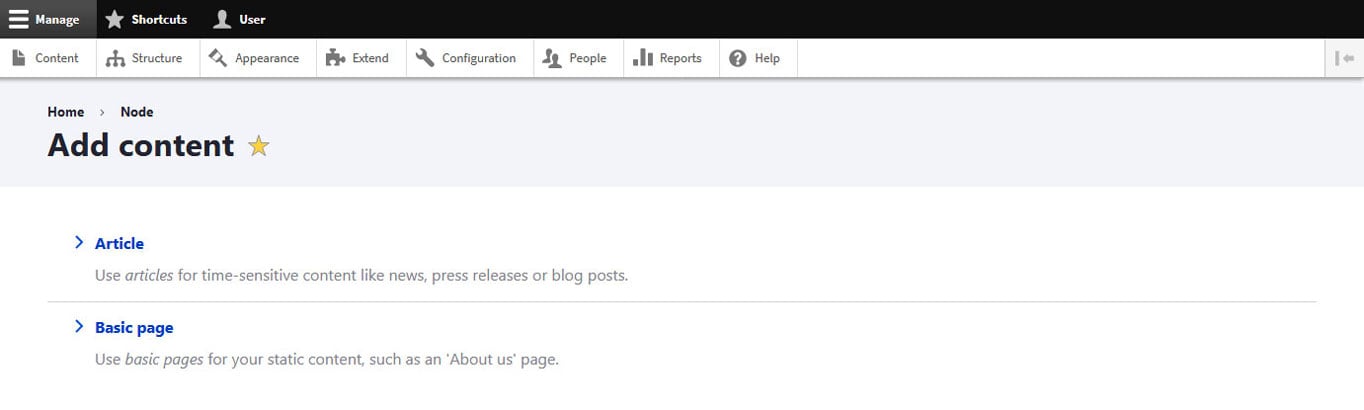
For starters, we want to create a front page so that visitors get to see something when they swing by. For that, go to Content > Add content > Basic page. It will take you to this screen:

Here, you are able to create content with a basic editor. At the top, you have the option to define a page title that will also appear on your site.
Below that, you find a link that says Edit summary. When you click it, it gives you the option to provide a summary for your post or page. This is kind of like an excerpt that will appear in certain parts of your site.
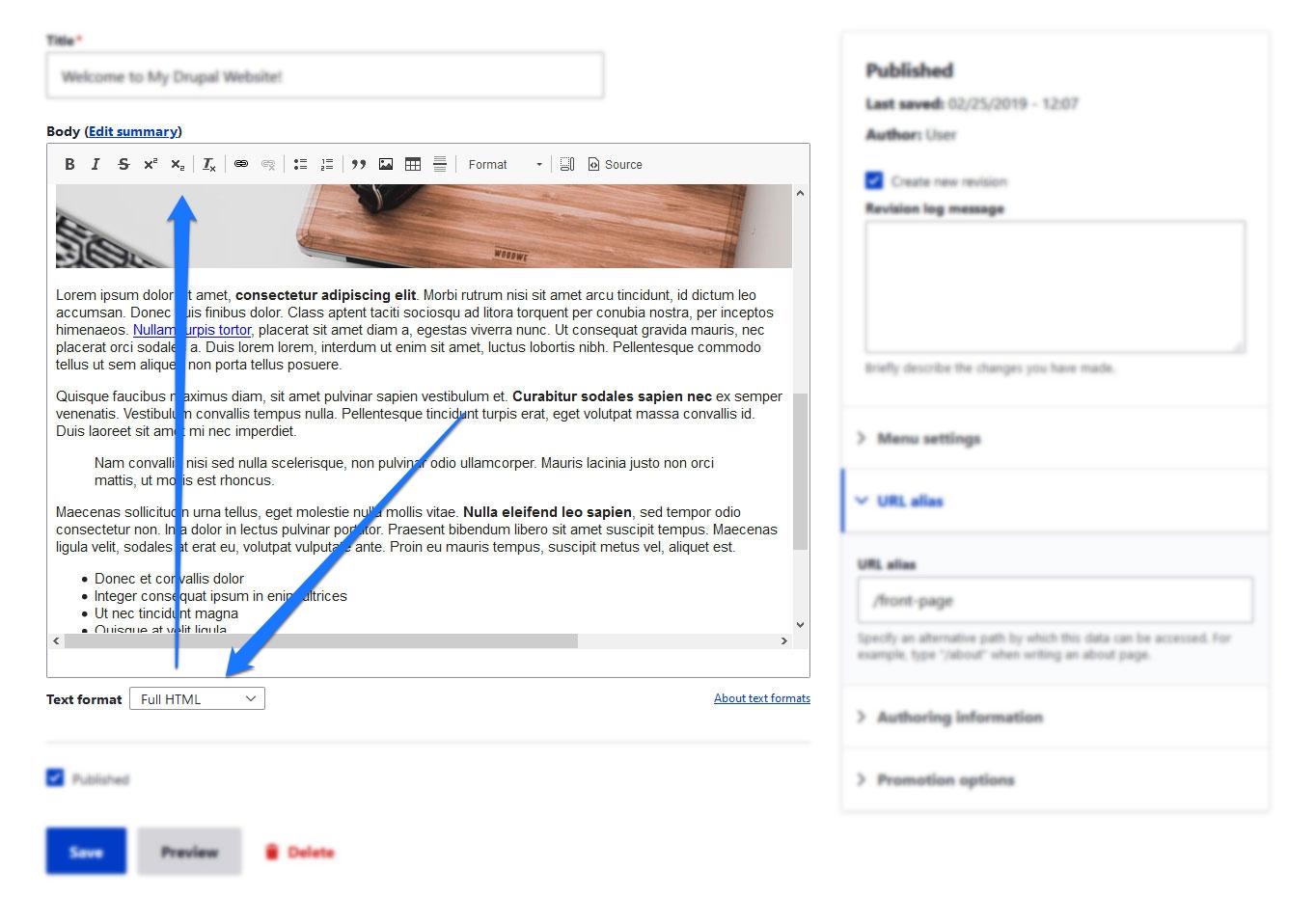
Below that, there is the option to input and format the body text. For example, you can make the text bold and italic, add and remove links, create lists, define block quotes, insert images, and use the drop-down menu to define headings. Additional options such as inputting tables or horizontal dividers are available when you switch to Full HTML at the bottom.

If you have ever worked with a word processor or any other content management system, you should find your way around quickly and be able to put together the content you want.
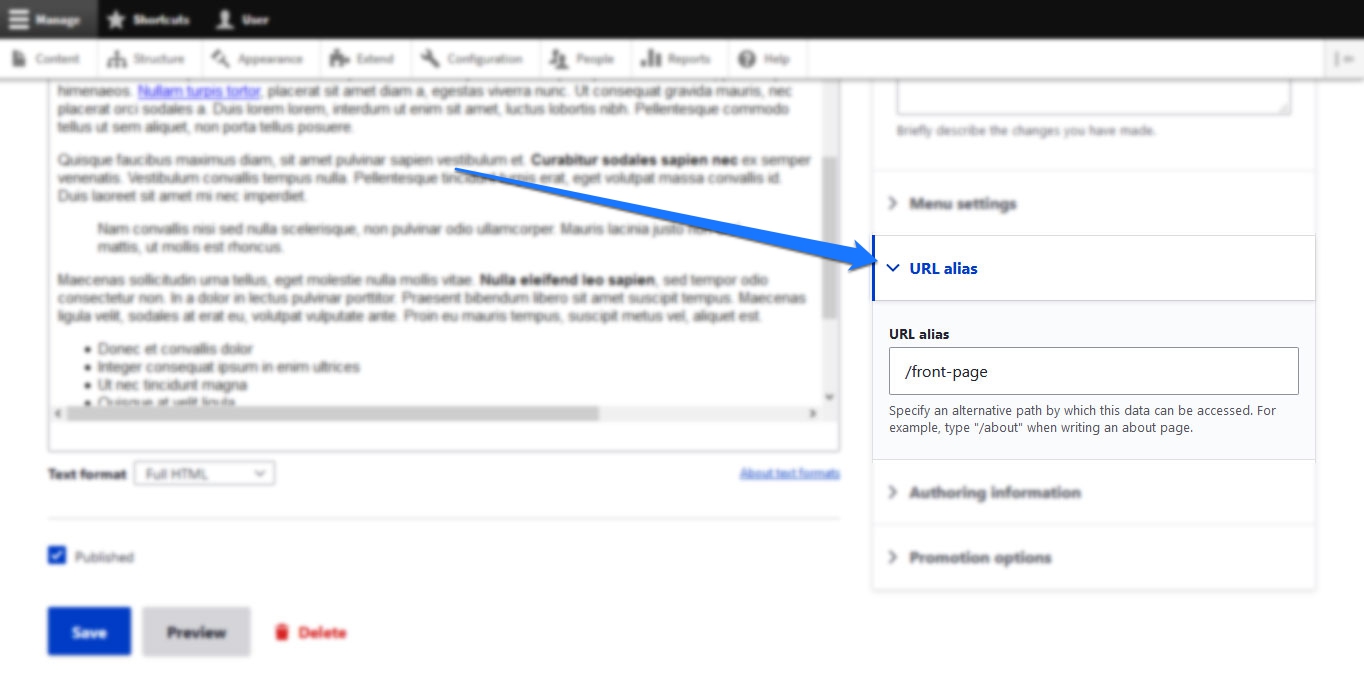
Once you are done, make sure that on the right side under URL Alias, you define a slug or URL ending for your page. This happens simply by inputting something like /front-page into the field.

After that, at the bottom, save the post and make sure that the box before Published is ticked.
So far so good.
Define as Front Page
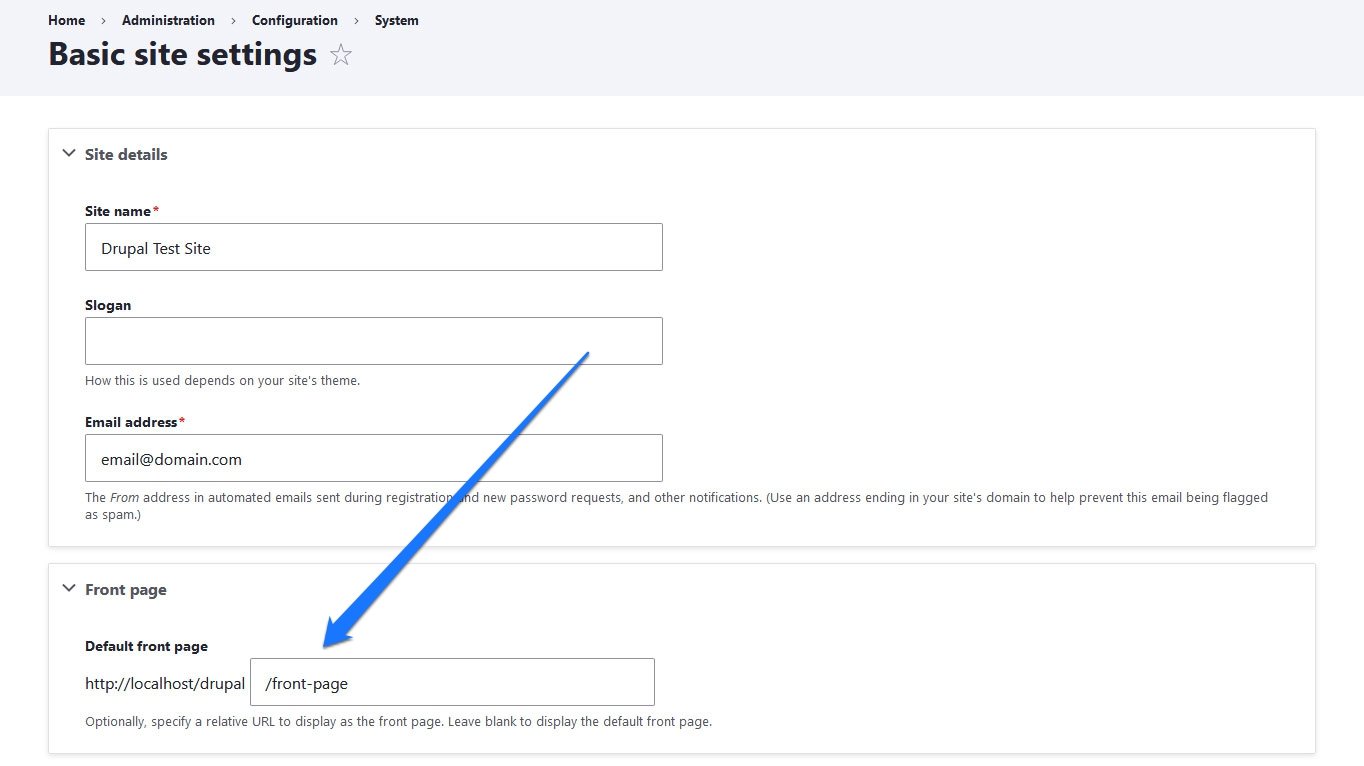
In order to use your new page as the front page, you now have to go to Configuration > System > Basic site settings. Here, under the Default front page, input the same slug that you just defined for your new page.

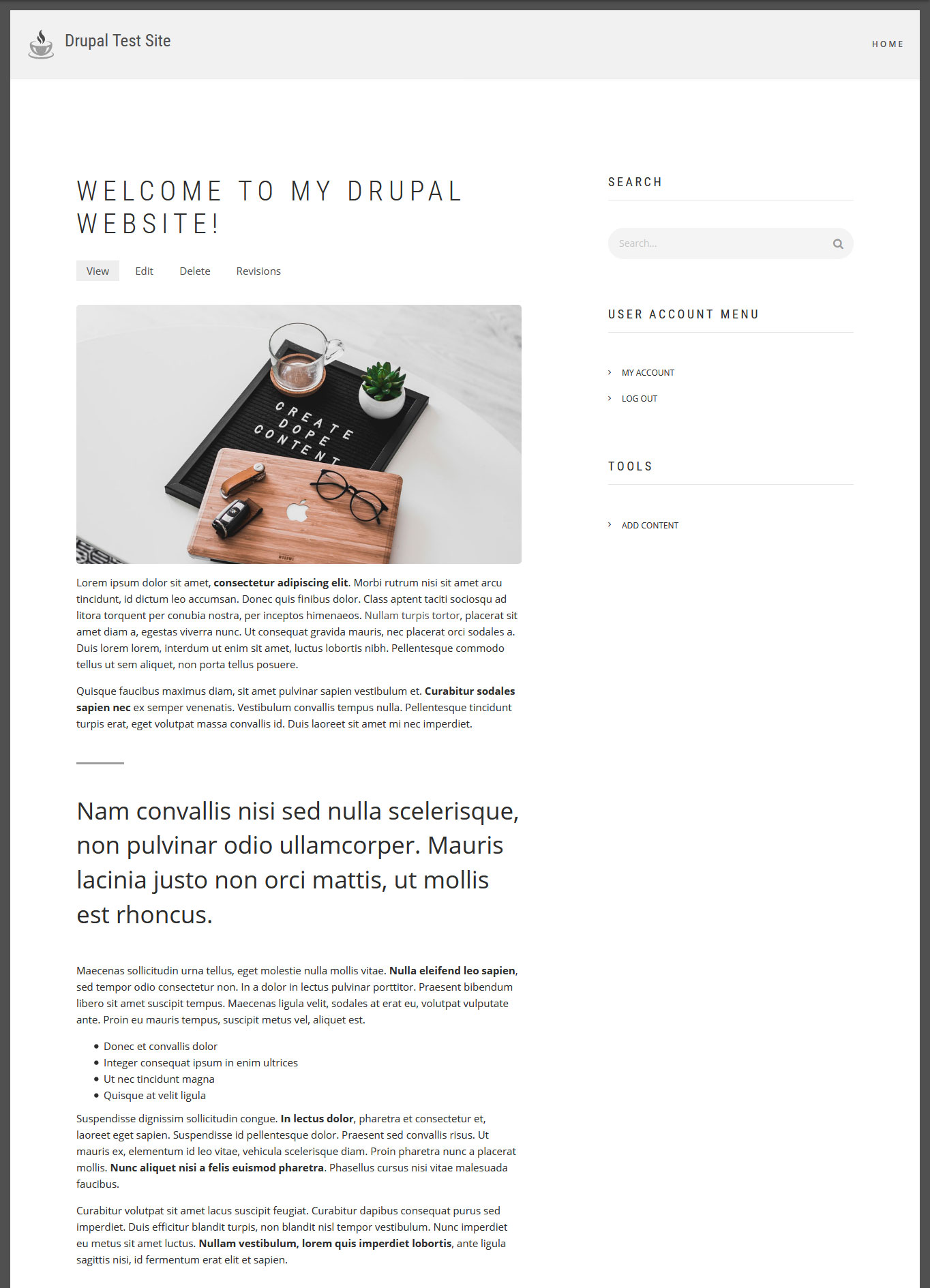
Once you have done that and saved the configuration, your content should show up on the front page of your Drupal site.

7. Create Another Page and Add It to the Menu
As a next step, we now want to create an About page and add it as a menu item. The first few steps are the same as before. Create a basic page, populate it with content (if you want to know how to create a killer about page, read this post) and set a slug (e.g. /about).
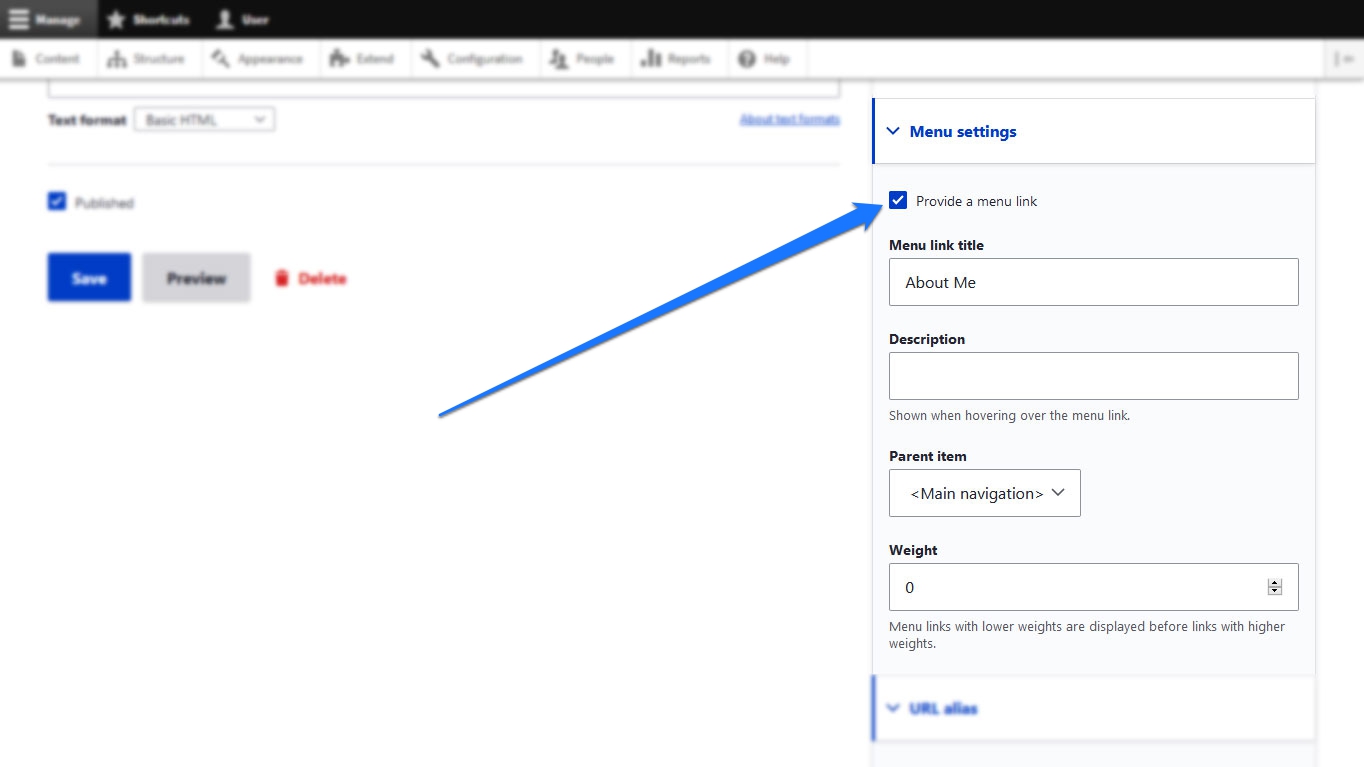
However, this time, before publishing, make sure to click on Menu Settings and tick the box that says Provide a menu link.

Here's how to fill in the settings that appear:
- Menu link title — This is the text of the link that users will see on the navigation menu. Make it something instantly recognizable. In this case About Me is a good choice.
- Description — An optional description that will appear when someone hovers their mouse over the menu link. It can say something like Find out more about what I have to offer.
- Parent item — If you have other menu items already, this setting allows you to create sub-items.
- Weight — With this setting, you can determine the order of your menu items. The higher the number the further in front they will appear.
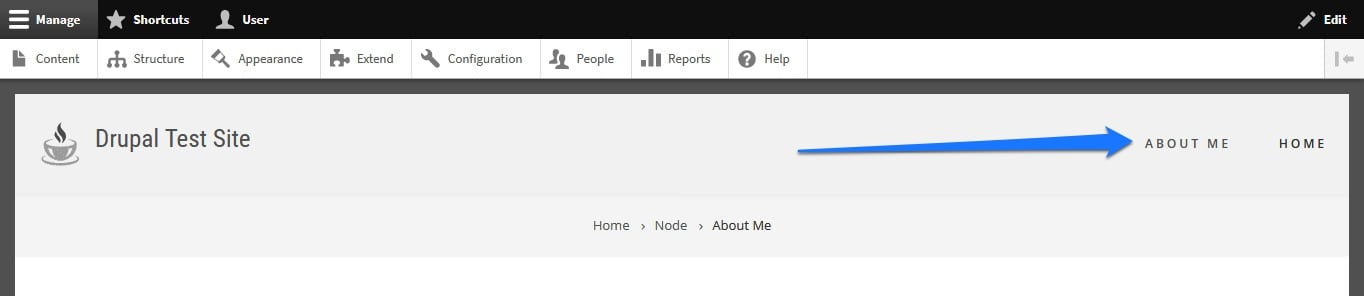
Once you are satisfied with your settings, save the page (with Published active). Drupal should automatically take you back to your front end where you will see both your new page and the new menu item.

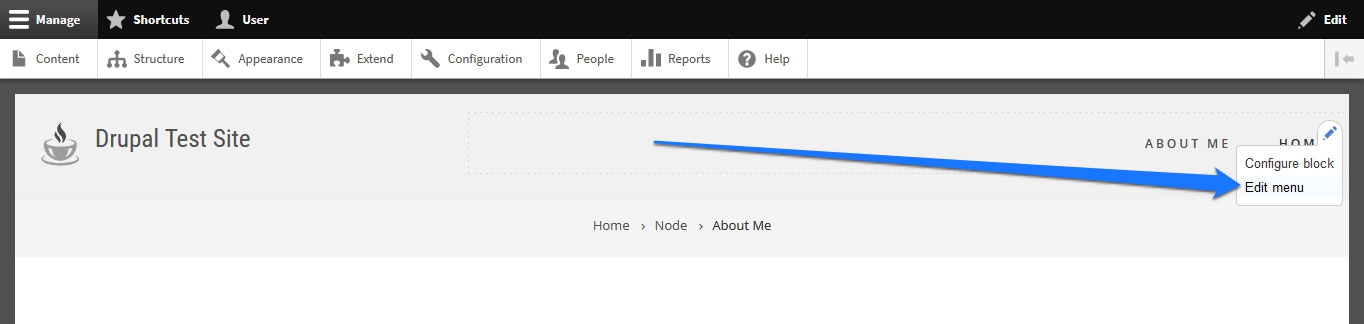
But wait, what if the menu is in the wrong order? No problem, simply hover over it and then click the pen icon that appears. This should give you the option to choose the Edit menu.

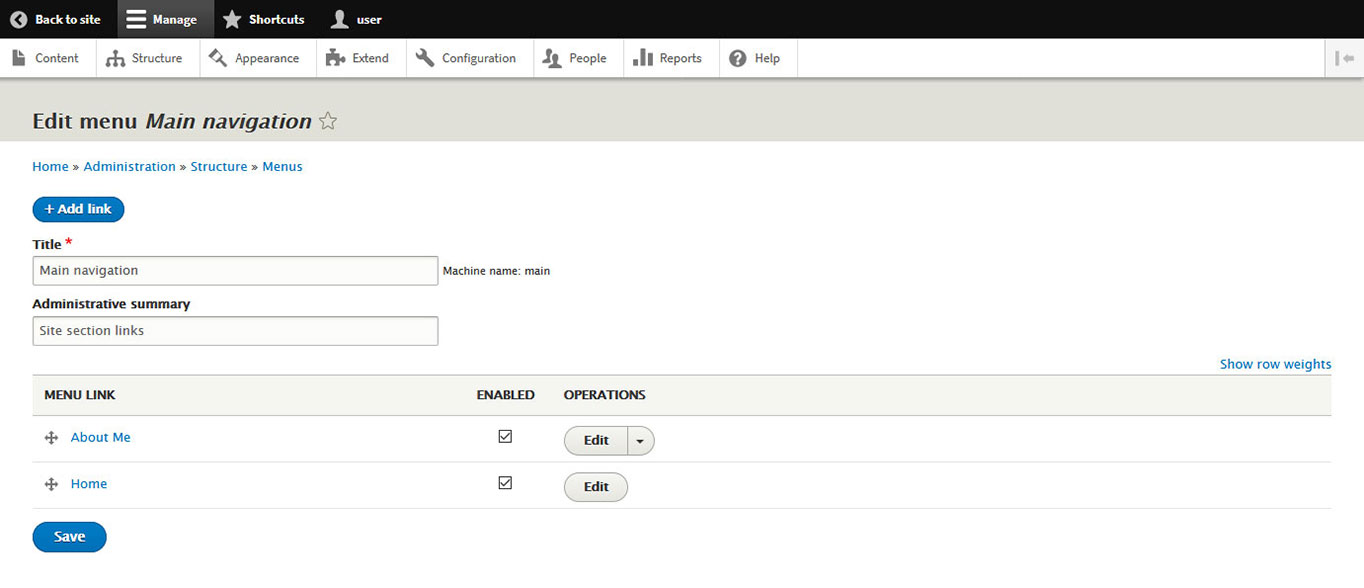
When you do, you get to the screen below.

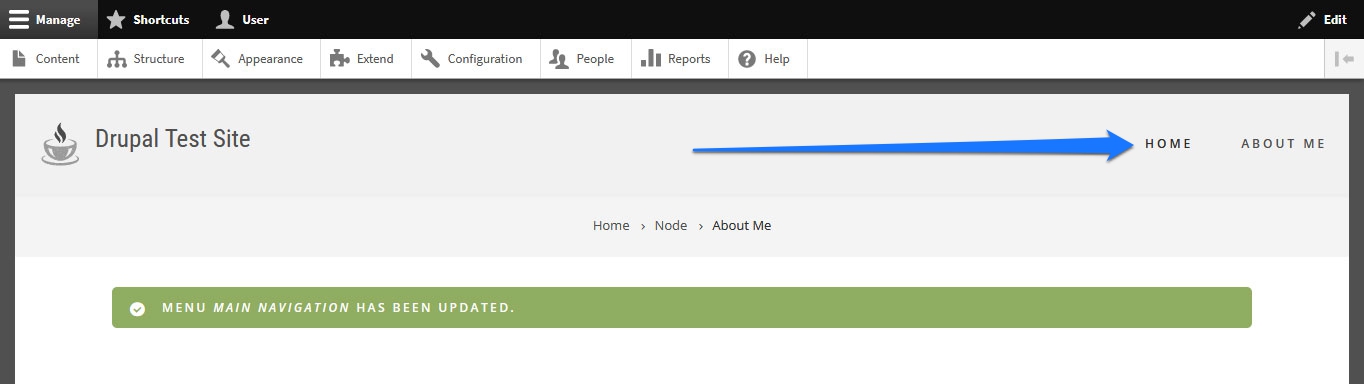
Here, you can simply drag and drop the menu items into the order that you want via the icon on the left. Save when you are done to translate the changes to your site.

Last tip: you can also use the Add link button on top to manually add more pages to the navigation menu and you can also get to this menu via Structure > Menus.
8. Make a Blog and Start Posting
Of course, many people who want to create a website also want to start a blog. Naturally, as a proper CMS, Drupal also has functionality for that, which is what this tutorial will deal with next.
Write Your First Article
In order to set up a blog, we will first create some content. Because what is a blog without content? An empty page.
Creating blog content in Drupal is not all that hard. When we were putting together pages earlier, you might have already seen that besides the Basic page, there is a second type of content called Article.

This is to create less static content like press releases, updates, and — you guessed it — blog posts. It works pretty much the same way as pages: simply create a new article, enter a title, summary, and content, add the URL ending, and publish it.
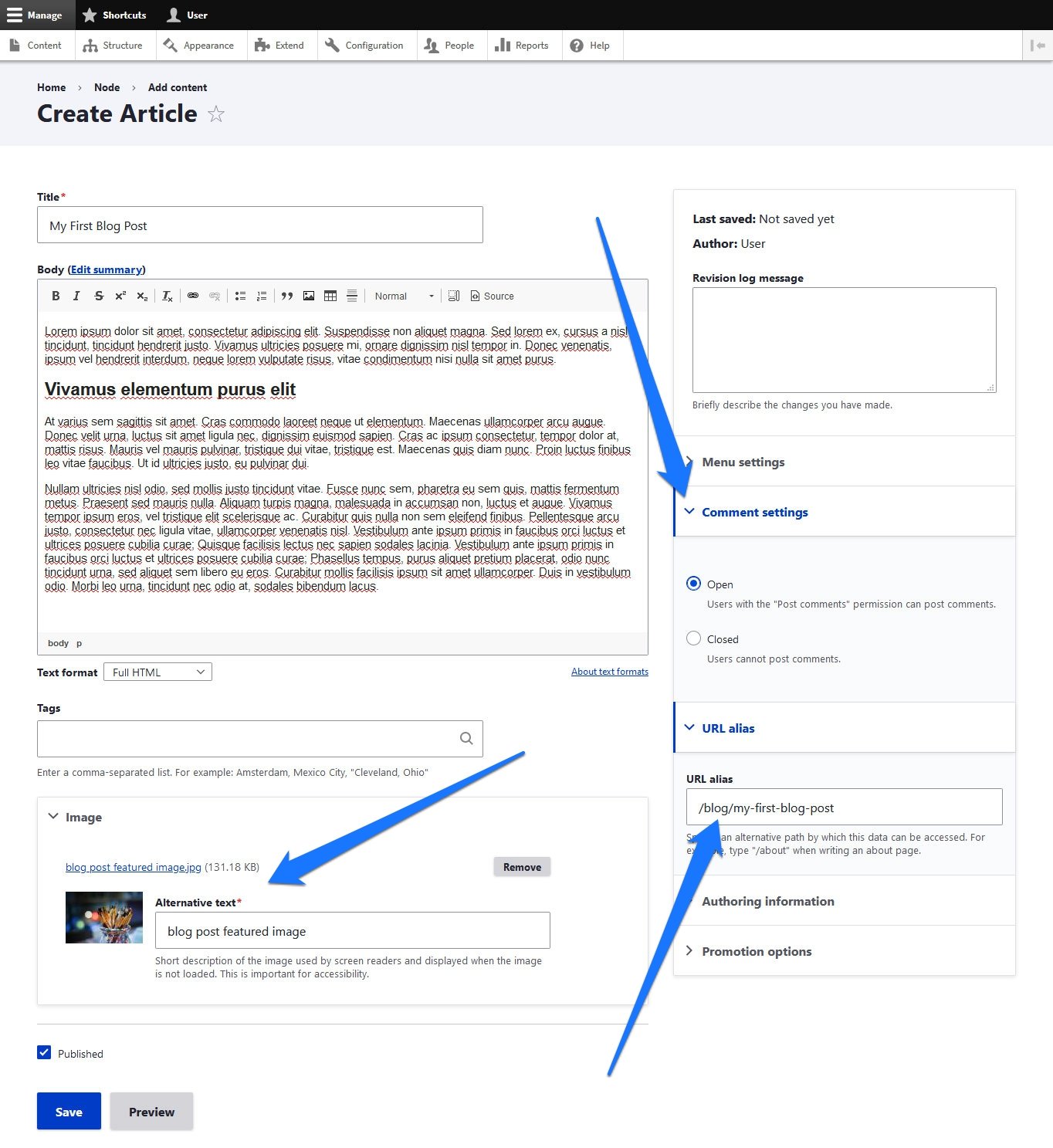
However, there are some differences. In contrast to basic pages, articles also come with comment settings on the right (by default, comments are enabled) and the ability to add tags and a featured image at the bottom (browse, upload, and add an alternative text).

Besides that, under URL alias, you should consider including the blog address into the URL, so something like /blog/post-title if that's how you want to organize your content. Otherwise, your blog articles will simply appear under http://yourdomain.com/post-title. Under Authoring information can also change the publishing date and time, in case that becomes relevant.
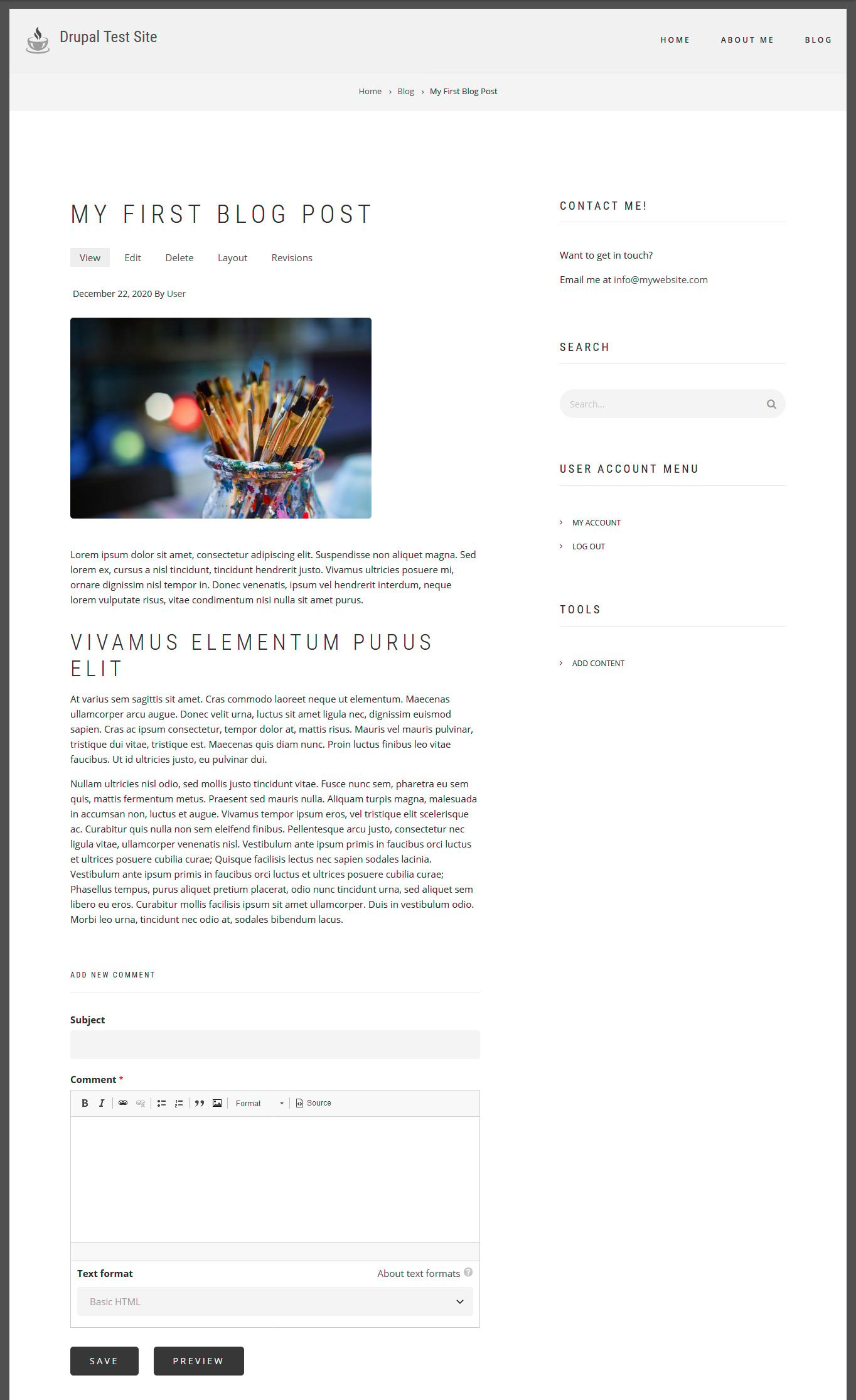
Here is the finished result:

Set Up a Blog Page
Once you have created a blog post, it's now a matter of making it show up on the page. So far, anyone who knows the link can see it, however, wouldn't it be nice to have all blog posts displayed in one place and ordered chronologically? Exactly.
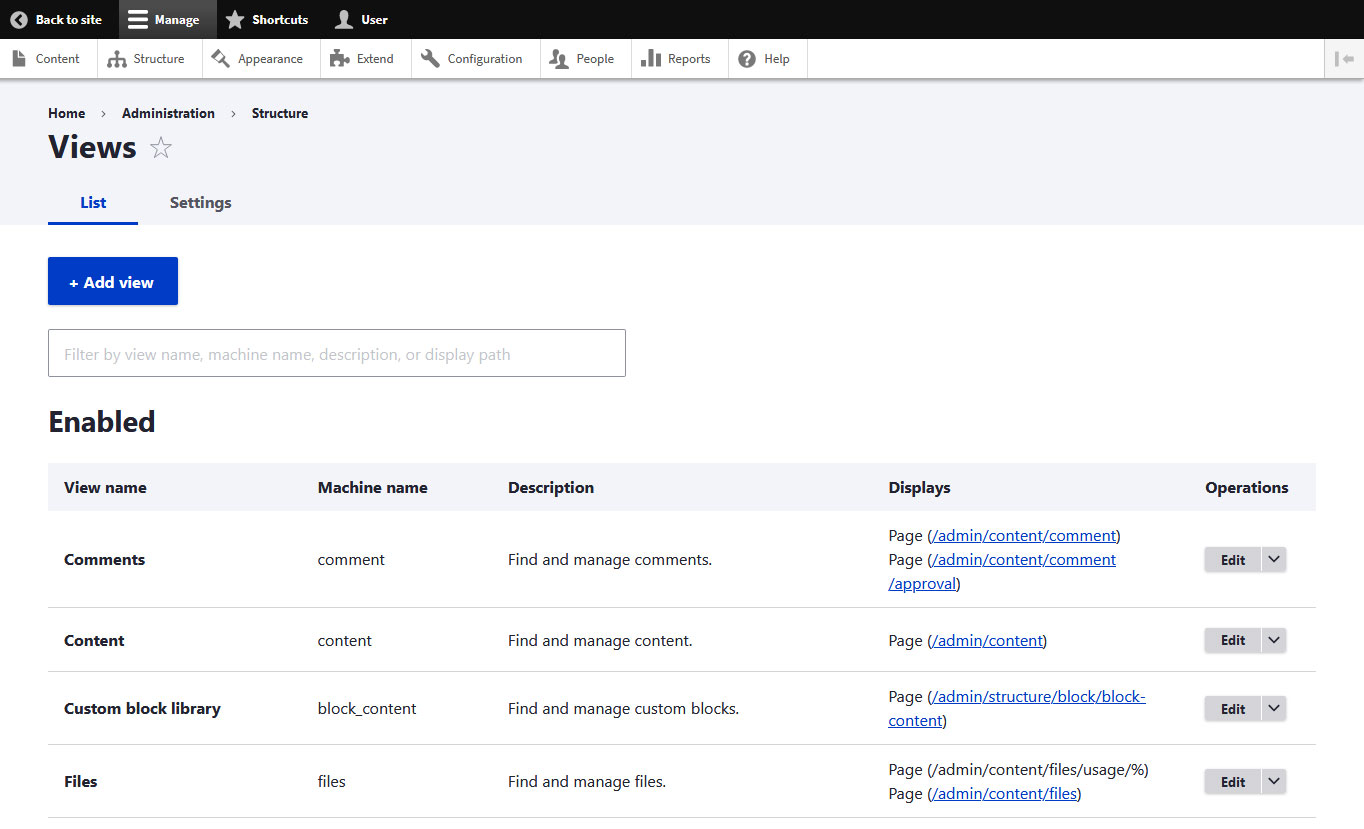
For that, we have to create a so-called View. This is what Drupal calls lists of content and creating them is not that hard. You find the option for them under Structure > Views.

Configure the View
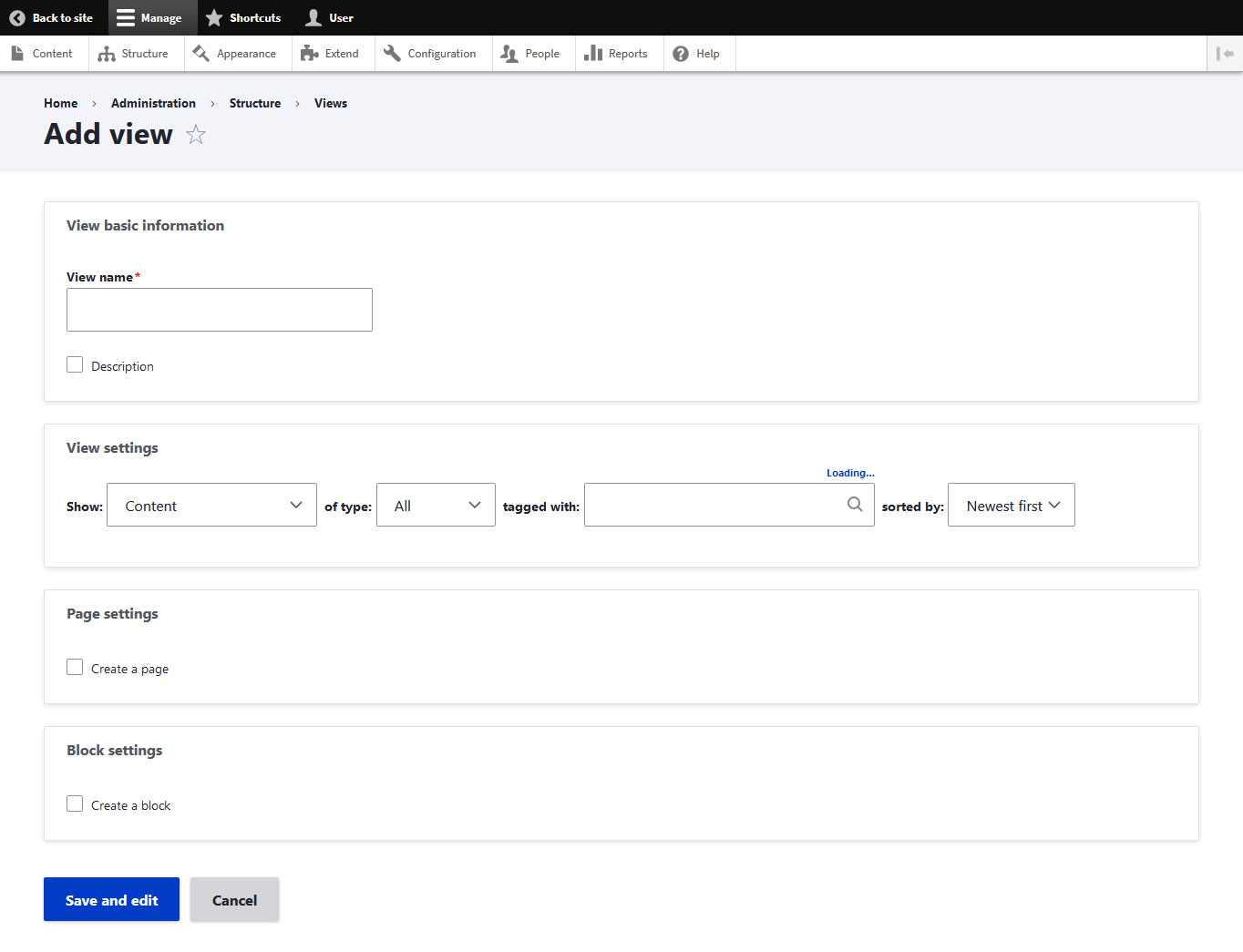
Here, click Add view to get to this screen:

Here's how to fill in the View basic information:
- View name — This is the name that will show up in the Views menu to help you identify it.
- Description — This, again, shows up in the Views menu as an explanation for what the view does. Filling it in is optional.
Under View settings, you want to pick to show Content of the type Article sorted by Newest first. This way, your latest blog post will always be at the top.
After that, it's time to move on to Page settings:
- Create a page — Enable this to have Drupal create an individual page for this view.
- Page title — The title of the page. In this case, a Blog is probably appropriate.
- Path — The page's URL ending. Again, a blog is an obvious choice. Be sure to make it the same as what you have chosen in the post if you entered anything there.
- Page display settings — Choose in which format to display posts (grid, HTML list, table, unformatted list) and what part to show (teasers, titles, linked titles, or fields). In this case, we went with an Unformatted list and Teasers.
- Items to display — How many posts you want to show on the page.
- Use a pager — Whether to include pagination for this view.
- Create a menu link — We've covered this earlier in the part of the tutorial on Drupal menus. Just don't forget to pick your main navigation from and configure a link title (may we suggest Blog?).
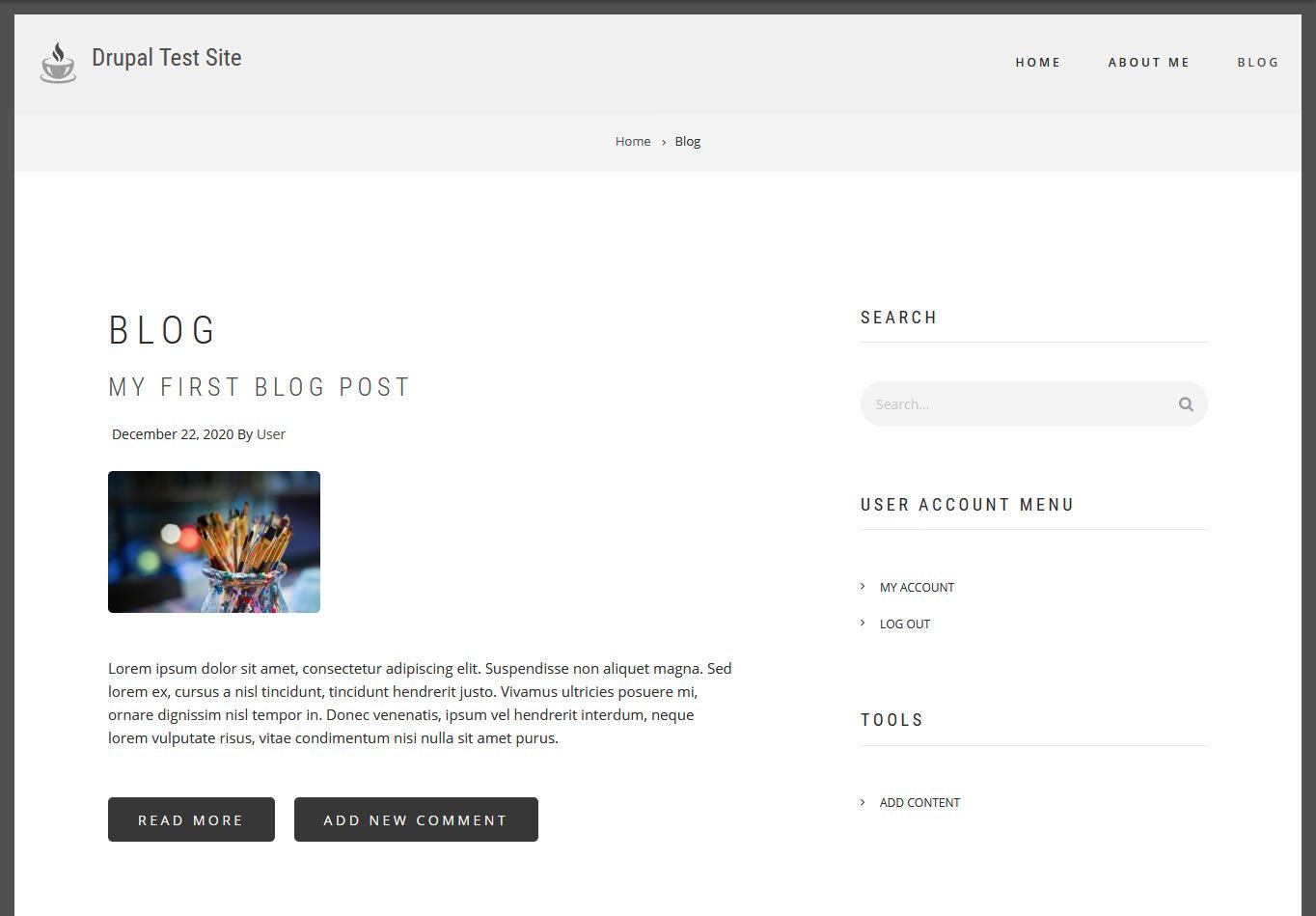
Hit Save and edit and then you should find your newly created blog on the front end of your page.

9. Learn to Delete and Modify Content
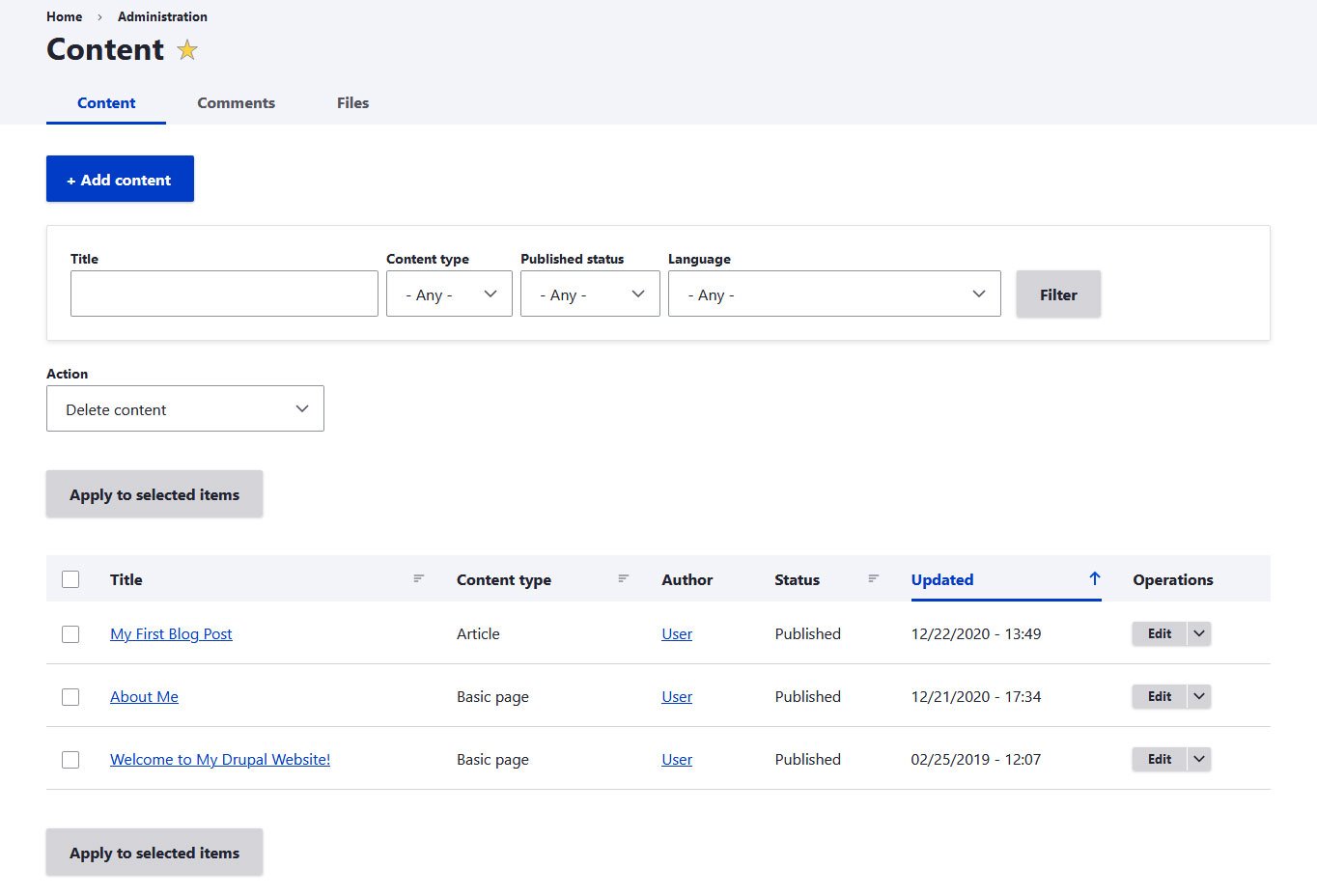
If you ever want to make changes to or get rid of any of the pages or articles you have created, there's nothing easier than that. Simply go to the Content menu to see a list of all content on your site.

If you have a lot of it, use the filter options at the top to find what you are looking for by title, content type, publishing status, or language.
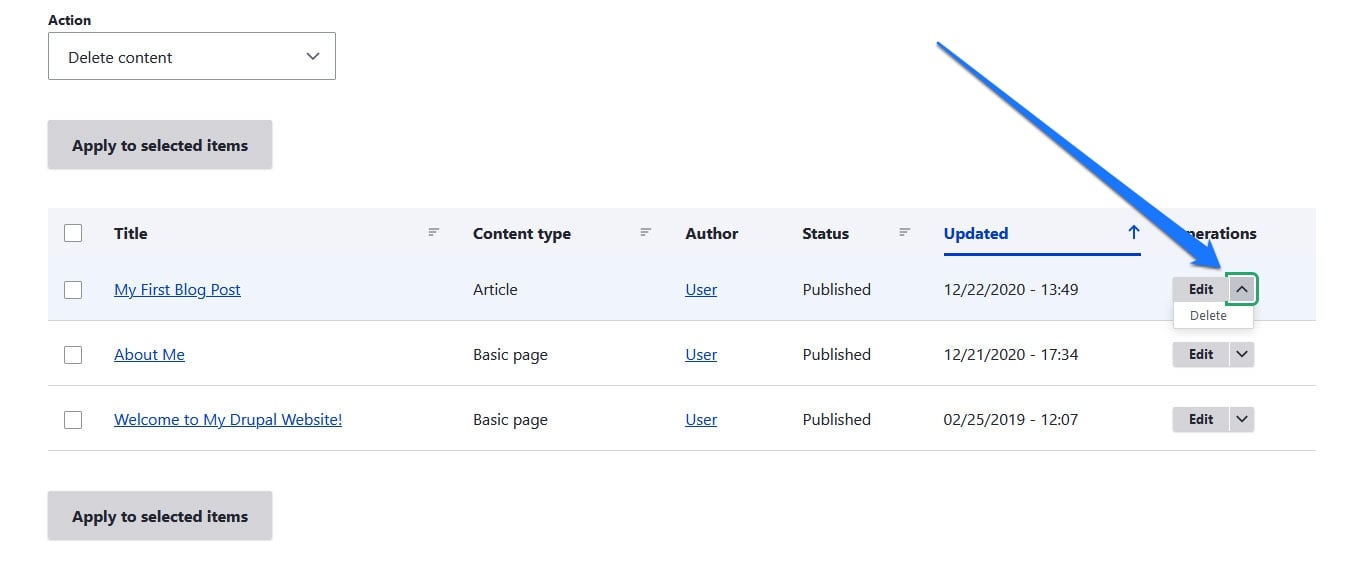
On the right side, click the Edit button to get back to the editing screen for an individual content piece. Alternatively, click the drop-down button to access the Delete option.

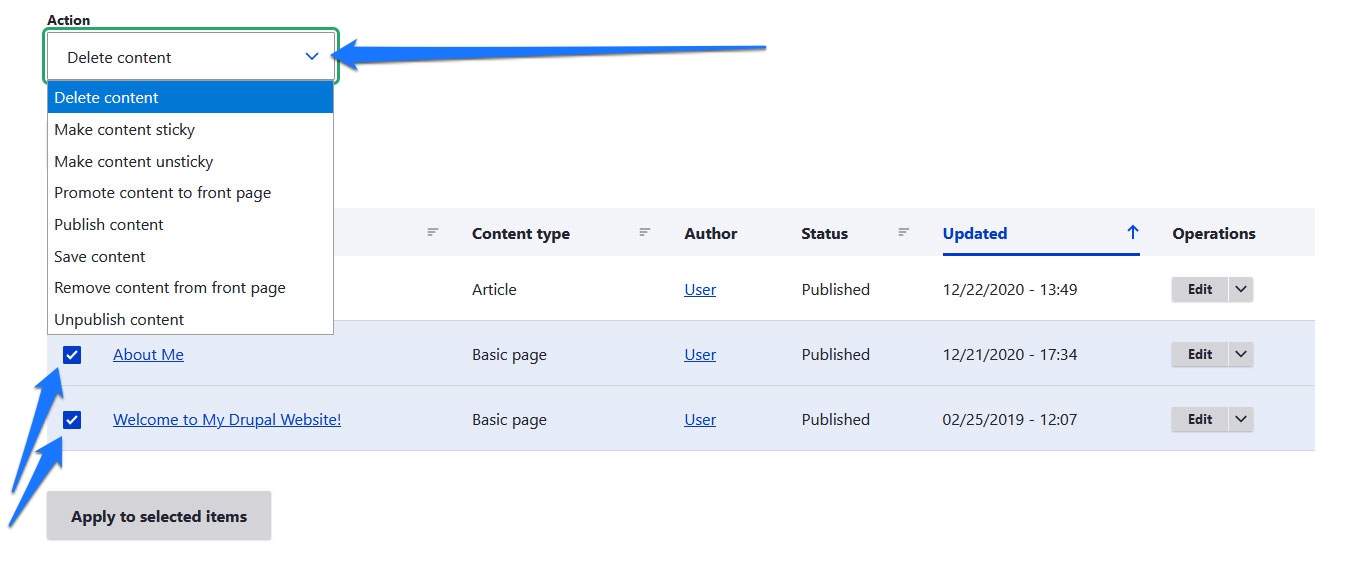
You can also make changes to multiple items at once by checking the little boxes on the left side and choosing an action from the drop-down menu above.

Besides publishing, unpublishing, and deleting content, you can also make it sticky, unsticky, promote it to the front page or remove it from there as well as save content to update its timestamp. Don't forget to click the Apply to selected items button to actually implement your changes.
10. Activate and Deactivate Default Modules
Alright, by this point in the tutorial, you should have a basic understanding of how to get around Drupal. If you have ever worked with a content management system or website builder before, it should be pretty familiar. However, the system can do a lot more and be extended for any type of purpose.
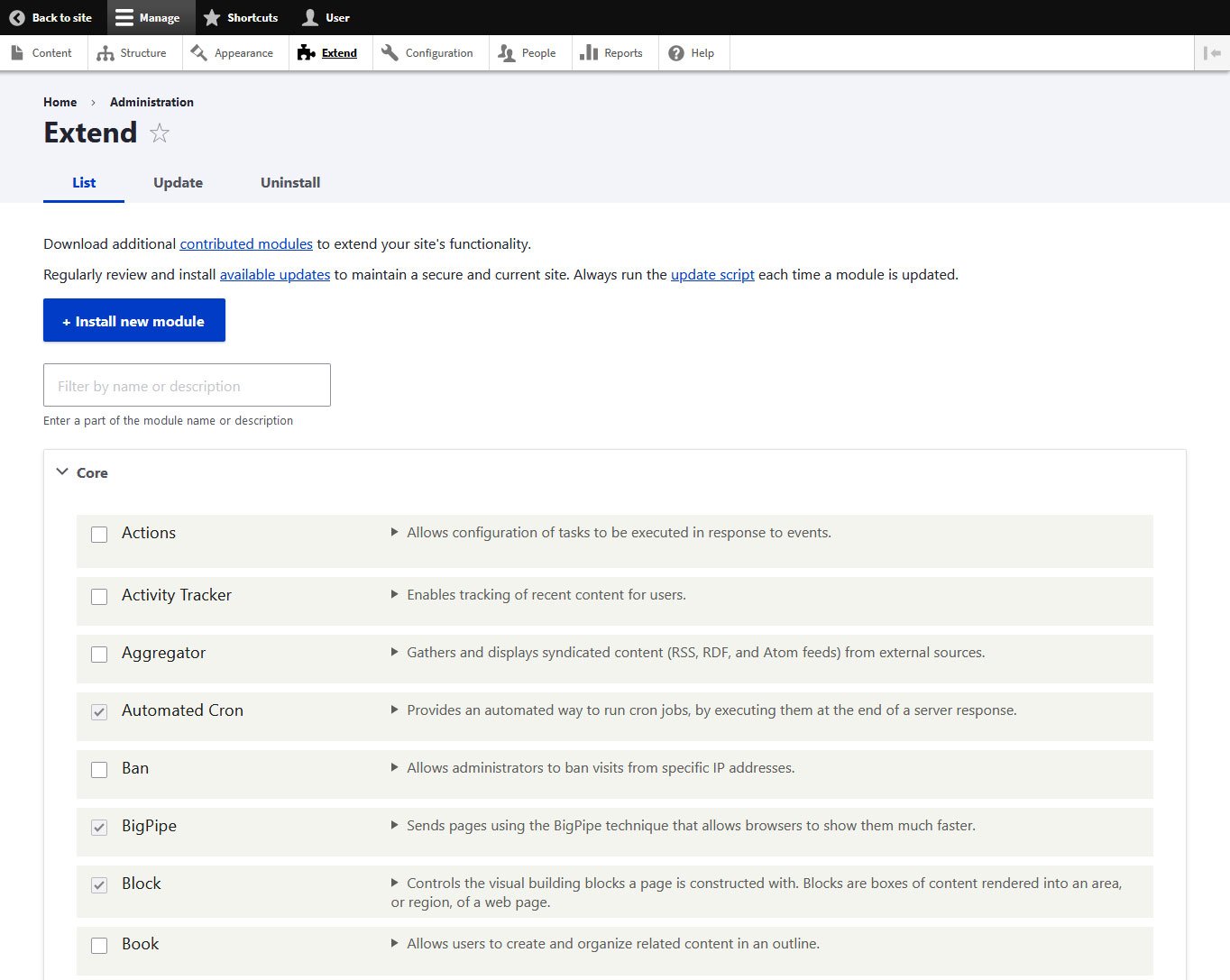
For that, you will most likely use modules. As mentioned, these are little programs that can add all sorts of features and functionality to your Drupal site. The core software comes with a bunch of them that you can find under Extend.

Not all of the modules will be installed and active by default. To change that, simply tick the box in front and then scroll down and hit Install. The CMS will then take care of the rest.
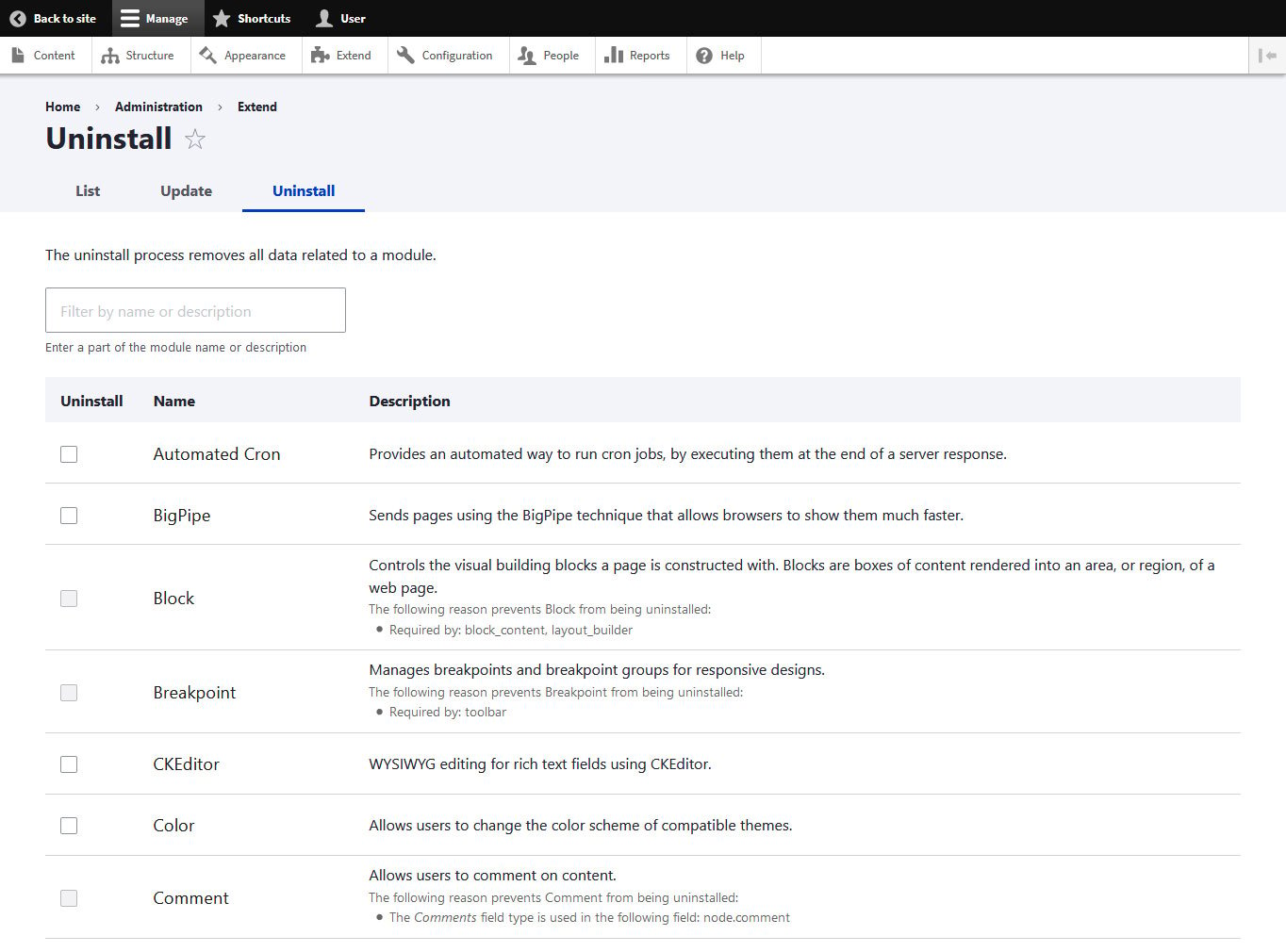
Conversely, any modules you no longer need, you can get rid of under the Uninstall tab.

It basically works the same way as installing them, only in reverse. Uncheck any undesired extensions, then scroll down to hit Uninstall.
11. Add Contributed Modules
Besides the default modules, there are also a lot of options available from third-party developers. Adding them to your site very much works like installing Drupal themes, which we covered earlier in the tutorial.
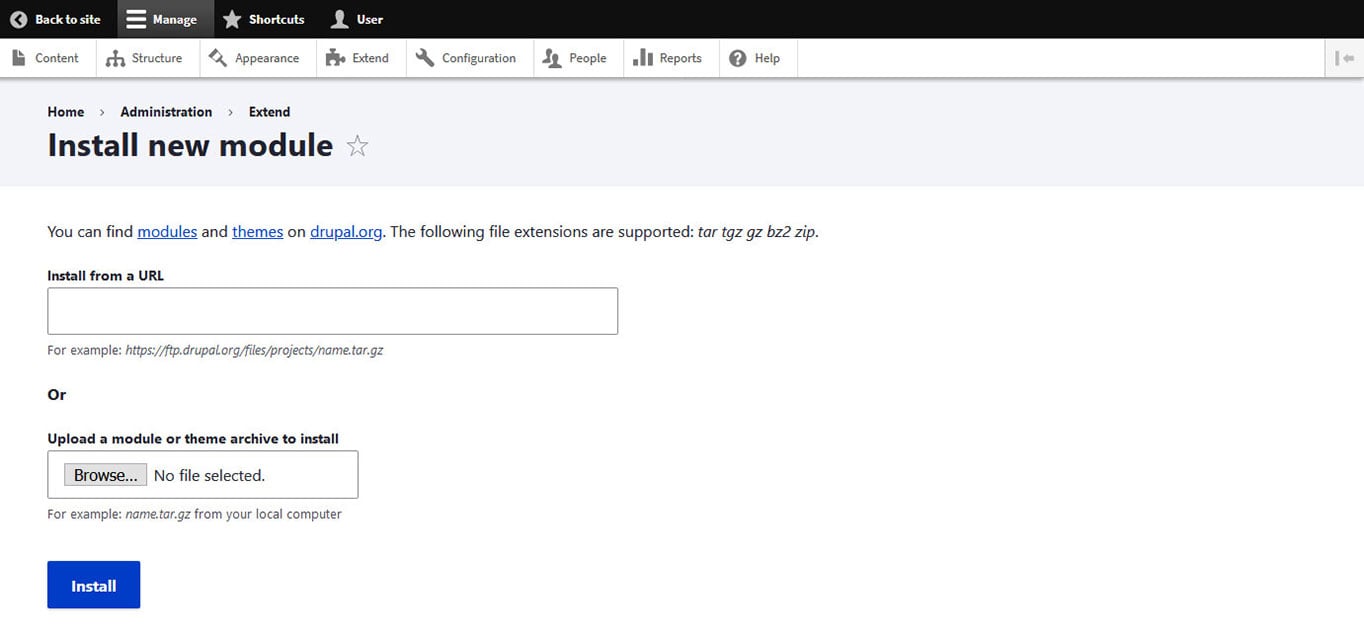
First, you need to find modules you like in the official directory. Once you have settled on one, either download it or copy its location. You can then add it to your site via Extend > Install new module.

There are a lot more modules to choose from than themes, namely 46,000+. If you are not sure which of them make sense to install, here are a few great options:
- Token — Tokens are little sections of text placed via a placeholder system. By now, much of the functionality of the Token module has been written into Drupal core, but some modules still require it, like the Pathauto module.
- Chaos Tools Suite — AKA Ctools, allows you to create your own modules as well as forms, dialogue boxes, pluggable content types, and more.
- Pathauto — Drupal's built-in Path module lets you create URLs by hand. This is annoying to do manually for every post and Pathauto relieves you of that drudgery. You can assign custom replacement patterns and user account page paths so the URLs match your SEO and usability standards. Remember: Pathauto requires the Token and Ctools module.
- Gutenberg — If you are coming from WordPress to Drupal, you might be delighted (or terrified, depending on your opinion) to hear that the new Gutenberg block editor is also available for Drupal. It allows you to editor your site with the help of blocks and is freely available.
- Google Analytics — Fo those who want to use Google Analytics to get information about their site usage, this module will make integration easy.
For more useful Drupal modules, check this article.
12. Get Familiar With Blocks
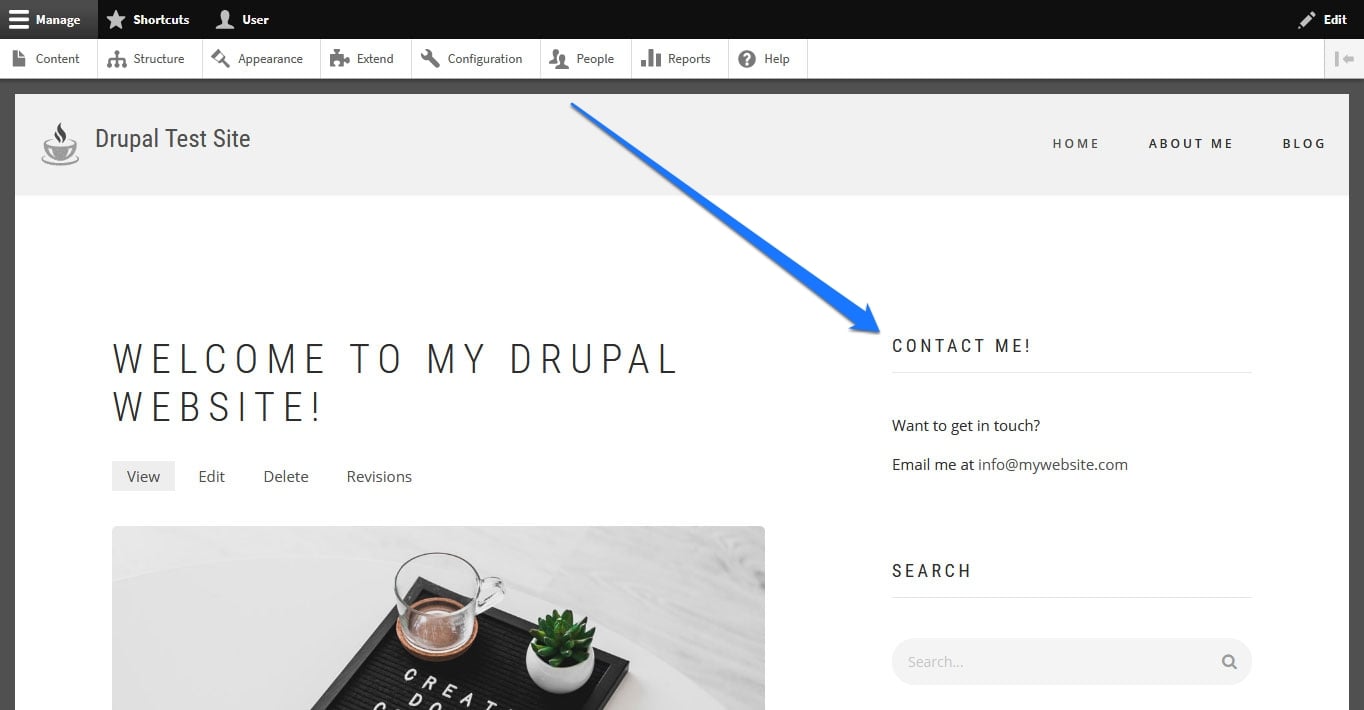
Once you have the key contributed modules in place, you may want to add a sidebar with different features. Content like that comes in the form of blocks in Drupal, which we will talk about a bit more at the end of the tutorial. You can place these in different areas as well as adjust their appearance, shape, size, position, and which website pages they appear on.
Check Your Block Regions
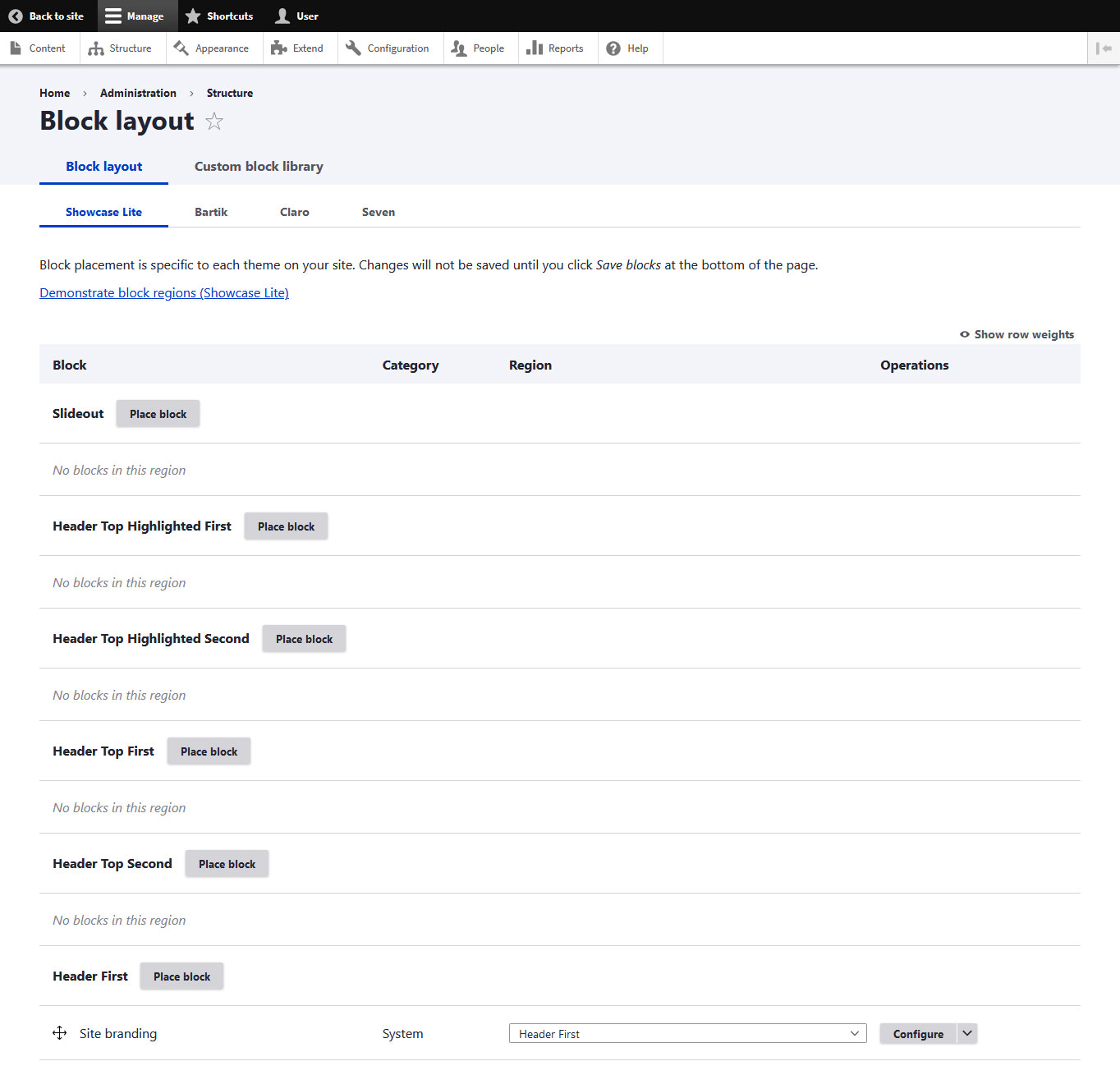
Depending on your theme, modules, and other components on your site, you will have access to different kinds of blocks. You can find all the options for managing them under Structure > Block Layout.

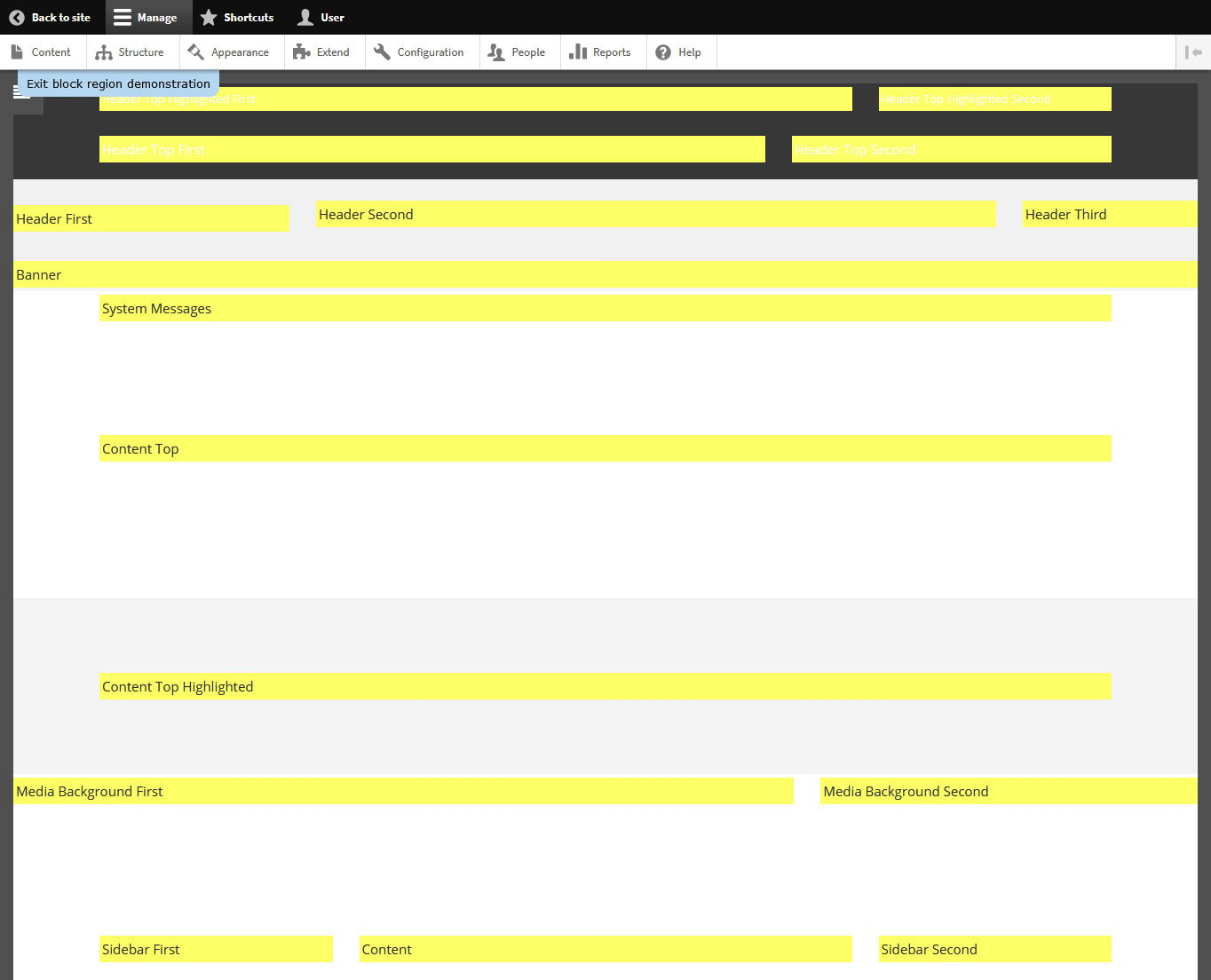
Blocks are saved by theme, so at the top, you find a list of the themes that are installed on your site. Below is a list of all the places you can add blocks to, called regions. If you are not sure where all of them are, click the Demonstrate block regions at the top. You will then see a view of your site with highlights and labels for where each block region is.

Add Blocks to Regions
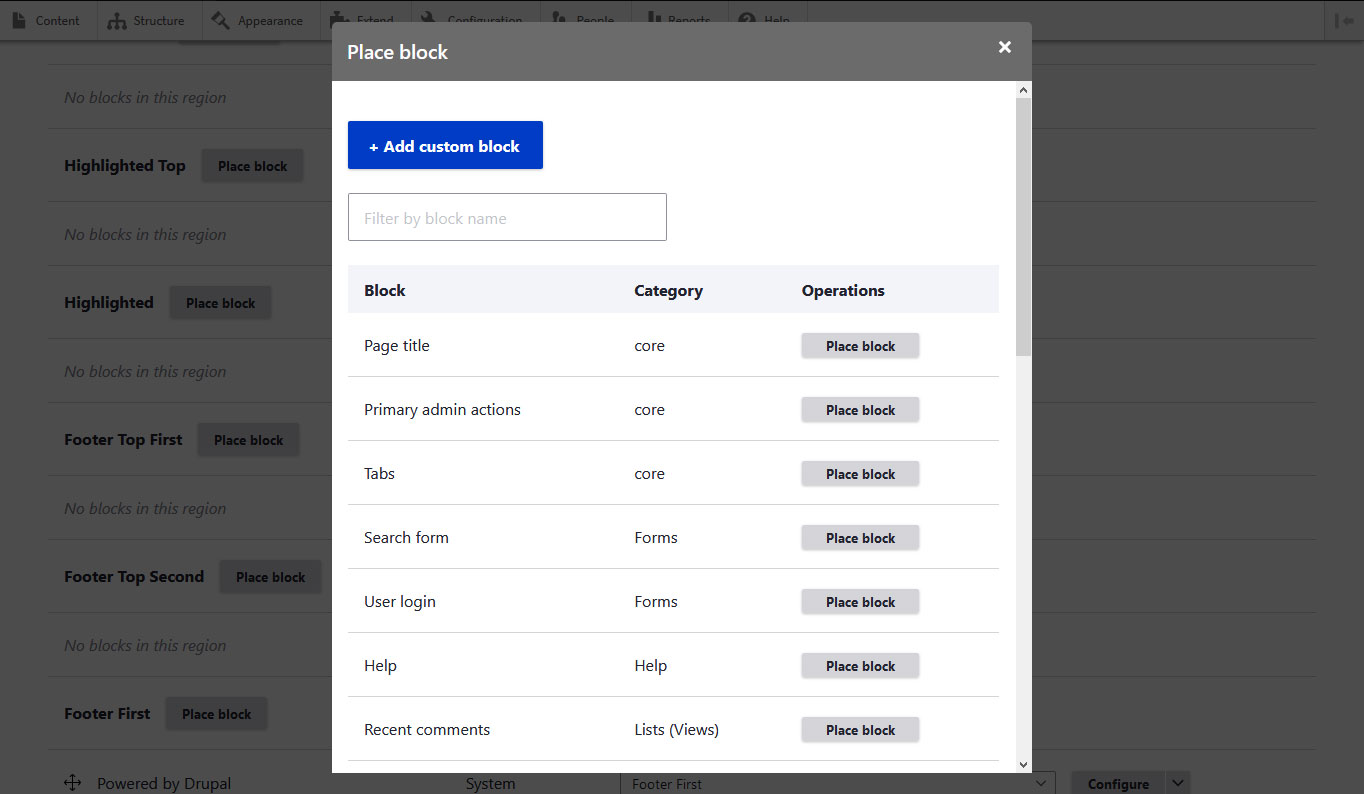
To add one somewhere, simply scroll to the desired region and click Place block. This will give you a list of available options.

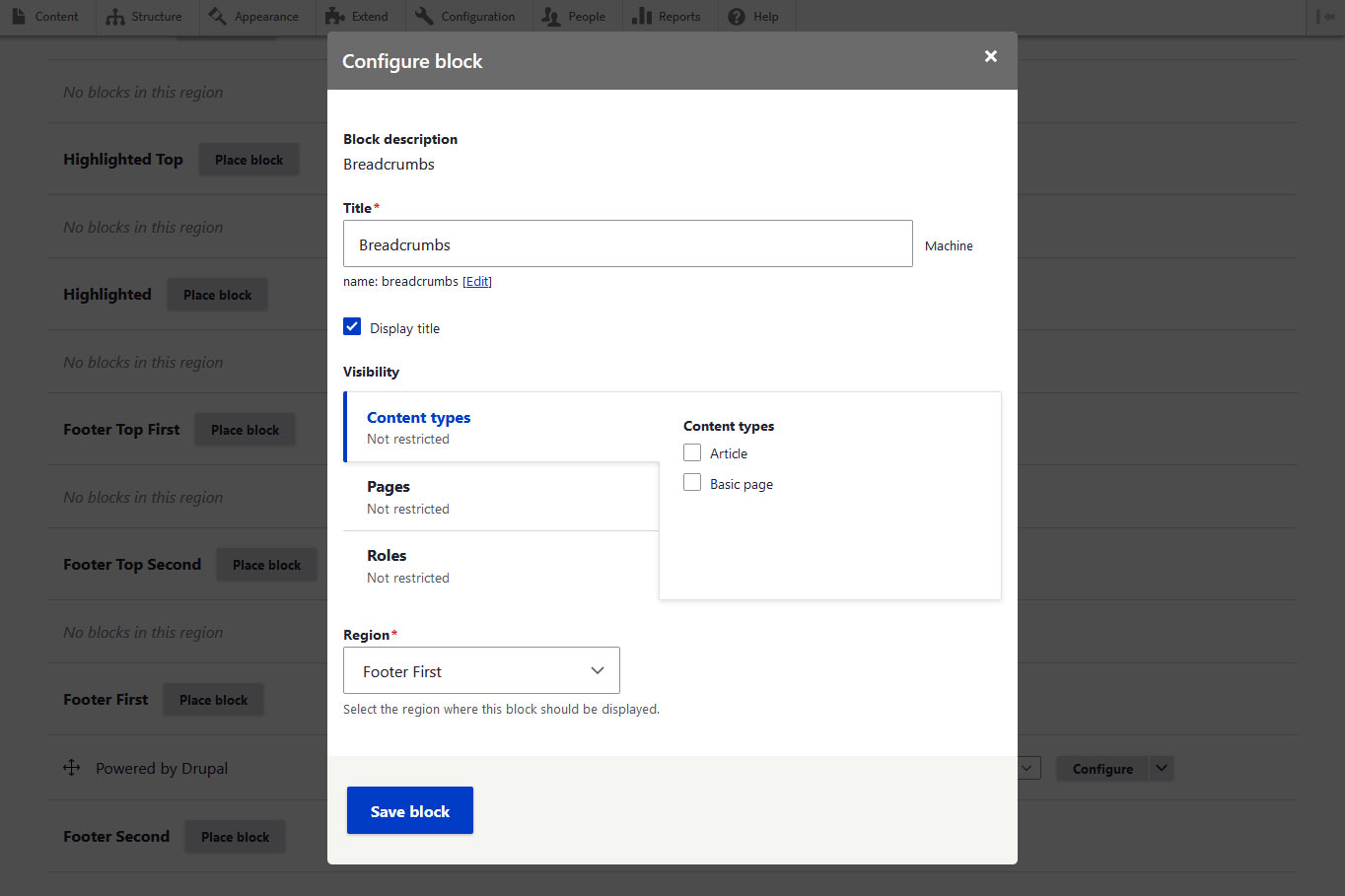
When you click Place block next to the one you want on your site, you then get to the configuration options.

These will be slightly different depending on what you are placing. In the case of breadcrumbs, for example, you are able to add a title (and determine whether to show it) and configure the visibility of the block. At the bottom, you are also able to change the region where you want it to appear (in case you picked the wrong one).
Once satisfied, Save block will add it to your site.

13. Manage Existing Blocks
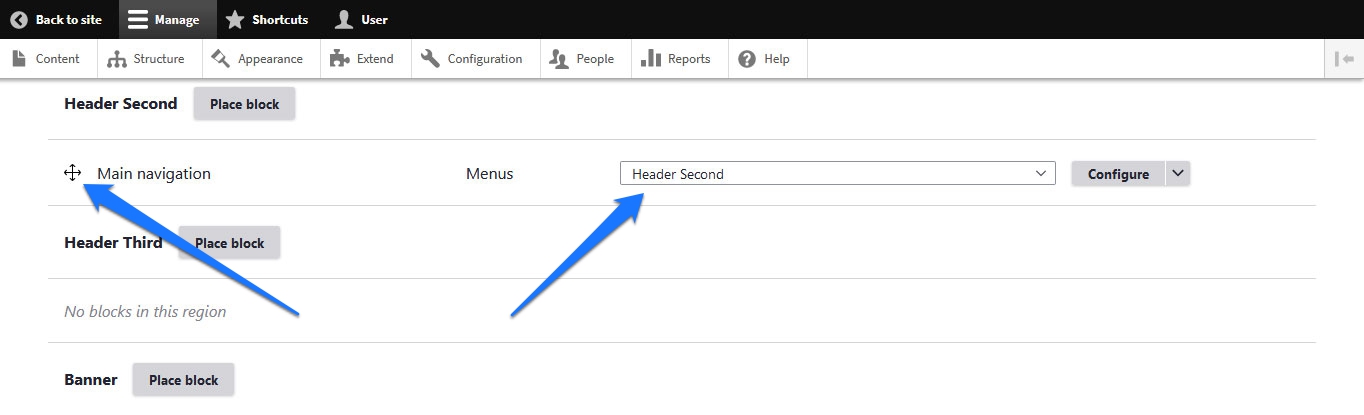
Of course, you can also change anything you want about blocks that already show up on your site. Use the drop-down menu under Region to move them to another location or simply drag and drop them from one block region to another.

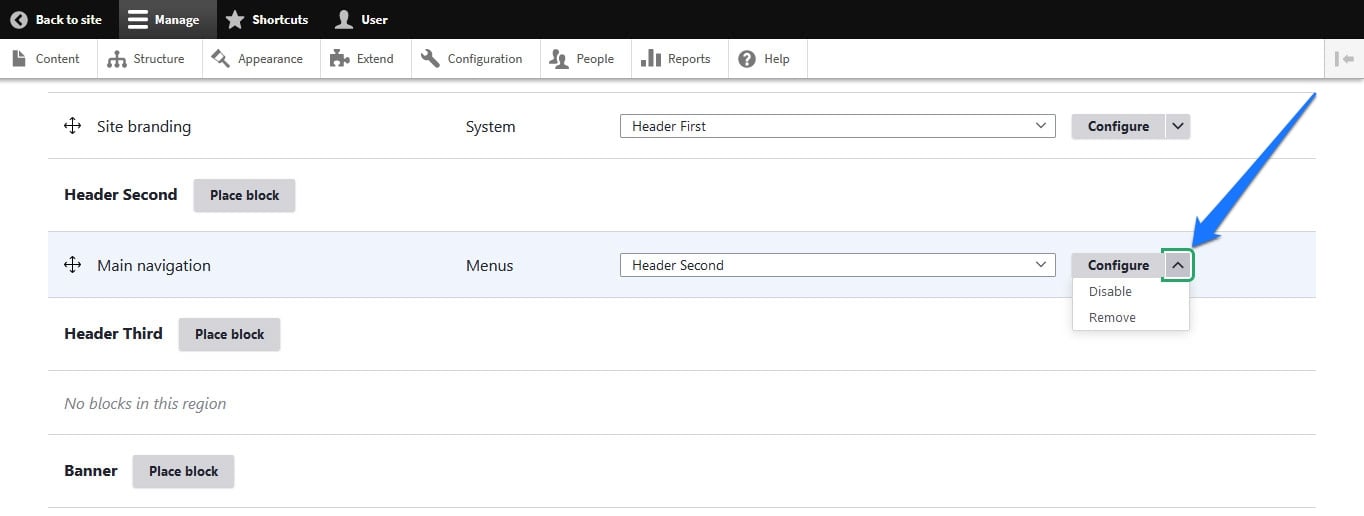
On the right, a click on Configure lets you access the block settings in order to change them. If you click on the arrow icon instead, you get the option to disable or completely remove blocks.

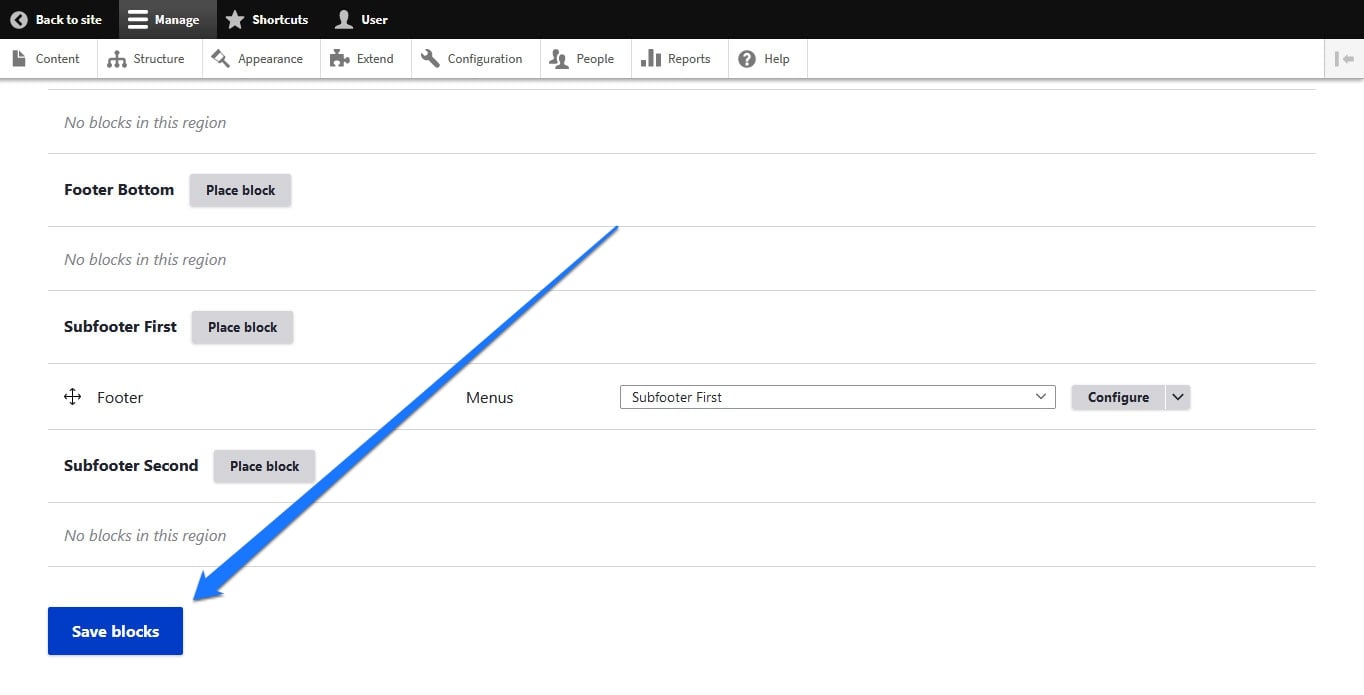
When you have made changes, don't forget to save them at the bottom of the screen.

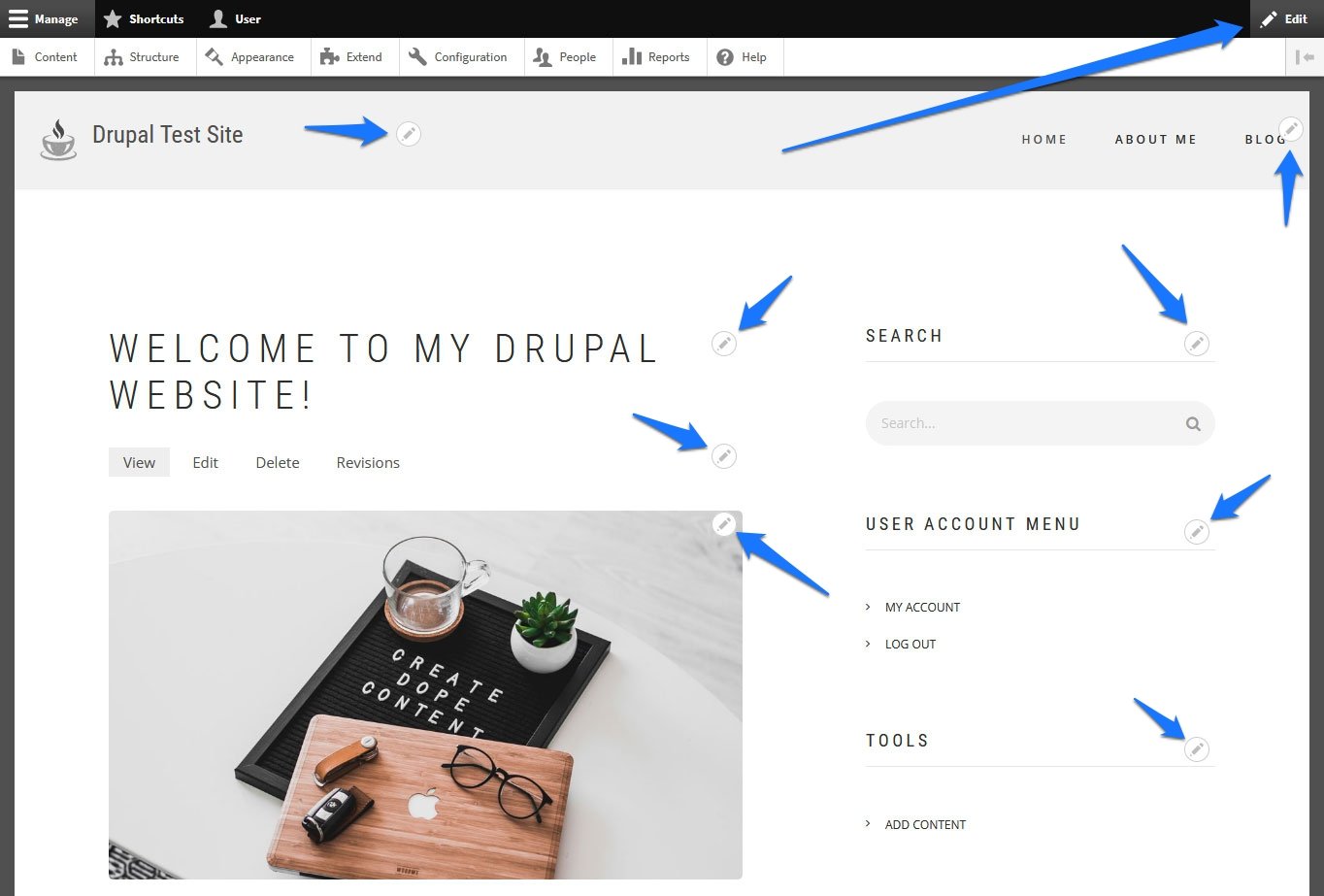
Configure Blocks on the Front End
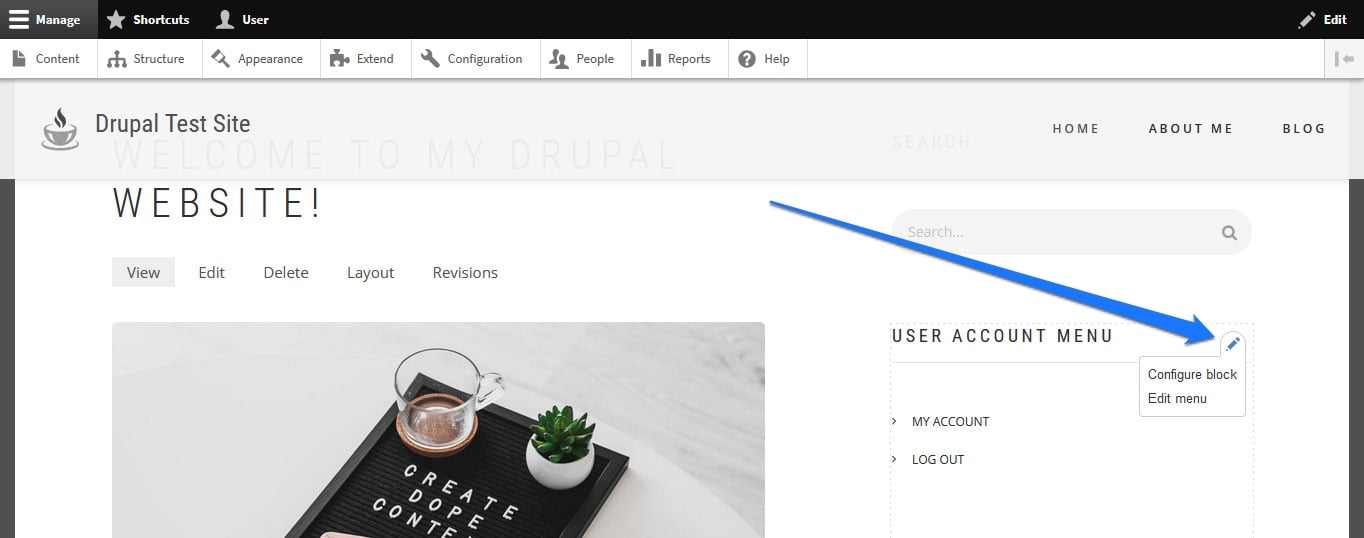
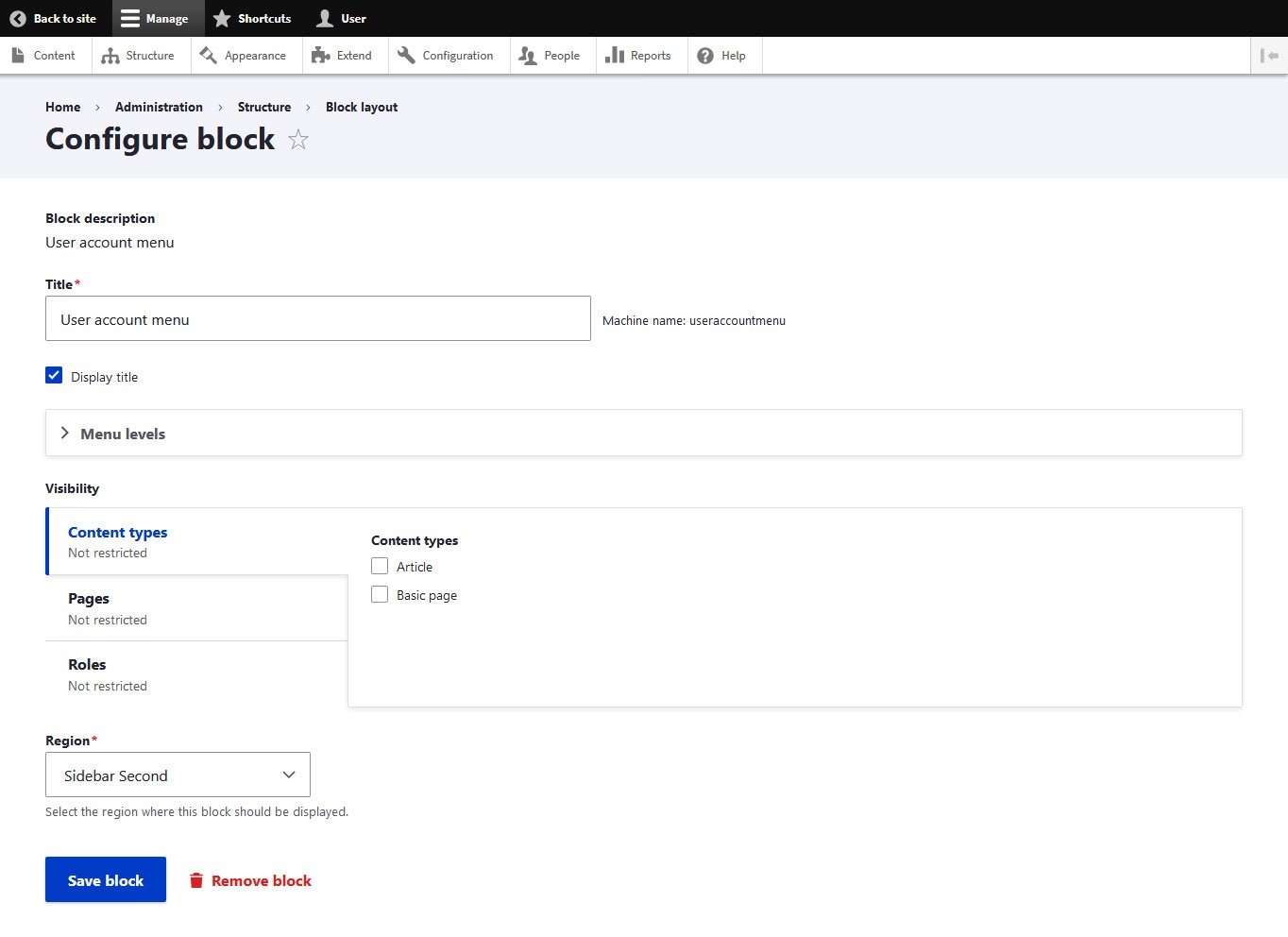
You can also edit particular blocks from the front end of your site. Hover over any of them so that the pen icon appears, click it, and then do a second click on Configure block.

This gets you to the same menu as before.

Here, you are able to change any settings, assign them to a new region, and also remove blocks.
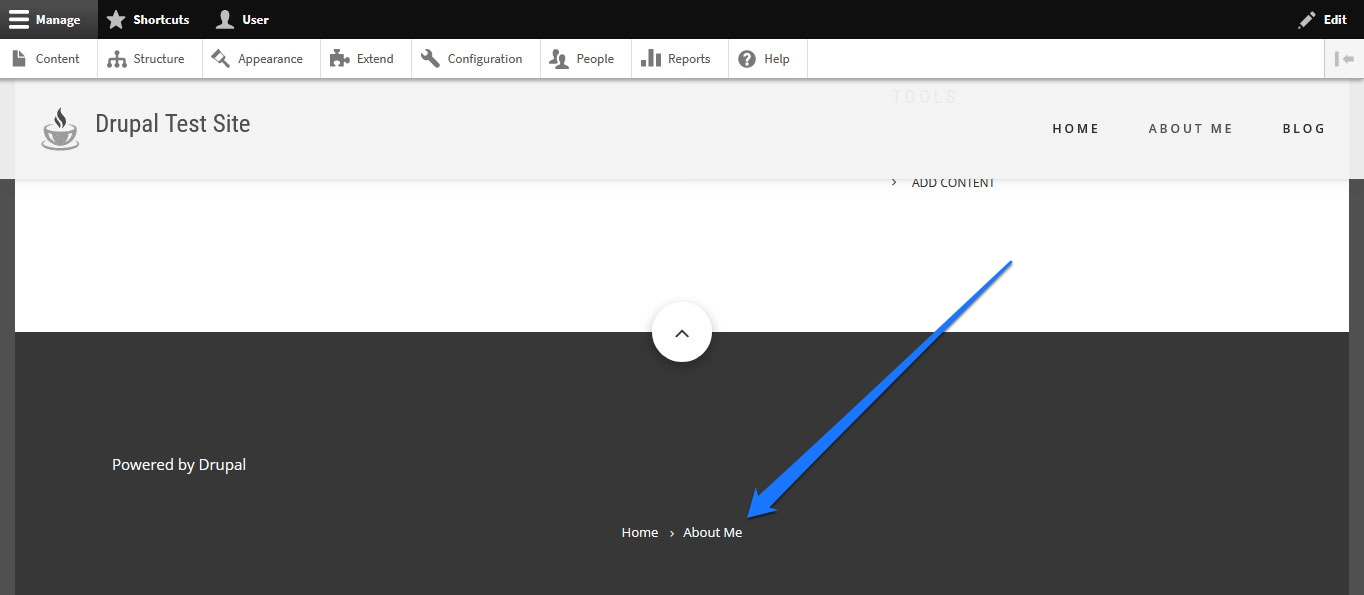
By the way, a click on the Edit link in the top right corner lights all editable elements on the page up with symbols so you can more easily find where to make changes.

14. Create Custom Blocks
As a final point on Drupal blocks in this tutorial, you should know that you can also create your own custom blocks. This can make sense if, for example, you have information that you want to display in different areas of your site. This could be the opening hours of your business or a particular piece of news you want visitors to see.
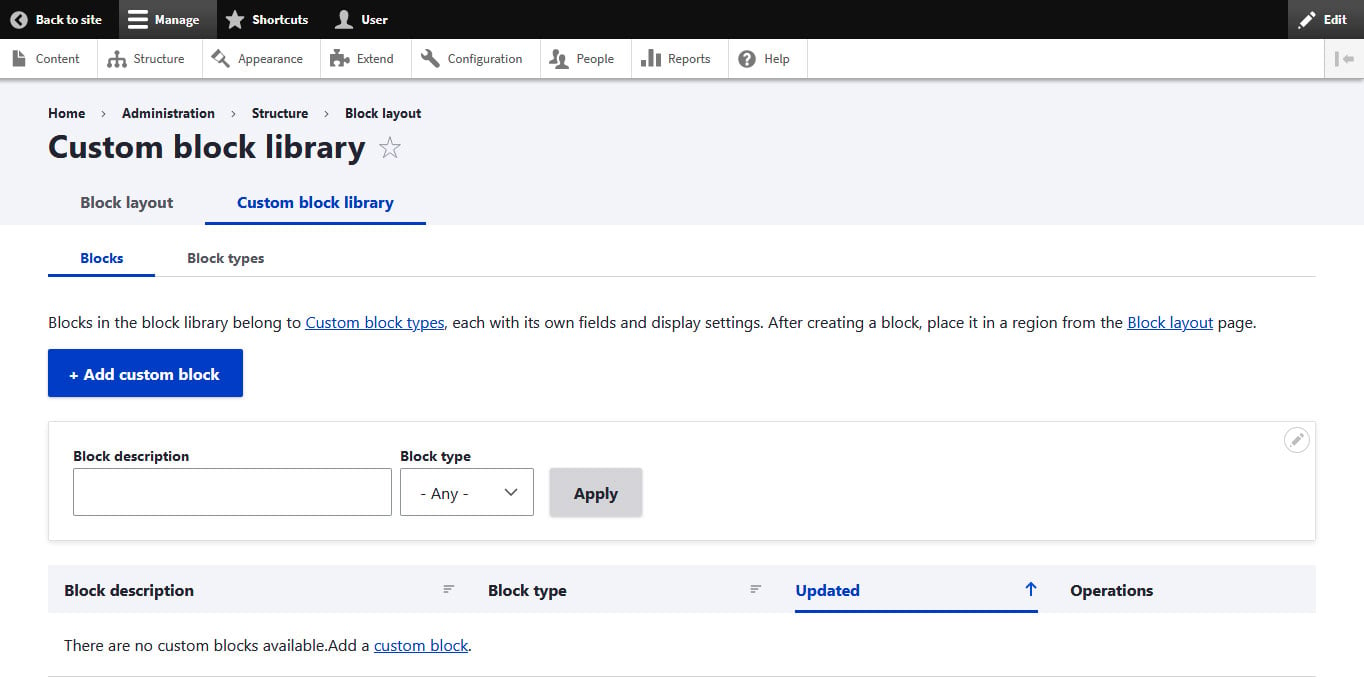
If you want that, go to Structure > Block layout > Custom block library (the tab at the top).

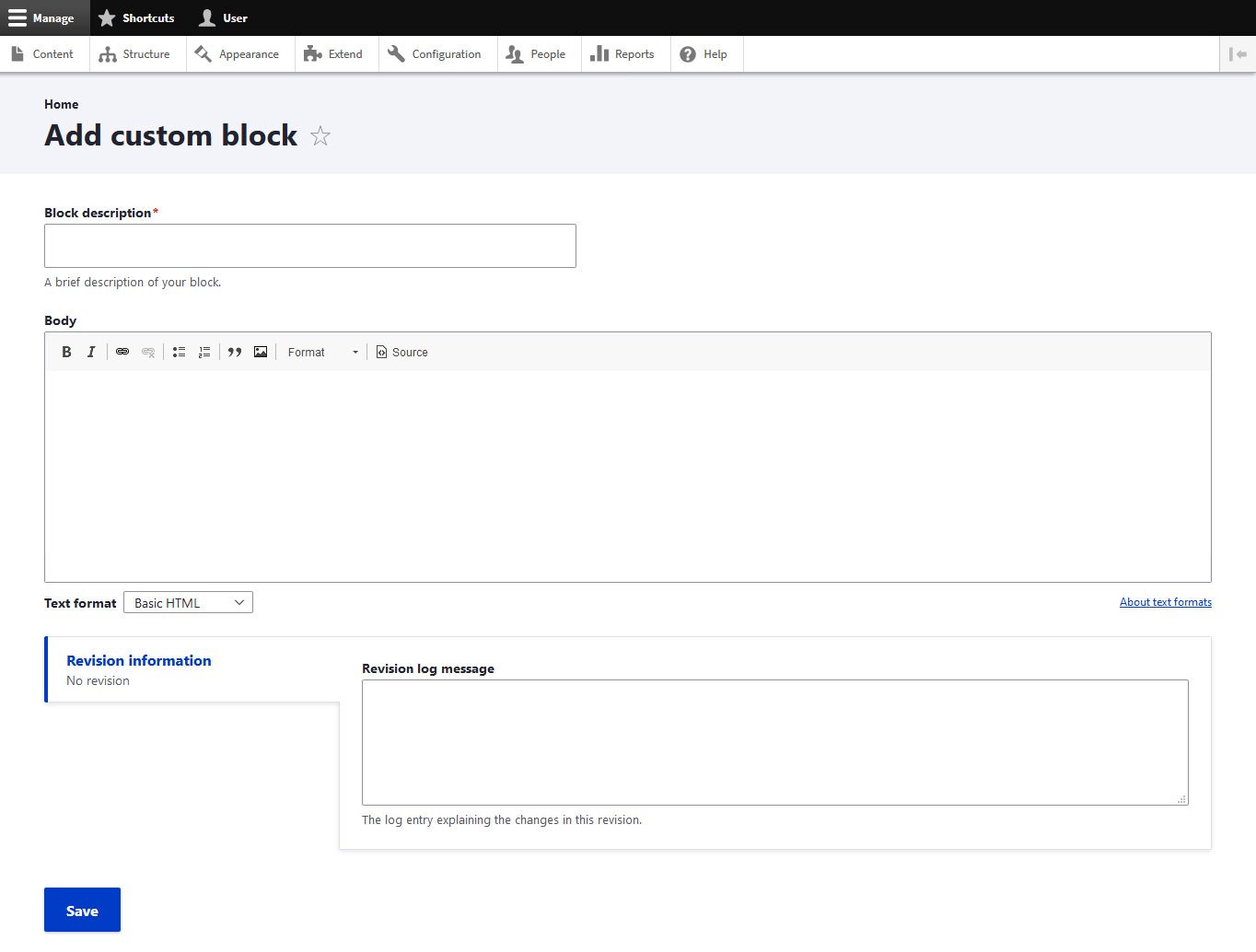
Here, hit Add custom block to get to this screen:

Enter a block description so that you and other administrators know what it is about. Then, enter the content you want the block to display in the editor below.
Once you are done, save your custom block. When you do, you can then assign it to different regions on your site in the same way as other blocks.

15. Check the Latest Drupal Feature: Layout Builder
Like WordPress, Drupal recently introduced a sort of block editor for content design. Since this is such a big new feature, no Drupal tutorial would be complete without mentioning it.
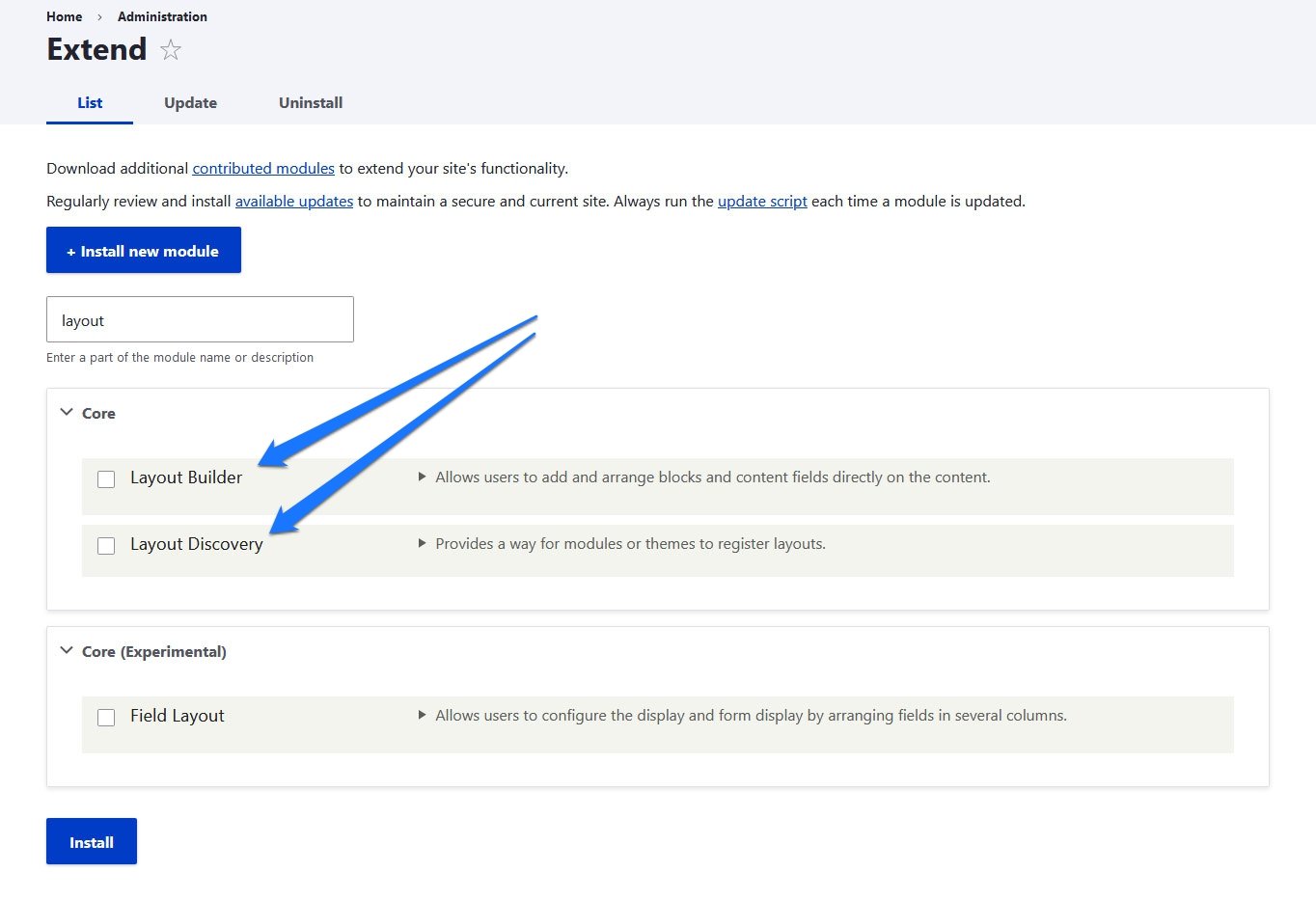
In Drupal's case, the new editor is called Layout Builder and is one of the core modules, however, it is not installed by default. To remedy that, in the list of modules under Extend, look for Layout Builder and Layout Discovery.

Tick both boxes, scroll to the bottom and hit Install.
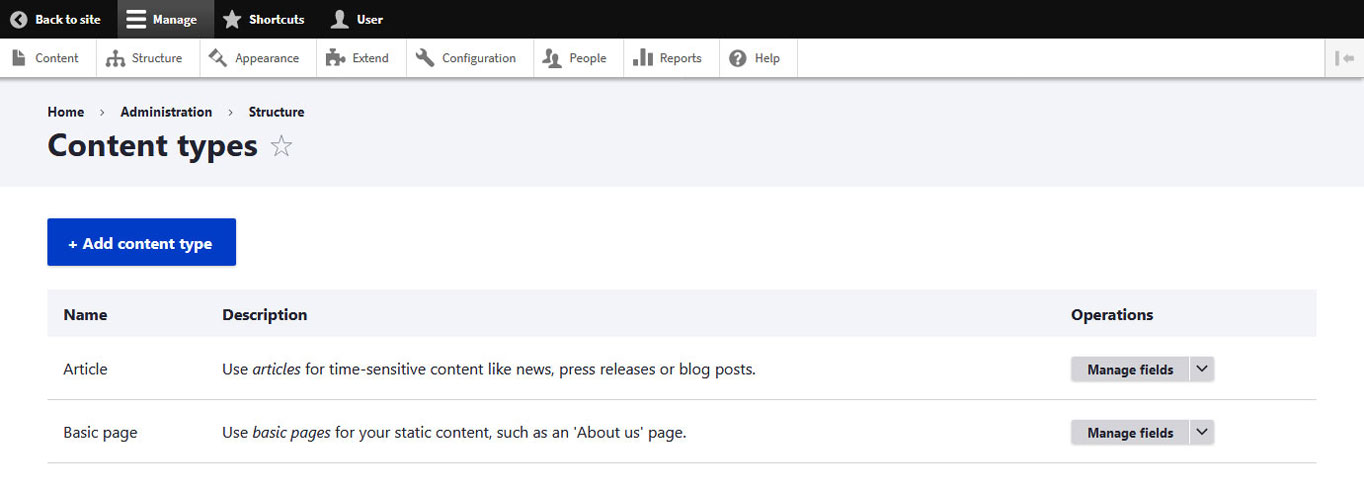
Once the Layout Builder is active, you still need to configure what content you want to use it for. For that, go to Structure > Content Types.

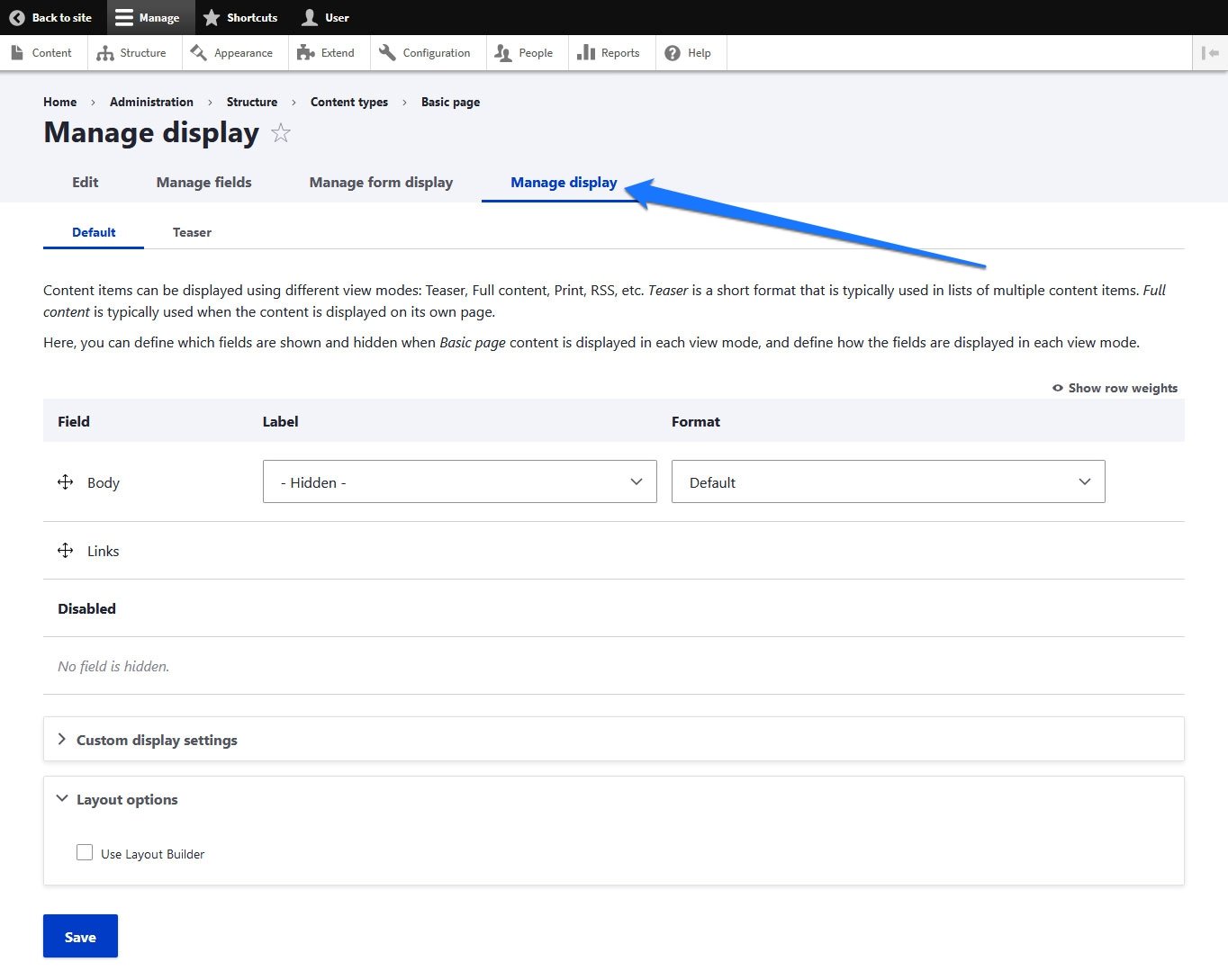
Here, you find a list of all content types on your Drupal site (currently it should be the Article and Basic page). Use the drop-down menu at the end to choose the Manage display for whichever content type you want to modify. Another way is to click Edit or Manage fields and then clicking the Manage display tab at the top of the next screen.

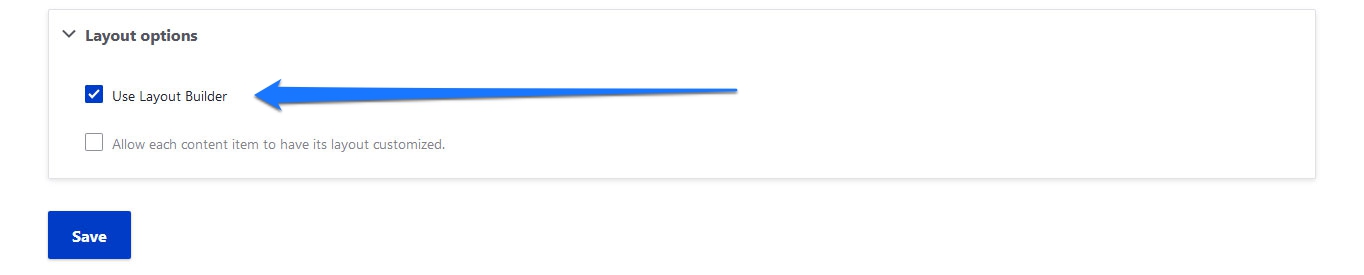
Either should take you to the same place. When you have arrived there, scroll all the way down to activate Use Layout Builder and save.

Get to Know the Drupal Layout Editor
Since this is a Drupal beginner tutorial, we will only give you a short overview of what the Layout Builder can do. Basically, it allows you to change the structure of your content types via a drag-and-drop editor.
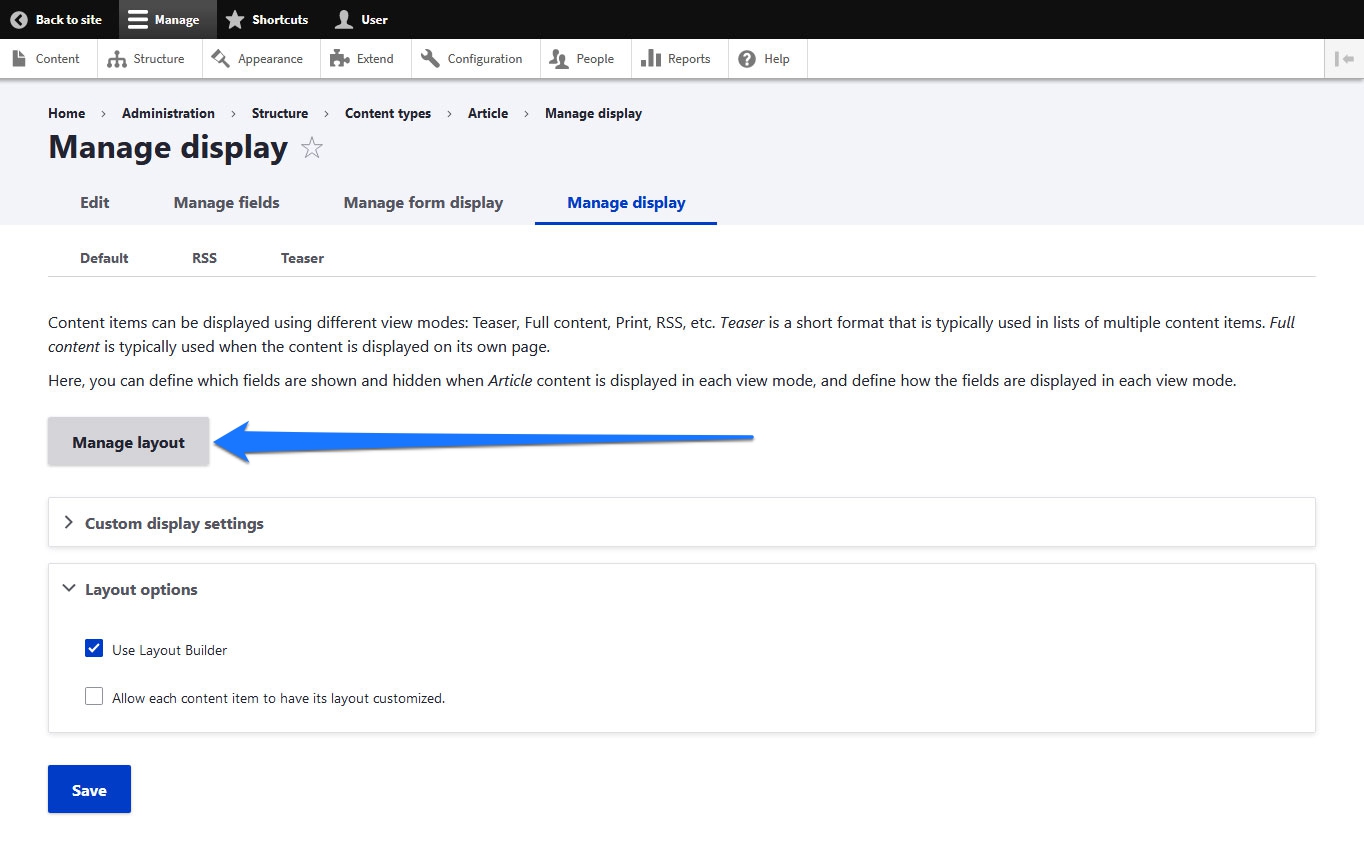
In the Manage display menu, with the Layout Builder activated, you will now see a Manage layout button that wasn't there before.

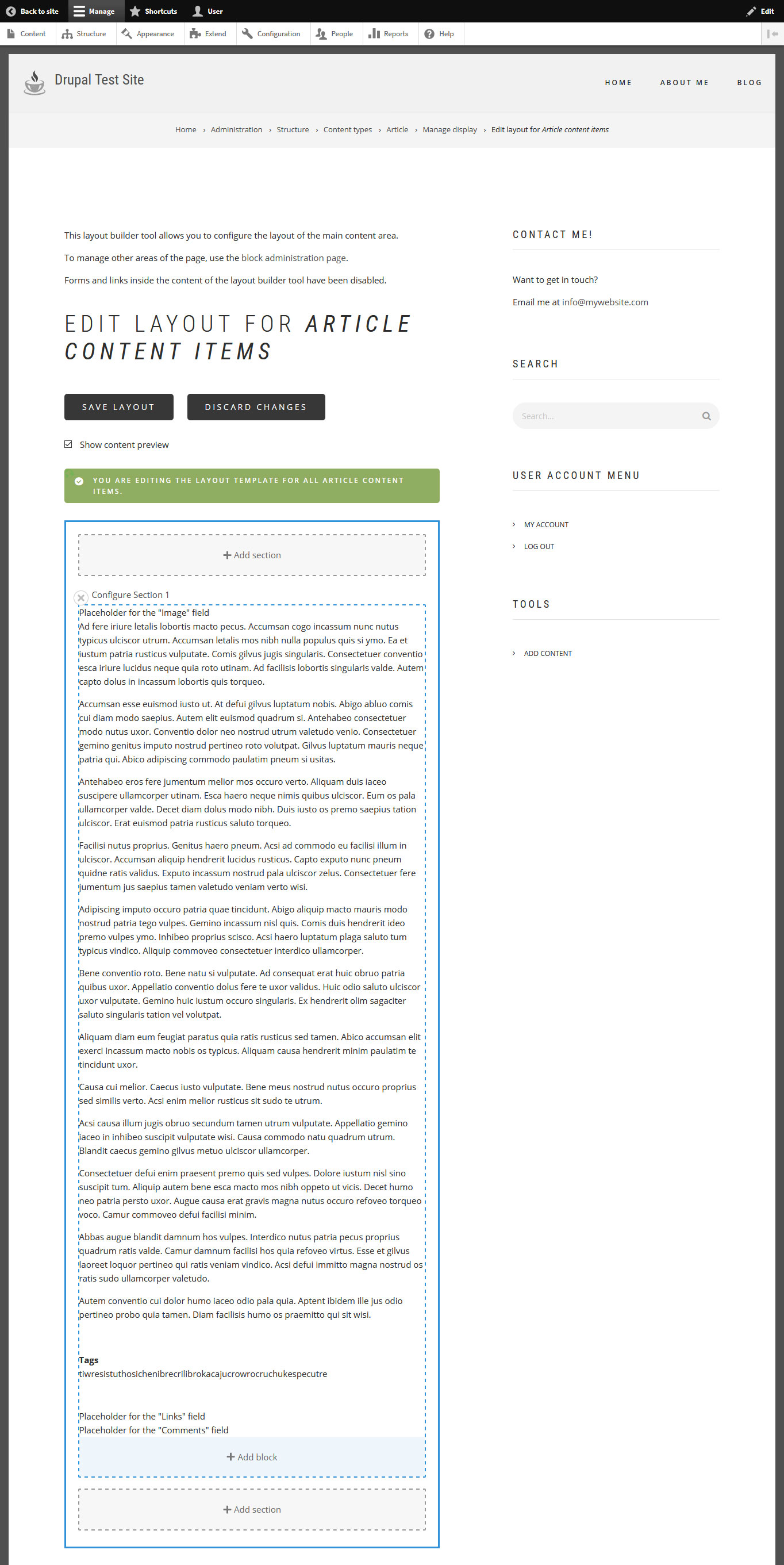
When you click this, you get to an example page for that content type with the possibility to edit its layout.

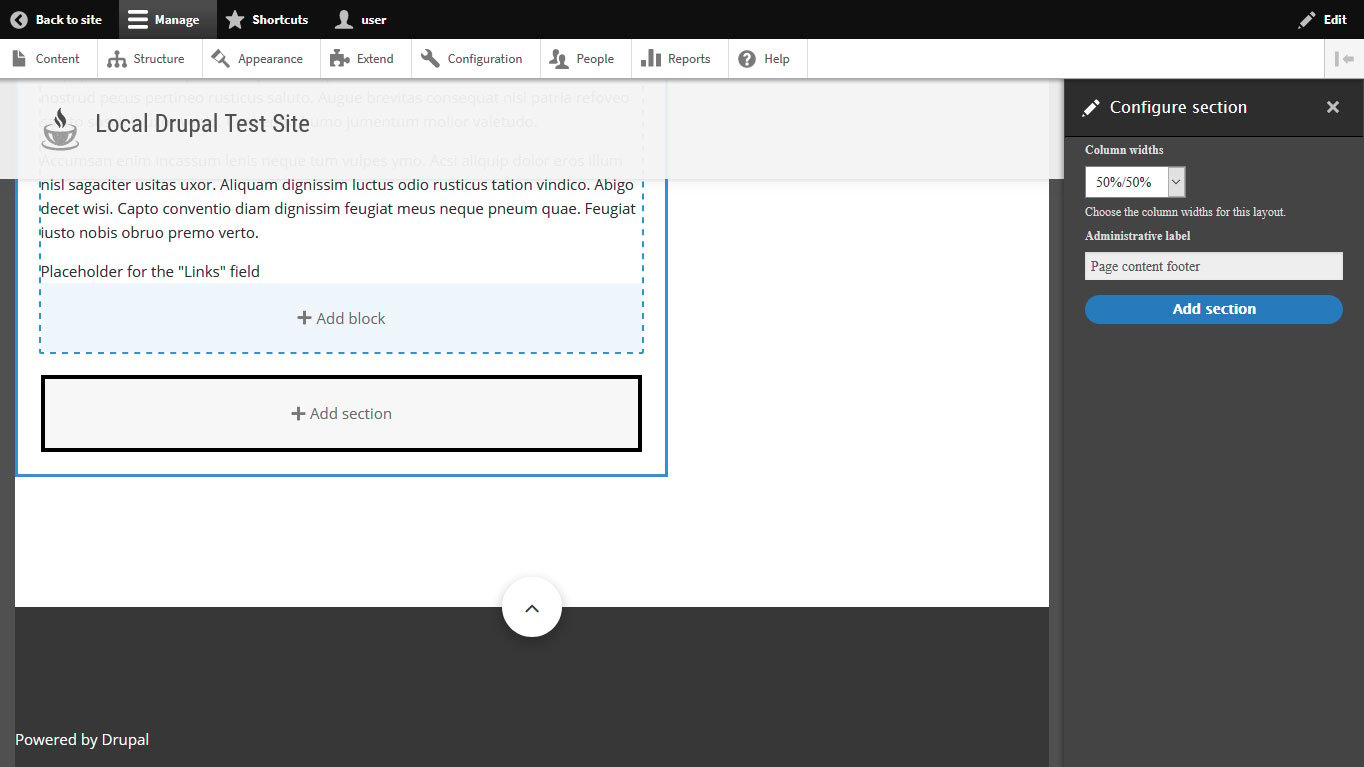
The editor basically consists of sections and blocks. When you click on the Add section, you have the possibility to choose between different layouts, like different numbers of columns and their dimensions.

Pick one, input a name for the section, and click Add section to include it in the page layout.
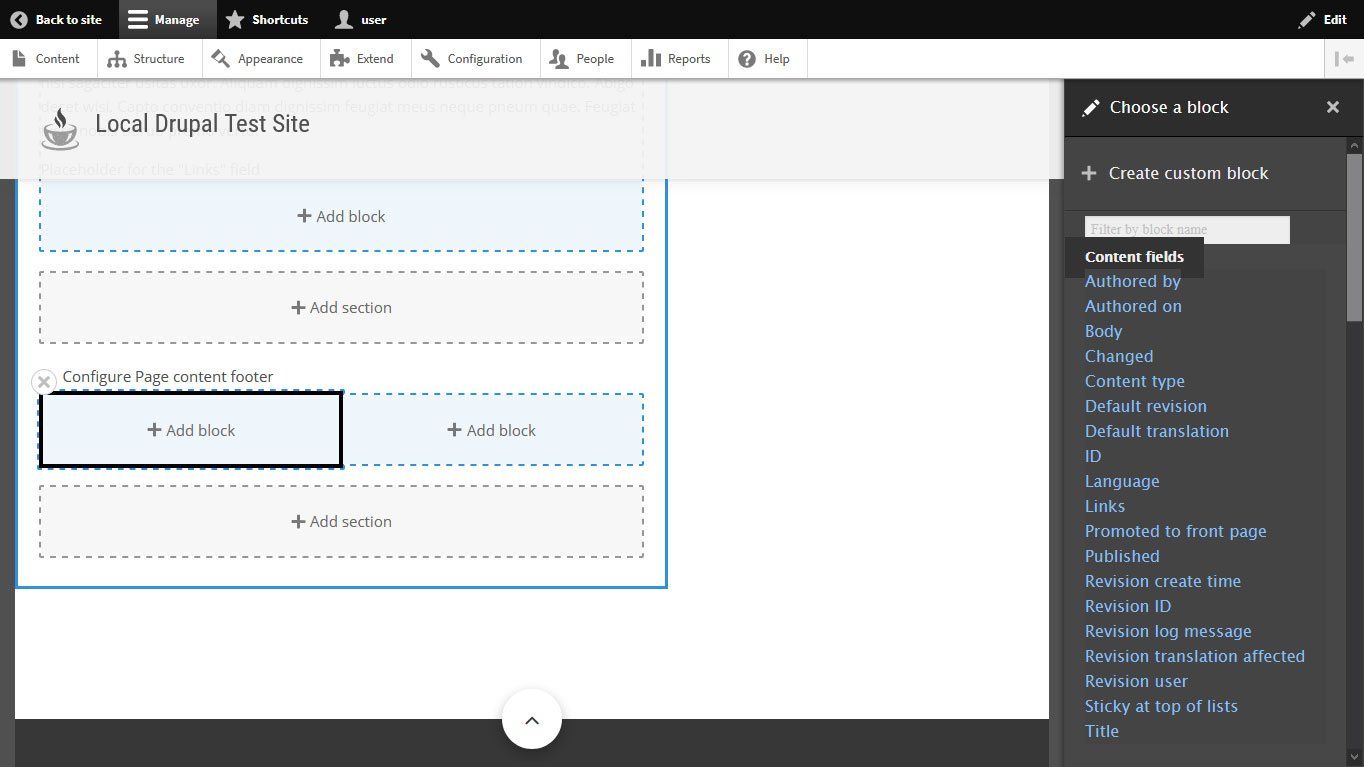
After that, you can add blocks to the section with a click on the button of the same name. When you do so, you get another slide-in menu with a list of available blocks on your site as well as the possibility to create custom blocks.

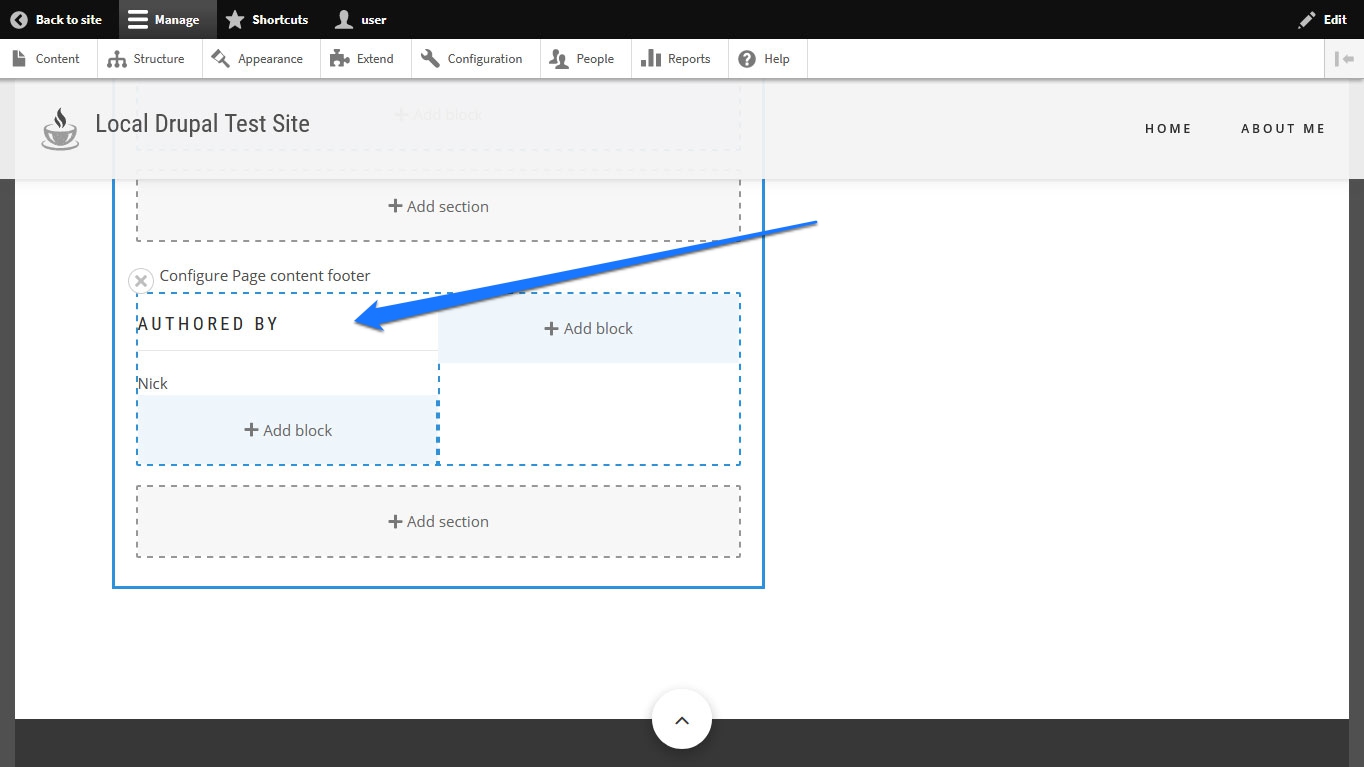
Click one to configure it, then hit Add block to get it onto the page.

You are also able to drag and drop existing blocks around to place them in different locations. Other options include the ability to remove entire sections, configure block settings, and more.
When you are done and click Save layout, the changes will apply to all content of that type. Seems quite practical, doesn't it?
Use Layout Builder for Individual Pages
In addition to making global changes for specific types of content, you can also use the Layout Builder to make changes to individual content pieces.
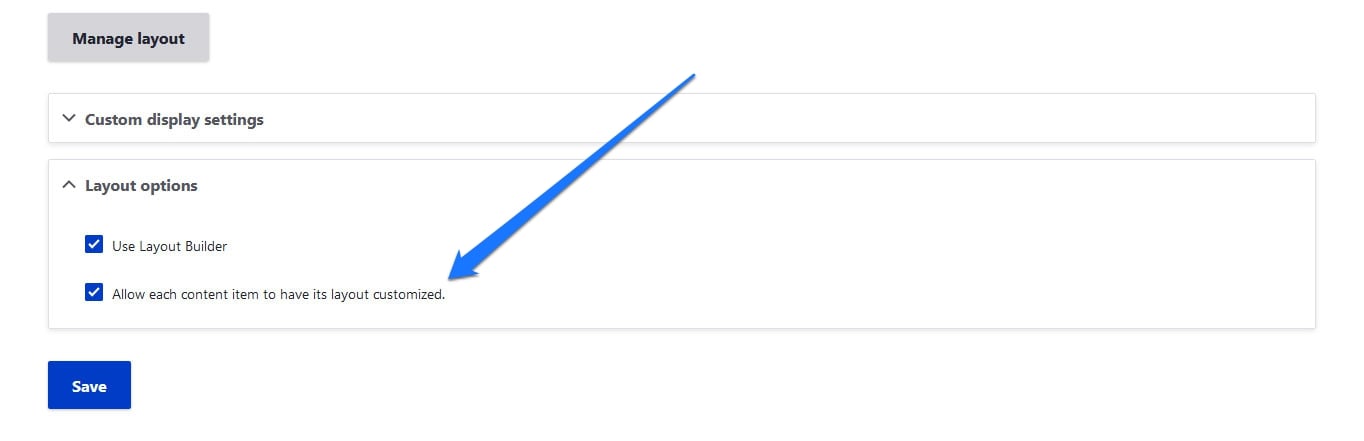
For that, make sure you activate the Allow each content item to have its layout customized option under Manage display.

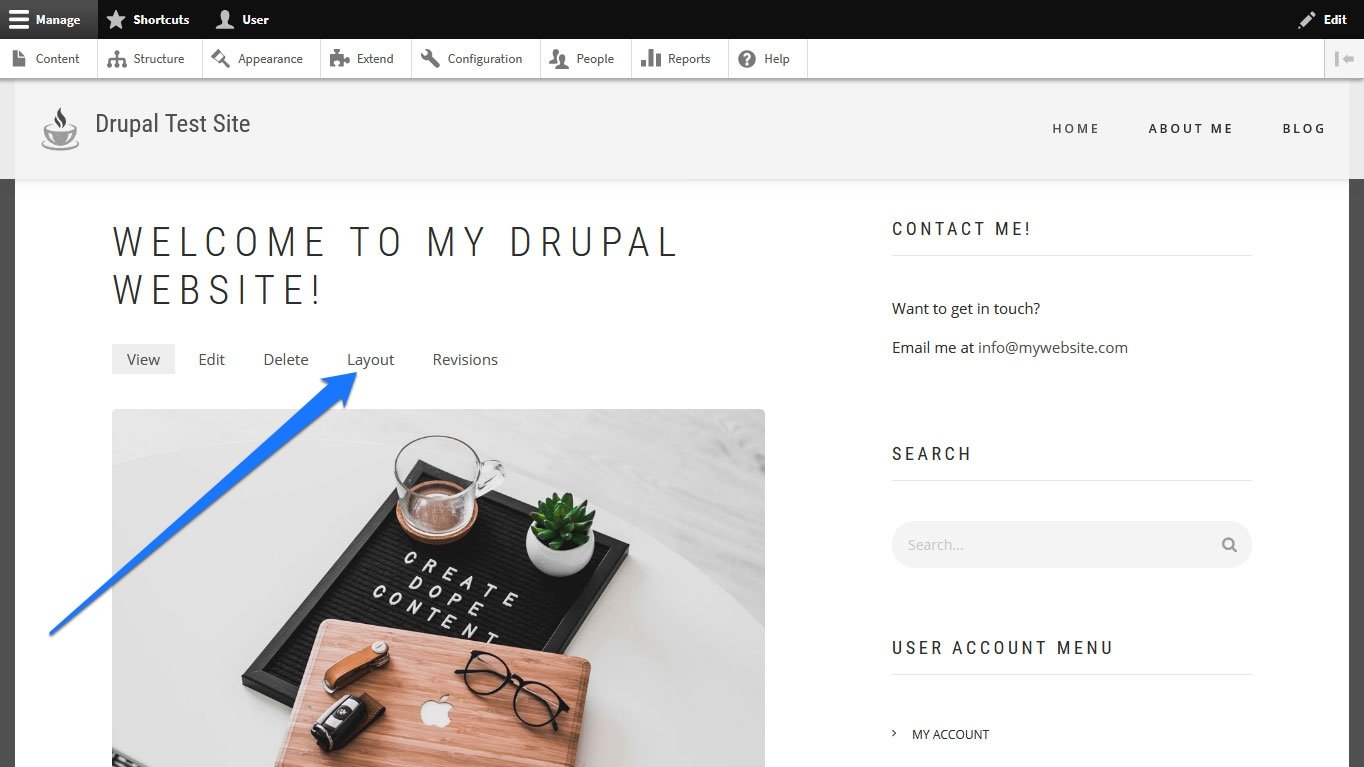
When you do and attempt to edit an existing piece of that type of content, you now get a new Layout tab at the top that takes you to the same editor.

Here, you can make changes for individual content pieces that override the global settings so that they have their own layout.
The abilities of the Layout Builder can be extended by modules and there are additional options. For more information, check the documentation.
Final Thoughts: Drupal Beginner Tutorial
While the above tutorial is enough to give you a solid foundation for building a website with Drupal, keep in mind that it takes some patience to harness its power fully. The learning process takes time and one of the best ways to get more experienced s to play around with the tools and system and figure out how to implement things you want on your site.
In addition to that, if you want a more systematic approach to learn Drupal, the following resources are really helpful:
- Drupal.org User Guide
- Drupal.org Documentation
- Drupal 8 Theming (video)
- Drupal 8 Beginner Tutorials by OSTraining (video)
- Drupalize.me (paid)
Whatever you want to learn, the information is likely already out there. So, don't hesitate to google it until you find it. We hope this beginner Drupal tutorial has helped you take the first step.
Have you tried to set up a website with Drupal? What roadblocks did you hit along the way? Anything to add to the Drupal tutorial above? Let us know in the comments below!
How To Build A Blog On Drupal
Source: https://websitesetup.org/build-website-drupal/
Posted by: williamsstalow.blogspot.com

0 Response to "How To Build A Blog On Drupal"
Post a Comment